vue의 라우터 링크 매개변수 전달 및 매개변수 사용에 대한 자세한 설명
- 小云云원래의
- 2017-12-22 11:33:387264검색
이 글에서는 주로 vue 라우터 링크 매개변수 전달 및 매개변수 사용 예시를 자세히 설명합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 편집기를 따라가며 살펴보겠습니다. 라우터 링크 매개변수 전송 및 vue의 매개변수 사용을 마스터하는 데 도움이 되기를 바랍니다.
1. 경로: http://localhost:8081/#/test?name=1
<router-link :to="{path:'/test',query: {name: id}}">Jumpd625018d6d57dc2163f3a71531b24864(id는 매개변수)
사용: this.$route.query.
2. 경로: http://localhost:8081/#/test/1
<router-link :to="'/test/'+id">
Jumpd625018d6d57dc2163f3a71531b24864(id는 매개변수)
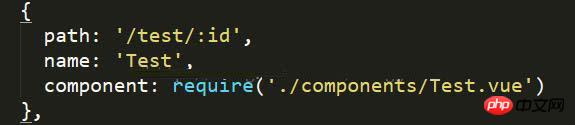
경로:

사용: this .$ Route.params.id (이 ID는 위 그림의 경로 구성과 관련됨)
this.$route는 경로의 모든 정보를 포함하는 배열입니다.
참고: router-link의 링크가 '/'로 시작 루트 경로에서 시작하거나, '/' 없이 시작하는 경우 현재 경로에서 시작합니다.
관련 권장사항:
vue 라우터는 jquery 및 params 매개변수 전달 분석을 사용합니다.
js 익명 함수 사용 및 매개변수 전달 예제 자세한 설명
javascript에서 유형, 매개변수 전달 및 실행 환경을 이해하는 방법
위 내용은 vue의 라우터 링크 매개변수 전달 및 매개변수 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

