CSS 이상한 상자 모델 및 표준 상자 모델 예제에 대한 자세한 설명
- 小云云원래의
- 2017-12-25 09:10:053505검색
HTML 문서에서 페이지에 렌더링되는 각 라벨은 박스 모델입니다. 이 글에서는 CSS의 이상한 박스 모델과 표준 박스 모델에 대한 자세한 설명을 주로 소개하고 있는데, 편집자는 이를 꽤 좋다고 생각하여 이제 공유하겠습니다. 당신과 함께 모든 사람에게 참고가 되십시오. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
박스 모델은 다음과 같이 나뉩니다: W3C标准的盒子模型 和 IE标准的盒子模型.
현재 대부분의 주류 브라우저는 W3C 표준 상자 모델(표준 상자 모델)을 지원하므로 이상한 상자 스타일에 대한 분석도 유지합니다. 물론 IE는 자체 표준 상자 모델(이상한 상자 모델)을 계속 사용합니다
두 가지 간단한 예를 사용하여 각각 이 두 상자 모델을 소개합니다.
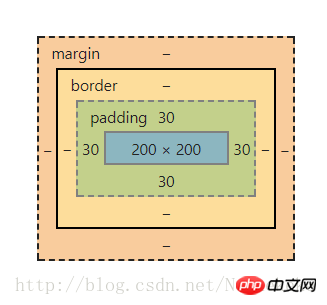
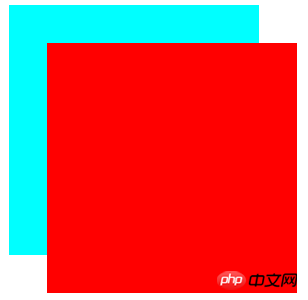
표준 상자 모델:
<!--html-->
<p class="box1">
<p class="box2"></p>
</p><!--css-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}

여기서 외부 상자의 너비와 높이는 모두 30 + 200 + 30입니다. = 260px.
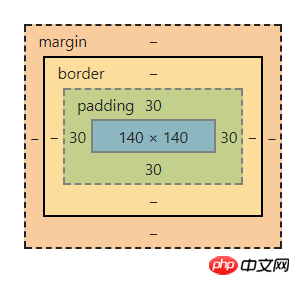
이상한 상자 모델
<!--css中加入box-sizing属性-->
<!--box-sizing属性:border-box(怪异盒子模型),content-box(标准盒模型)-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
box-sizing: border-box;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}

여기서 외부 상자의 너비와 높이는 모두 30 + 140 + 30 = 200px입니다.
결론은 다음과 같습니다.
표준 상자 모델, 블록의 총 너비 = 너비(내용 너비) + 여백(왼쪽 및 오른쪽) + 패딩(왼쪽 및 오른쪽) + 테두리(왼쪽 및 오른쪽)
이상한 상자 모델, a 블록의 전체 너비 = 너비(내용 + 테두리 + 패딩) + 여백(왼쪽 및 오른쪽)
관련 권장 사항:
CSS3의 상자 모델 상자 모델 속성을 사용한 상자 크기 조정에 대한 자세한 소개
위 내용은 CSS 이상한 상자 모델 및 표준 상자 모델 예제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

