CSS3로 젖빛 유리 배경 효과를 얻는 방법
- 小云云원래의
- 2017-12-22 17:03:505342검색
이 글에서는 주로 CSS3에서 젖빛 유리 배경 효과를 만드는 방법을 자세히 소개합니다. CSS3에서 매우 흥미로운 기술이 도움이 되기를 바랍니다.
소개
CSS Secrets라는 책에서 이 효과를 보았는데 매우 기분이 좋았습니다.
구현 원리도 매우 간단합니다.
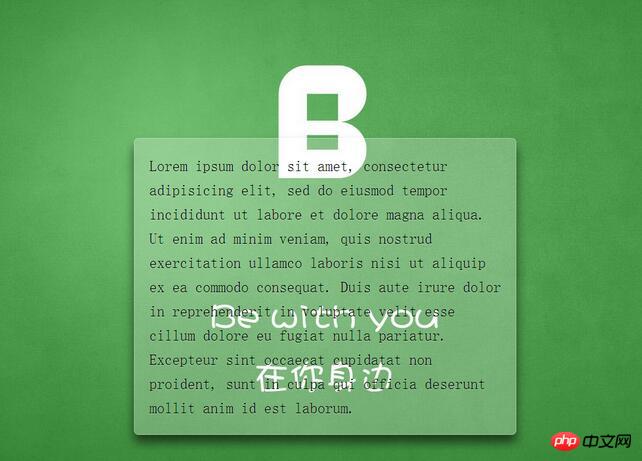
Renderings andimplementation
Renderings

코드 구현
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> /** * 设置背景图全屏覆盖及固定 * 设置内部元素偏移 */ body { /*此处背景图自行替换*/ background: url(demo.jpg) no-repeat center center fixed; background-size: cover; min-height: 100vh; box-sizing: border-box; margin: 0; padding-top: calc(50vh - 6em); font: 150%/1.6 Baskerville, Palatino, serif; } /** * 整体居中功能; * 背景透明虚化 * 溢出隐藏 * 边缘圆角化 * 文字增加淡阴影 */ .description{ position: relative; margin: 0 auto; padding: 1em; max-width: 23em; background: hsla(0,0%,100%,.25) border-box; overflow: hidden; border-radius: .3em; box-shadow: 0 0 0 1px hsla(0,0%,100%,.3) inset, 0 .5em 1em rgba(0, 0, 0, 0.6); text-shadow: 0 1px 1px hsla(0,0%,100%,.3); } /*使用滤镜模糊边缘*/ .description::before{ content: ''; position: absolute; top: 0; rightright: 0; bottombottom: 0; left: 0; margin: -30px; z-index: -1; -webkit-filter: blur(20px); filter: blur(20px); } </style> </head> <body> <p class="description"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </body> </html>
요약
이 구현 모드는 성능과 유지 관리를 고려하여 작성되었습니다
- 예를 들어 em을 사용하면 전체 크기를 쉽게 확대 및 축소할 수 있습니다
- 여기서는 hsla가 사용되었습니다. 이것은 내 첫 번째입니다. 이 색상 값을 사용한 시간은 이전에 PS에서만 조정한 것입니다. RGBA와 비슷하지만 HSLA가 인간의 눈으로 보는 것과 더 일치합니다. 배경 단축
/*分开写*/ background-color:#ff0; background-image:url(background.gif); background-repeat:no-repeat; background-attachment:fixed; background-position:0 0; background-size:cover; /*简写*/ background: #ff0 url(background.gif) no-repeat / fixed cover; /*设置background-size必须用单斜杠隔开*/
H5 및 CSS3을 사용하여 전체 화면 배경 회전을 만드는 방법에 대한 튜토리얼
위 내용은 CSS3로 젖빛 유리 배경 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS3의 새로운 기능에 대한 모양 요약다음 기사:CSS3의 새로운 기능에 대한 모양 요약

