Vue에서 모의 데이터를 사용하는 자세한 예
- 小云云원래의
- 2017-12-23 17:12:183816검색
이 글에서는 주로 모의 데이터를 활용한 Vue의 샘플 코드를 소개하고 있는데, 편집자는 꽤 괜찮다고 생각해서 공유하고 참고하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
말할 필요 없이 먼저 프로젝트를 초기화하세요. 가장 쉬운 방법은 vue-cli를 사용하는 것입니다
vue init webpack
mock.js 소개
mockjs 설치
npm install --save-dev mockjs
Vue 프로토타입, 사용하기 쉬움
import mockjs from 'mockjs' Vue.prototype.$mock = Vue.$mock = mockjs.mock
위 내용은 Vue 프로토타입에 도입되었으며 이것을 사용할 수 있습니다.$mock으로 모의 데이터를 직접 생성할 수 있습니다
여기를 참조하세요 Vue.prototype
여기에서 mockjs를 참조하세요
프로젝트 개발시 프런트엔드와 백엔드를 분리하여 가짜 데이터를 만들고, vue2.0을 이용하여 프로젝트를 리팩토링하였고, 백엔드 역시 개발이 지연되지 않도록 dev를 이용하여 가상 데이터 요청을 했습니다. -vue-cli 스캐폴딩으로 구축된 프로젝트 파일의 서버 가상 API 요청을 빌드하고 자신의 모의 가짜 데이터 가상 요청 백엔드 모드에 액세스합니다. 구체적인 방법은 다음과 같습니다
build/dev-server.js 파일에서
var app = express()
인스턴스 아래에 다음 코드를 추가하세요.
// 本地json-server服务器搭建代码
// 引入数据库文件
var appData = require('../mock.json')
// 引入数据库
var getBoardList = appData.getBoardList
var apiRoutes = express.Router()
// 使用api的方法来创建连接时候的请求
apiRoutes.post('/getBoardList', function (req, res) {
res.json({
errno: 0 ,
data: getBoardList
});
})
// 调用api
app.use('/api', apiRoutes)appData가 의존하는 mock.json 파일은 자신의 모의 파일을 직접 모의하거나 mock.js를 사용할 수 있습니다. 프론트엔드와 백엔드 요구사항에 따라 가짜 데이터를 만들기 위해
getBoardList는 인터페이스이고, var getBoardList = appData.getBoardList는 appData에 정의된 인터페이스 데이터입니다.
var apiRoutes = express.Router()는 API 경로를 생성하고, apiRoutes.post는 게시 인터페이스를 생성하며, 이 게시 인터페이스에는 요청을 실행하고 각각 반환되는 req 및 res 매개변수가 있습니다. 상태 코드 errno와 반환된 데이터 데이터(데이터는 인터페이스 데이터 getBoardList를 가리킴)를 포함하는 json을 제공합니다.
그러면 api app.use('/api', apiRoutes)를 호출하면 이 서비스를 정상적으로 사용할 수 있습니다
여기서는 vue2.0에서 권장하는 axios 요청 데이터를 사용하는데, 코드는 다음과 같습니다
this.$http.post('/api/getBoardList')
.then(function (response) {
console.log(response.data.data);
alert('成功了');
})
.catch(function (code) {
alert('失败了');
console.log(code);
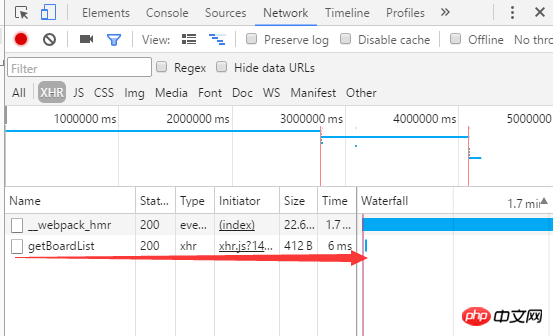
}); 브라우저 콘솔에서 네트워크를 열면 네트워크 요청이 생성된 것을 확인할 수 있습니다

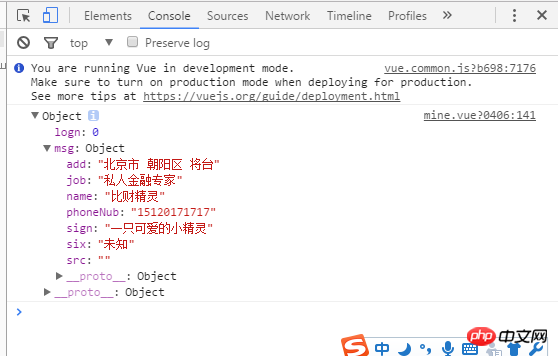
동시에 데이터가 행복하게 반환됩니다.

인터페이스 데이터를 추가하려면, dev-server에서 계속하세요. js에 추가하기만 하면 post, get 등을 사용할 수 있습니다.
dev-server.js를 변경할 때마다 npm run dev 프로젝트를 다시 시작해야 합니다.
관련 권장 사항:
Mock.js를 사용하여 Node.js 서버 환경에서 AJAX 요청을 가로채는 튜토리얼
위 내용은 Vue에서 모의 데이터를 사용하는 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

