Ajax를 사용하여 Razor 페이지를 부분적으로 업데이트하는 방법에 대한 자세한 설명
- 小云云원래의
- 2017-12-25 09:18:521702검색
이 글에서는 Ajax를 사용하여 Razor 페이지를 부분적으로 업데이트하는 방법에 대한 자세한 설명을 주로 공유합니다. Razor는 매우 강력하지만 자체적으로 새로 고칠 수 없으므로 ajax와 함께 사용해야 합니다. 이 기사에서는 Ajax를 사용하여 Razor 페이지를 부분적으로 업데이트하는 방법을 소개합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
Razor는 매우 강력하지만 자체적으로 새로 고칠 수 없으므로 ajax와 함께 사용해야 합니다.
이 기사에서는 ajax로 Razor의 부분 새로 고침을 구현하는 간단한 예를 제공합니다.
먼저 MVC 프로젝트를 만듭니다.

간단한 컨트롤러 북을 만듭니다.

그런 다음 뷰를 추가하고 간단한 HTML 코드를 추가합니다.
@{
ViewBag.Title = "Index";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h2>Index</h2>
@Html.ActionLink("点击我", "Part","Book");
<p id="partial" ></p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$("a").click(function () {
$.ajax({
url: "/Test/Book/Part/1",
success: function (result) {
console.log(result);
$("#partial").html(result);
},
error: function (msg) {
console.log(msg);
}
})
return false;
});
</script>
</body>
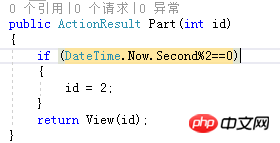
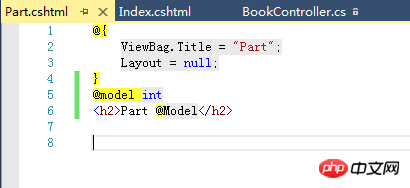
</html>여기에 <를 추가했습니다. ;p> id="partial"을 지정했습니다. @Html.ActionLink를 클릭하면 ajax를 사용하여 /Test/Book/Part/1 경로에 액세스합니다. 앞으로는 제가 요청한 HTML이 e388a4556c0f65e1904146cc1a846bee에 구축될 예정입니다. 이것이 실제로 부분 새로 고침의 원리입니다. 그런 다음 Part에 뷰도 추가하면 됩니다. , 그런 다음 프로젝트를 시작합니다

"Click me" 버튼을 계속 클릭합니다

페이지가 계속 변경됩니다.
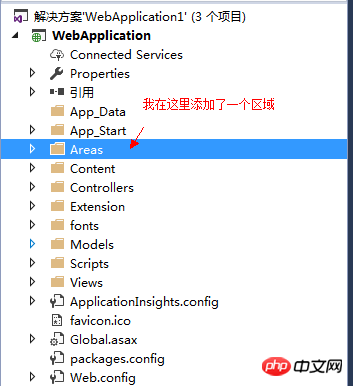
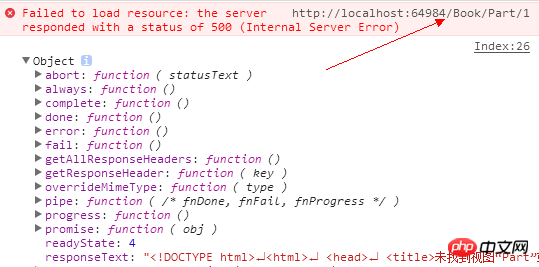
AJAX 요청을 사용할 때 Url은 완전히 작성되어야 합니다. 예를 들어 내 컨트롤러는 Area 아래의 Book 폴더에 Test로 이름이 지정되고 Action은 Part이고 Url은 /Test/Book/입니다. /Test 할 수 없는 부분이 누락되어 있으면 다음 오류가 발생합니다
Url이 완전히 작성되지 않은 경우 Action에서 반환된 View가 실제로는 잘못된 경로임을 알 수 있습니다. 

JQuery ajax 부분 새로 고침 인스턴스
위 내용은 Ajax를 사용하여 Razor 페이지를 부분적으로 업데이트하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

