이 글에서는 주로 Vue의 단방향 데이터 흐름 원리에 대한 심층적인 이해를 소개합니다. 관심 있는 분들은 더 자세히 알아볼 수 있는 참고 자료가 될 것입니다. . 모든 사람에게 도움이 되기를 바랍니다.
단방향 데이터 흐름이란 무엇인가요?
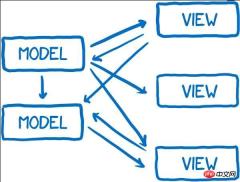
단방향 데이터 흐름은 상태가 한 방향에서만 수정될 수 있다는 의미입니다. 다음 그림은 단방향 데이터 흐름을 최소한으로 표현한 것입니다.

단방향 데이터 흐름을 최소한으로 표현한 것입니다.
단방향 데이터 흐름에 해당하는 것은 양방향 데이터 흐름(2방향이라고도 함)입니다. -웨이 바인딩). 양방향 데이터 흐름에서 모델(상태 모음으로 이해될 수 있음)은 자신의 상태나 다른 모델의 상태를 수정할 수 있으며, 사용자 작업(예: 입력 상자에 콘텐츠 입력)도 상태를 수정할 수 있습니다. . 이로 인해 하나의 상태를 변경하면 일련의 상태 변경이 촉발될 가능성이 높아지므로 최종 상태가 어떻게 될지 예측하기가 어렵습니다. 코드를 디버깅하기 어렵게 만듭니다. 아래 그림과 같이

양방향 데이터 흐름과 비교하면 단방향 데이터 흐름에서는 상태를 수정해야 할 때 수정 프로세스를 완전히 다시 시작해야 합니다. 이는 상태 수정 방법을 제한하여 상태를 예측 가능하게 만들고 디버깅하기 쉽게 만듭니다.
단방향 데이터 흐름의 사용 시나리오
여러 구성 요소가 상태를 공유하면 상태를 공유하고 구성 요소(형제 구성 요소) 간에 통신하기가 어려워집니다. 공유 상태를 추출하고 단방향 데이터 흐름을 사용하는 것이 더 쉬울 것입니다.
v-model로 시작
1. v-model은 입력 요소에 사용됩니다.
v-model은 사용하면 양방향 바인딩과 매우 유사하지만(실제로는...) Vue는 단일 바인딩입니다. 데이터 흐름이며 v-model은 단지 구문 설탕입니다.
<input v-model="something" /> <input v-bind:value="something" v-on:input="something = $event.target.value" />
코드의 첫 번째 줄은 실제로 두 번째 줄의 구문 설탕입니다. 그런 다음 두 번째 코드 줄은 다음과 같이 축약될 수 있습니다.
<input :value="something" @input="something = $event.target.value" />
이 코드 줄을 이해하려면 먼저 입력 요소 자체에 다음과 유사하게 HTML5에 새로 추가된 oninput 이벤트가 있다는 것을 알아야 합니다. onchange, 입력 상자 내용이 변경될 때마다 oninput이 트리거되고 최신 값이 $event를 통해 무언가에 전달됩니다.
우리는 구문 설탕과 원래 구문의 두 줄의 코드를 주의 깊게 관찰하고 결론을 내릴 수 있습니다. v-model 속성을 입력 요소에 추가하면 해당 값이 기본적으로 요소의 속성으로 사용됩니다. 그리고 '입력' 이벤트는 실시간으로 전달됩니다. 값의 트리거 이벤트
2. v-model은 구성 요소에 사용됩니다.
v-model은 입력뿐만 아니라 구성 요소에도 사용할 수 있습니다. 공식 웹사이트의 데모를 살펴보세요.
<currency-input v-model="price"></currency-input>
Vue.component('currency-input', {
template: '\
<span>\
$\
<input\
ref="input"\
v-bind:value="value"\
v-on:input="updateValue($event.target.value)"\
>\
</span>\
',
props: ['value'], // 为什么这里要用 value 属性,value在哪里定义的?
methods: {
// 不是直接更新值,而是使用此方法来对输入值进行格式化和位数限制
updateValue: function (value) {
var formattedValue = value
// 删除两侧的空格符
.trim()
// 保留 2 位小数
.slice(
0,
value.indexOf('.') === -1
? value.length
: value.indexOf('.') + 3
)
// 如果值尚不合规,则手动覆盖为合规的值
if (formattedValue !== value) {
this.$refs.input.value = formattedValue
}
// 通过 input 事件带出数值
// <!--为什么这里把 'input' 作为触发事件的事件名?`input` 在哪定义的?-->
this.$emit('input', Number(formattedValue))
}
}
})이 두 질문에 대한 답을 알고 계시다면, v-model을 실제로 마스터하신 것을 축하드립니다. 이해가 되지 않는다면 다음 코드를 살펴보세요:
<currency-input v-model="price"></currency-input> 所以在组件中使用时,它相当于下面的简写: //上行代码是下行的语法糖 <currency-input :value="price" @input="price = arguments[0]"></currency-input>
그래서 추가하세요. 컴포넌트 v-model 속성에 대한 기본 값은 컴포넌트의 속성으로 사용되며, 'input' 값은 이벤트를 컴포넌트에 바인딩할 때 이벤트 이름으로 사용됩니다. 이는 구성 요소를 작성할 때 특히 유용합니다.
3. v-model의 단점과 해결책
체크박스나 라디오 버튼과 같은 일반적인 컴포넌트를 만들 때 v-model은 사용하기 쉽지 않습니다.
<input type="checkbox" v-model="something" />
v-model은 value 속성과 oninput 이벤트를 제공합니다. 그러나 우리에게 필요한 것은 value 속성이 아니라 selected 속성이며, 이 라디오 버튼을 클릭하면 oninput 이벤트가 트리거되지 않습니다. . onchange 이벤트만 트리거됩니다.
v-model은 입력 요소에만 사용되므로 이 상황은 해결하기 쉽습니다.
<input type="checkbox" :checked="value" @change="change(value, $event)"
v-model을 구성 요소에 사용하는 경우:
<checkbox v-model="value"></checkbox>
Vue.component('checkbox', {
tempalte: '<input type="checkbox" @change="change" :checked="currentValue"/>'
props: ['value'],
data: function () {
return {
//这里为什么要定义一个局部变量,并用 prop 的值初始化它。
currentValue: this.value
};
},
methods: {
change: function ($event) {
this.currentValue = $event.target.checked;
this.$emit('input', this.currentValue);
}
})Vue 2.2 버전에서는 사용자 정의할 수 있습니다. 구성 요소를 정의할 때 모델 옵션을 통한 prop/event.
4. Vue 구성 요소 데이터 흐름
위의 v-model 분석을 통해 양방향 데이터 바인딩은 단방향 바인딩을 기반으로 입력 요소(입력, 텍스트 등)에 변경 사항을 추가한다는 것을 이해할 수 있습니다. (입력) 이벤트는 모델과 뷰를 동적으로 수정합니다. 즉, 상위 구성 요소의 이벤트를 트리거($emit)하여 mvvm의 효과를 달성하기 위해 mv를 수정합니다. Vue 구성 요소 간의 데이터 전송은 단방향입니다. 즉, 데이터는 항상 상위 구성 요소에서 하위 구성 요소로 전달됩니다. 하위 구성 요소는 자체 데이터를 내부적으로 유지할 수 있지만 데이터를 수정할 권한은 없습니다. 개발 시 사용자가 이를 시도하면 vue에서 오류를 보고합니다. 이는 구성 요소 간의 더 나은 분리를 위해 수행됩니다. 하위 구성 요소가 상위 구성 요소의 데이터를 수정할 수 있는 경우 하위 구성 요소가 변경됩니다. 모든 하위 구성 요소가 이 데이터에 의존하게 됩니다. 따라서 Vue는 하위 구성 요소가 상위 구성 요소의 데이터를 수정하는 것을 권장하지 않습니다. props를 직접 수정하면 경고가 발생합니다. 흐름도는 다음과 같습니다.

그래서 자식 컴포넌트에서 props를 수정하고 싶을 때는 자식 컴포넌트를 부모 컴포넌트로 사용하면 됩니다.
1. 로컬 변수를 정의하고 prop 값으로 초기화합니다.
2. 계산된 속성을 정의하고 prop 값을 처리하여 반환합니다.
관련 권장 사항:
vue.js의 구성 요소 데이터 흐름 문제에 대한 솔루션
위 내용은 Vue의 단방향 데이터 흐름 원리에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구






