불꽃 효과를 얻기 위한 CSS 필터의 예 설명
- 小云云원래의
- 2017-12-23 13:12:522101검색
저번에 CSS 필터와 CSS 필터 속성에 대한 기본 지식을 배웠는데, 이번 글에서는 CSS 필터를 통해 불꽃 효과를 구현하는 예제를 주로 소개했습니다. 이제 편집자는 이를 여러분과 공유하고 공유하겠습니다. 참고가 되십시오. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
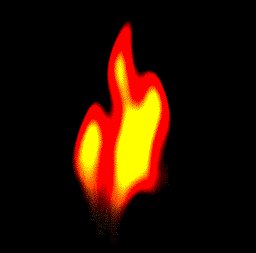
이번에는 CSS 필터를 사용하여 불꽃 효과를 만들어 보겠습니다.
설명

위의 불꽃 효과를 얻으려면 먼저 몇 가지 필요한 사항을 이해해 봅시다.
지난번에는 흐림 효과와 대비라는 두 가지 필터에 대해 이야기했습니다.
blur는 이미지에 Gaussian Blur를 설정하는 것이고, Contrast는 이미지의 대비를 조정하는 것입니다.
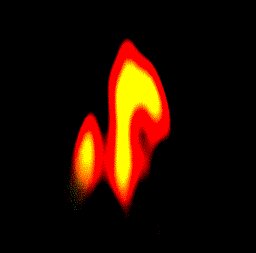
Rendering

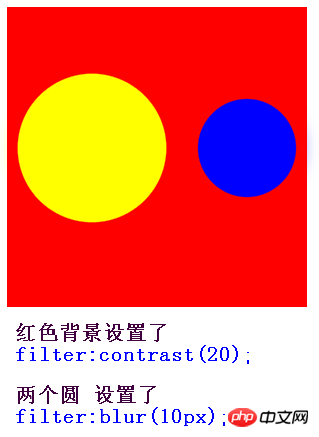
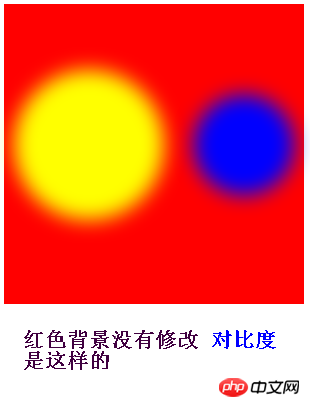
사진에는 빨간색 배경이 설정되어 있어요filter:contrast(20); 这点很重要,两个圆设置了 filter:blur(10px); 아직 잘 모르겠으면 비교해 보세요.


알았으니 불꽃 효과 구현을 시작해 보겠습니다.
대략 다음 3단계가 필요합니다.
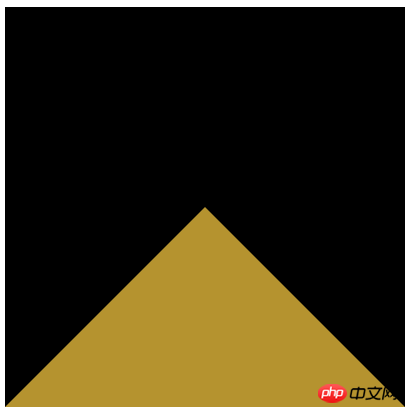
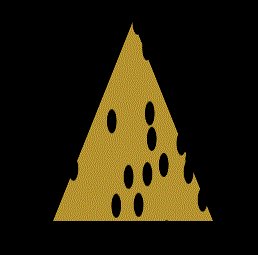
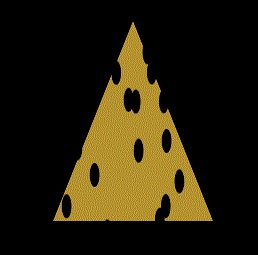
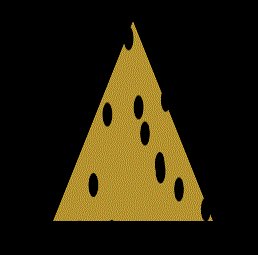
1. 먼저 테두리가 있는 삼각형을 그립니다
너비가 0이고 높이도 0인 경우 테두리만 사용하면 테두리가 삼각형이 된다는 점을 알아야 합니다. 너비와 높이를 살펴보겠습니다. 모두 0이지만 테두리 너비는 100px입니다. 위 그림에서는 4개의 삼각형 테두리 색상이 확실히 다릅니다. 이렇게 하면 모두가 그것을 달성하는 방법을 알고 있다고 믿습니다.


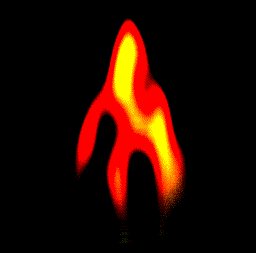
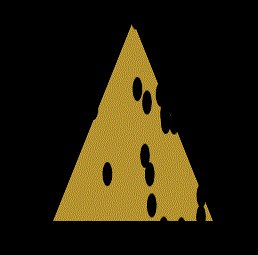
border-radius: 45%; transform: scaleX(.4); filter: blur(20px) contrast(30);렌더링
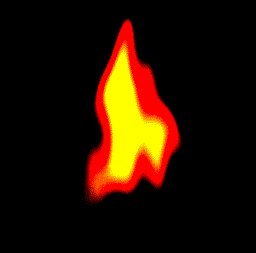
3. 불꽃을 움직이게 하세요

좋아, 이 코드를 이해하는 것은 정말 쉽습니다.
 전체 코드
전체 코드
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body {
background: #000;
}
.container {
position: relative;
width: 300px;
height: 300px;
margin: 0 auto;
background-color: #000;
}
.fire {
position: absolute;
bottom: 0;
left: 50%;
border-radius: 45%;
box-sizing: border-box;
border: 200px solid #000;
border-bottom: 200px solid #b5932f;
transform: translate(-50%, 0) scaleX(.4);
filter: blur(20px) contrast(30);
}
/* 小圆的样式 */
.dot {
position: absolute;
bottom: -110px;
left: 0;
width: 24px;
height: 24px;
background: #000;
border-radius: 50%;
}
@keyframes move {
100% {
transform: translateY(-350px);
}
}
</style>
</head>
<body>
<p class="container">
<p class="fire">
</p>
</p>
<script>
//创建一个元素,放所有的小圆
var circleBox = document.createElement('p');
//获取随机数 from 参数表示从哪个数开始 to参数表示到哪个数结束 from<= num <= to
function randomNum(from, to) {
from = Number(from);
to = Number(to);
var Range = to - from;
var num = from + Math.round(Math.random() * Range); //四舍五入
return num;
};
for (var i = 0; i < 40; i++) {
//创建小圆
var circle = document.createElement('p');
// 下面的4个变量 代表小圆随机位置 和 随机持续时间和延迟
var bottom = randomNum(-300, -250);
var left = randomNum(-200, 200);
var duration = randomNum(10, 30) / 10;
var delay = randomNum(0, 50) / 10;
//给生成的每个小圆 加上动画和位置属性
circle.style.cssText += `animation:move ${duration}s linear ${delay}s infinite;bottom:${bottom}px;left:${left}px;`;
circle.className += " dot";
//把每个小圆 都加入这个p
circleBox.appendChild(circle);
};
var fire = document.querySelector(".fire");
//把有40个随机小圆的 p 加入DOM树
fire.appendChild(circleBox);
</script>
</body>
</html>관련 권장 사항:
위 내용은 불꽃 효과를 얻기 위한 CSS 필터의 예 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

