JavaScript의 암시적 변환 및 요약의 몇 가지 예
- 小云云원래의
- 2017-12-23 15:29:391618검색
이 글은 주로 JavaScript의 일부 암시적 변환과 요약을 소개합니다. 매우 훌륭하고 참고할 가치가 있습니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.
js의 다양한 데이터 유형 간의 비교 및 변환 규칙은 다음과 같습니다.
1. 객체와 불리언 값의 비교
객체와 불리언 값을 비교할 때 객체를 먼저 문자열로 변환한 후 변환합니다. 2. 객체와 문자열 비교
객체와 문자열을 비교할 때 객체를 문자열로 변환한 후 둘을 비교합니다.
[] == true; //false []转换为字符串'',然后转换为数字0,true转换为数字1,所以为false
3. 사물과 숫자의 비교
객체와 숫자를 비교할 때는 먼저 사물을 문자열로 변환한 다음 숫자로 변환한 다음 숫자와 비교합니다.
[1,2,3] == '1,2,3' // true [1,2,3]转化为'1,2,3',然后和'1,2,3', so结果为true;
4. 문자열과 숫자의 비교
문자열과 숫자를 비교할 때는 문자열을 숫자로 변환한 후 둘을 비교합니다.
[1] == 1; // true `对象先转换为字符串再转换为数字,二者再比较 [1] => '1' => 1 所以结果为true
5. 문자열과 부울 값의 비교
문자열과 부울 값을 비교할 때는 둘 다 숫자 값으로 변환한 후 비교합니다.
'1' == 1 // true
6. 부울 값과 숫자의 비교
부울 값과 숫자를 비교할 때 부울 값을 숫자로 변환하여 둘을 비교합니다.
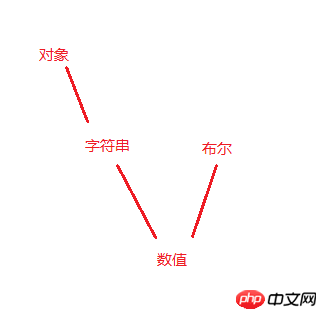
'1' == true; // truejs를 처음 접하는 많은 아이들은 변환 규칙이 너무 많아서 혼란스러워합니다. 사실 규칙은 매우 간단합니다. 이 그림을 적어보세요
두 유형을 비교할 때 비교 대상이 동일한 유형이 아닌 경우 그림과 같이 해당 유형 변환을 수행합니다. 예를 들어 object와 Boolean을 비교하는 경우 object => string => value Boolean value => value입니다.
이 외에도 "특별한 관리"가 필요한 몇 가지 사항을 살펴보겠습니다.
흥미로운 질문을 살펴보겠습니다
true == 1 // true이 두 가지의 결과는 true입니다. 첫 번째는 object => string => value 0 false가 숫자 0으로 변환된다는 것입니다. 질문,
두 번째 앞에 !가 있으면 바로 불리언 값으로 변환한 후, 불리언 값으로 변환하면 빈 문자열(''), NaN, 0, null이 됩니다. , undefed가 true로 반환됩니다. 따라서 []This [] => true는 false로 무효화되므로 [] == false가 true입니다.
기억해야 할 몇 가지 사항은 다음과 같습니다.
[] == false; ![] == false;저는 다음과 같은 코드를 본 적이 있습니다.
, 믿을 수 있습니다. 당시에는 아기가 겁을 먹었습니다.
처음 접했을 때 JS는 바로 '변덕스러움' 때문에 나를 혼란스럽게 했습니다. 아래에 요약해 보겠습니다.
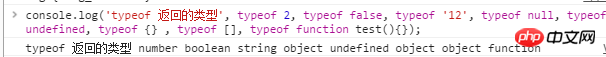
7 JS 데이터 유형(!(~+[])+{})[--[~+""][+[]]*[~+[]]+~~!+[]]+({}+[])[[~!+[]*~+[]]] = sb : 숫자, 부울, 문자열, 정의되지 않음, Null, 기호 (es6에서 새로 정의됨) 및 객체(참고: 배열은 특수 객체입니다)
typeof가 반환하는 7가지 유형: 숫자 부울 문자열 객체 정의되지 않은 객체 함수
MDN에서는 Javascript를 다음과 같이 소개합니다. JavaScript는 약한 유형입니다. 동적 언어를 사용하세요. 즉, 변수 유형을 미리 선언할 필요가 없으며 프로그램 실행 중에 유형이 자동으로 결정됩니다. 이는 또한 동일한 변수를 사용하여 다양한 유형의 데이터를 저장할 수 있음을 의미합니다.
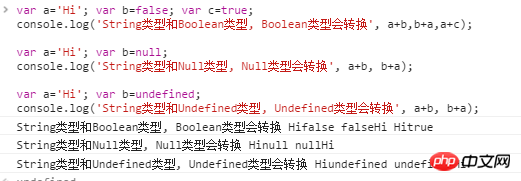
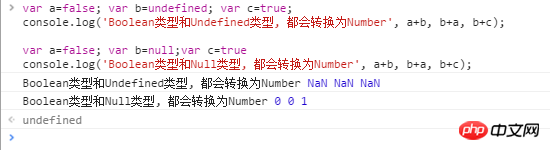
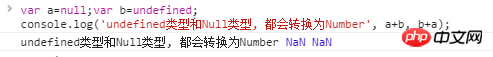
8. 일반적인 암시적 변환을 살펴보겠습니다. 
기본 유형:
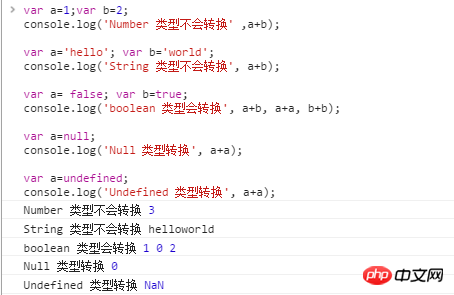
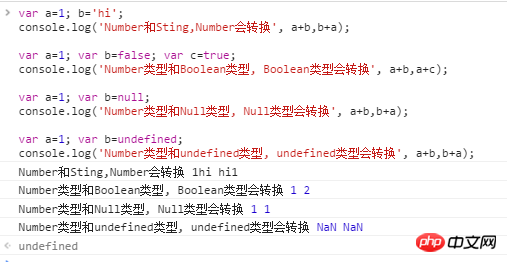
연산자(+,-,*,/,% ) 연산 중 형 변환 "+" 연산자:



 팁: (1) NaN은 자신을 포함한 어떤 값과도 동일하지 않으므로 값이 NaN인지 확인하려면 "!=="를 사용하면 됩니다.
팁: (1) NaN은 자신을 포함한 어떤 값과도 동일하지 않으므로 값이 NaN인지 확인하려면 "!=="를 사용하면 됩니다. 
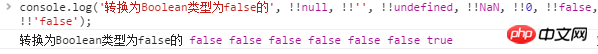
(2) 转换为 Boolean类型为 false 的有:null,0,'',undefined,NaN,false

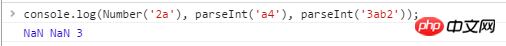
(3)number() 与 parseInt() 都可以将对象转化为Number类型,Number函数要比parseInt函数严格很多。基本上,只要有一个字符无法转成数值,整个字符串就会被转为NaN。

Object类型
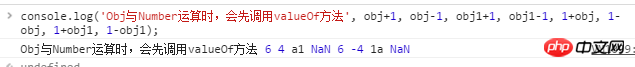
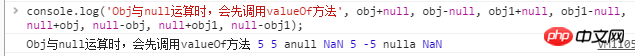
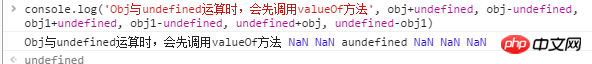
当object与基本类型运算时:
var obj = {
toString: function(){
return 6;
},
valueOf: function(){
return 5;
}
};
var obj1 = {
valueOf: function(){
return 'a';
},
toString: function(){
return 'b';
}
};




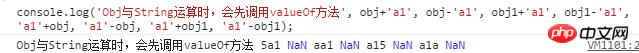
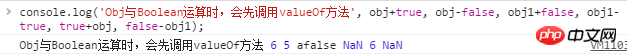
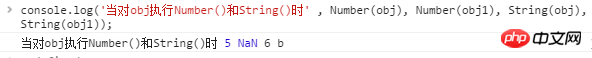
当对 obj,obj1 用Number()和String()换转时


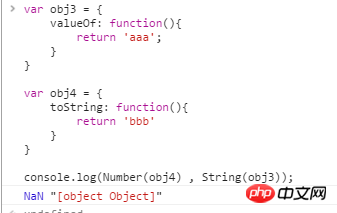
总结: Number类型会先调用valueOf(), String类型会先调用toString(), 如果结果是原始值,则返回原始值,否则继续用toString 或 valueOf(),继续计算,如果结果还不是原始值,则抛出一个类型错误;
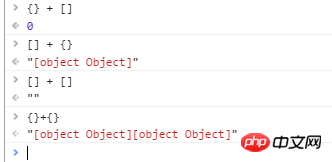
看如下情况:

为什么 {} + [] = 0 ? 因为 javascript在运行时, 将 第一次{} 认为是空的代码块,所以就相当于 +[] = 0. 还有 {} +5 = 5, 同理。
总结:
1. 类型错误有可能会被类型转换所隐藏。
2. “+”既可以表示字符串连接,又可以表示算术加,这取决于它的操作数,如果有一个为字符串的,那么,就是字符串连接了。
3. 对象通过valueOf方法,把自己转换成数字,通过toString方法,把自己转换成字符串。
4.具有valueOf方法的对象,应该定义一个相应的toString方法,用来返回相等的数字的字符串形式。
5.检测一些未定义的变量时,应该使用typeOf或者与undefined作比较,而不应该直接用真值运算。
相关推荐:
基于javascript 显式转换与隐式转换(详解)_javascript技巧
위 내용은 JavaScript의 암시적 변환 및 요약의 몇 가지 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

