jQuery를 기반으로 한 ajax 관련 메소드 종합 요약
- 小云云원래의
- 2017-12-23 10:59:421645검색
이 글은 주로 jQuery의 ajax를 기반으로 한 관련 메소드를 요약하여 제공합니다. 편집자께서 꽤 좋다고 생각하셔서 지금 공유하고 참고용으로 드리도록 하겠습니다. 모두에게 도움이 되었으면 좋겠습니다.
사전조건
jquery에서 ajax 방식을 이야기하자면, 전제조건은 당연히 jquery의 도입입니다.
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
특정 메서드
1load()
load() 메서드를 사용하여 Ajax 요청을 통해 서버에 데이터를 로드하고 반환된 데이터를 지정된 요소에 배치합니다. 호출 형식은
load(url, [data],[callback])
url 매개변수는 로딩 서버 주소, 선택적 data 매개변수는 요청 시 전송되는 데이터, callback 매개변수는 데이터 요청 성공 후 실행되는 콜백 함수입니다.
예를 들어, "로드" 버튼을 클릭하면 지정된 페이지의 콘텐츠를 로드하라는 요청이 서버에 전달되고, 성공적으로 로드되면 데이터 콘텐츠가
버튼을 사용할 수 없게 됩니다. 아래 그림과 같이

②JSON 형식의 데이터를 비동기적으로 로드하려면 getJSON() 메서드를 사용하세요.
Ajax 비동기 요청을 통해 서버에서 배열을 가져오고 가져온 데이터를 구문 분석하려면 getJSON() 메서드를 사용하세요. 페이지에서 호출 형식은
jQuery.getJSON(url,[data],[callback]) 또는 $.getJSON(url,[data],[callback])
여기서 url 매개변수는 요청입니다. json 형식 파일을 로드하기 위한 서버 주소입니다. 선택적 데이터 매개변수는 요청 중에 전송되는 데이터입니다. 콜백 매개변수는 데이터 요청이 성공한 후 실행되는 콜백 함수입니다.
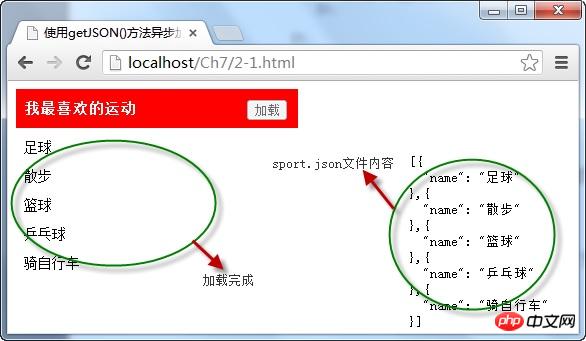
예를 들어 페이지에서 "로드" 버튼을 클릭하고 getJSON() 메서드를 호출하여 서버에 있는 JSON 형식 파일의 데이터를 가져온 다음 데이터를 순회하여 지정된 필드 이름 콘텐츠를 페이지에 표시합니다. 아래 그림과 같습니다.

③ js 파일을 비동기적으로 로드하고 실행하려면 getScript() 메서드를 사용하세요.
서버에 JavaScript 형식의 파일을 비동기적으로 요청하고 실행하려면 getScript() 메서드를 사용하세요.
jQuery.getScript(url,[callback]) 또는 $.getScript(url,[callback])
url 매개변수는 서버 요청 주소이고, 선택적 callback 매개변수는 요청 후 실행되는 콜백 함수입니다. 성공했습니다.
예를 들어, "Load" 버튼을 클릭하고, getScript()를 호출하여 지정된 이름의 JavaScript 형식 파일을 서버에 로드 및 실행하고, 다음 그림과 같이 로드된 데이터 내용을 페이지에 표시합니다.
브라우저에 표시되는 효과:

4GET 모드에서 서버로부터 데이터를 얻으려면 get() 메서드를 사용하세요.
get() 메서드를 사용하면 GET 메서드를 사용하여 서버에 데이터를 요청하고, 요청된 데이터는 메소드의 콜백 함수 매개변수를 통해 반환되며, 호출 형식은 다음과 같습니다:
$.get(url,[callback])
매개변수 url은 서버 요청 주소이며 선택적 콜백입니다. 매개변수는 요청이 성공한 후 실행되는 콜백 함수입니다.
예를 들어 "Load" 버튼을 클릭하면 get() 메서드가 호출되어 서버의 .php 파일에서 GET 모드로 데이터를 요청하고 반환된 데이터 내용이 다음과 같이 페이지에 표시됩니다.

⑤POST 모드에서 서버로부터 데이터를 전송하려면 post() 메소드를 사용하세요
get() 메소드에 비해 POST() 메소드는 POST 모드에서 서버에 데이터를 전송하는 데 주로 사용됩니다. 서버는 데이터를 수신한 후 이를 처리하고 결과를 페이지에 반환합니다.
$.post(url,[data],[callback])
url은 서버 요청 주소이고, 선택적 data는 서버에 요청할 때 전송되는 데이터이며, 선택적 callback 매개변수는 요청 성공 후 실행되는 콜백 함수입니다.
예를 들어 입력 상자에 숫자를 입력하고 "감지" 버튼을 클릭한 후 post() 메서드를 호출하여 POST 모드에서 서버에 요청을 보내고 입력 값의 패리티를 감지하여 화면에 표시합니다.

⑥serialize() 메소드를 사용하여 양식 요소 값을 직렬화합니다.
serialize() 메소드를 사용하여 양식의 name 속성으로 요소 값을 직렬화하고 표준을 생성합니다. Ajax 요청에 직접 사용할 수 있는 URL 인코딩된 텍스트 문자열입니다. 호출 형식은 다음과 같습니다.
$(selector).serialize()
여기서 선택기 매개변수는 양식 또는 양식 요소에 있는 하나 이상의 요소입니다. 그 자체.
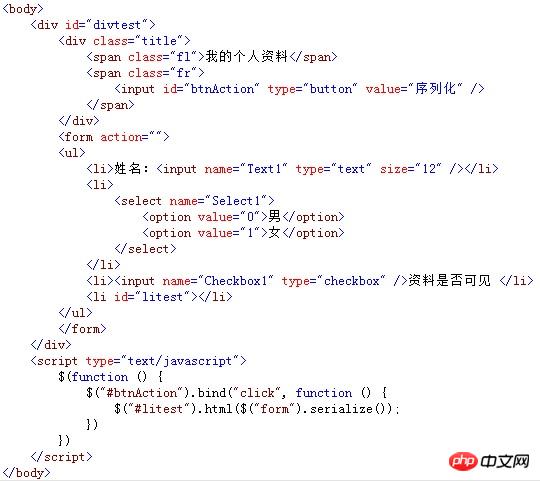
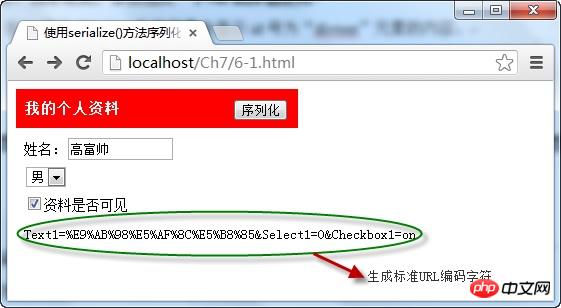
예를 들어, 다음 그림과 같이 양식에 여러 요소를 추가하고 "Serialize" 버튼을 클릭한 후 serialize() 메서드를 호출하여 페이지의 양식 요소에 의해 직렬화된 표준 URL 인코딩 텍스트 문자열을 표시합니다. :

브라우저에 표시 효과:

7 ajax() 메소드를 사용하여 서버 데이터 로드
ajax() 메소드를 사용하는 것은 서버 데이터를 요청하는 가장 낮고 가장 강력한 방법입니다. 서버에서 반환된 데이터를 얻을 수 있을 뿐만 아니라 서버에 요청을 보내고 값을 전달합니다.
jQuery.ajax([settings]) 또는 $.ajax([settings])
매개변수 설정은 ajax 요청을 보낼 때의 구성 객체입니다. 이 객체에서 url은 서버가 요청한 경로를 나타내고, data는 데이터입니다. 요청 중에 전달되고, dataType은 서버에서 반환된 데이터 유형이고, 성공은 요청의 성공적인 실행을 위한 콜백 함수이고, 유형은 데이터 요청을 보내는 방법이며, 기본값은 get입니다.
예를 들어, 페이지에서 "로드" 버튼을 클릭하고, ajax() 메서드를 호출하여 서버에 txt 파일을 로드하도록 요청하고, 아래 그림과 같이 페이지에 반환된 파일의 내용을 표시합니다.

8사용 ajaxSetup() 메서드는 전역 Ajax 기본 옵션을 설정합니다.
ajaxSetup() 메서드는 설정이 완료된 후 후속 Ajax 요청에 대한 일부 전역 옵션 값을 설정하는 데 사용할 수 있습니다. 이러한 옵션 값을 추가할 필요가 없습니다. 호출 형식은
jQuery.ajaxSetup([options]) 또는 $.ajaxSetup([options])
선택적 옵션 매개변수는 전역 옵션 값을 통해 개체입니다. Ajax 요청이 설정되었습니다.
예를 들어 먼저 ajaxSetup() 메서드를 호출하여 전역 Ajax 옵션 값을 설정한 다음 두 개의 버튼을 클릭하여 각각 ajax() 메서드를 사용하여 서로 다른 서버 데이터를 요청하고 페이지에 데이터 내용을 표시합니다. 아래 그림:

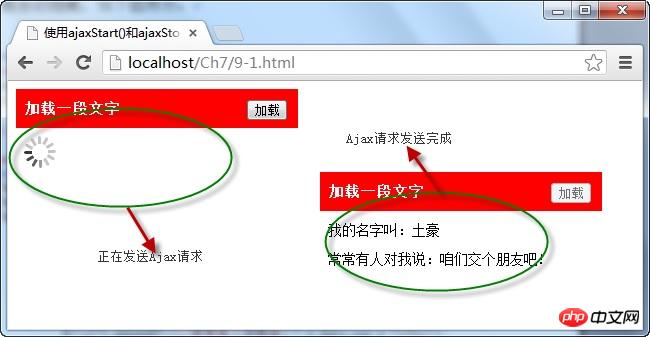
9ajaxStart() 및 ajaxStop() 메서드 사용
ajaxStart() 및 ajaxStop() 메서드는 Ajax 이벤트를 바인딩하는 데 사용됩니다. ajaxStart() 메소드는 Ajax 요청이 발행되기 전에 함수를 트리거하는 데 사용되며, ajaxStop() 메소드는 Ajax 요청이 완료된 후 함수를 트리거하는 데 사용됩니다. 호출 형식은
$(selector).ajaxStart(function()) 및 $(selector).ajaxStop(function())
그 중 두 메소드의 괄호는 Ajax를 보낼 때 함수가 바인딩됩니다. 요청이 성공하기 전에 ajaxStart() 메소드에 의해 실행됩니다. ajaxStop() 메소드에 바인딩된 함수가 실행됩니다.
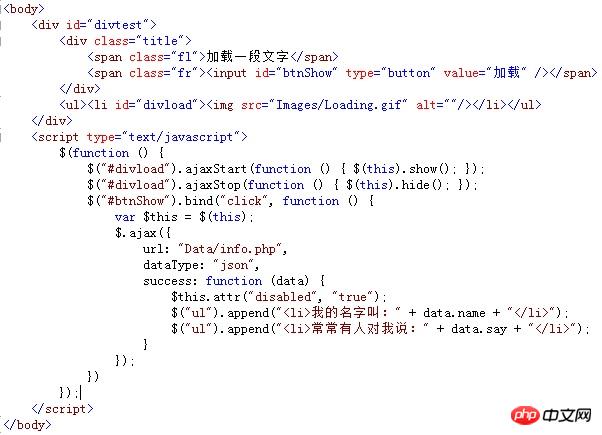
예를 들어 서버 데이터를 요청하기 위해 ajax() 메서드를 호출하기 전에 애니메이션을 사용하여 요청이 성공하면 아래 그림과 같이 애니메이션이 자동으로 숨겨집니다. 브라우저에서의 결과:

그림에서 볼 수 있듯이 애니메이션 요소는 ajaxStart() 및 ajaxStop() 메서드를 사용하여 바인딩되므로 Ajax 요청이 전송되기 시작하면 해당 요소가 표시됩니다. 요청이 완료되면 애니메이션 요소가 자동으로 숨겨집니다.
관련 권장 사항:
위 내용은 jQuery를 기반으로 한 ajax 관련 메소드 종합 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

