집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿의 비동기 처리 방법을 설명하는 예
WeChat 애플릿의 비동기 처리 방법을 설명하는 예
- 小云云원래의
- 2017-12-22 11:18:382484검색
WeChat 미니 프로그램은 점점 더 인기를 얻고 있습니다. 이 기사에서는 WeChat 미니 프로그램의 비동기 처리 관련 정보를 주로 소개합니다. 관심 있는 친구들이 참고할 수 있기를 바랍니다.
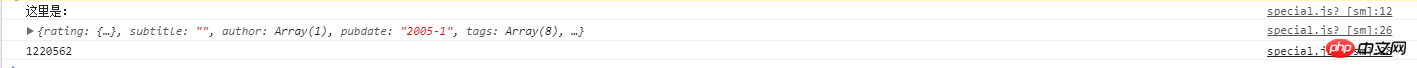
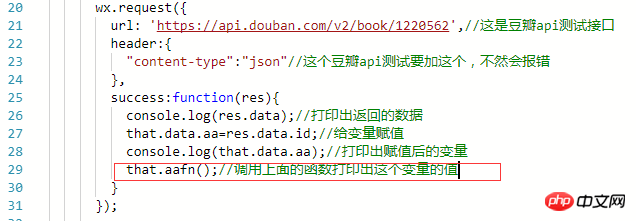
문제를 직접 살펴보세요:

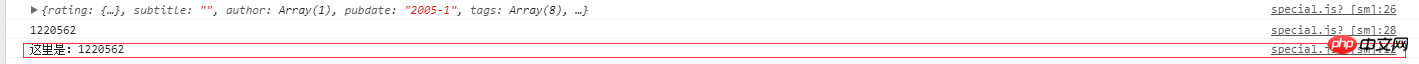
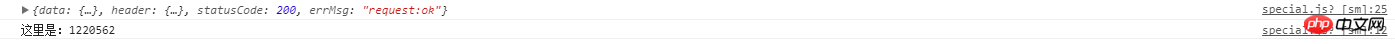
그런 다음 인쇄된 결과를 살펴보세요.

위 두 그림에서 볼 수 있듯이 네트워크 요청이 코드에서 먼저 실행되고 그 다음 인쇄된 변수가 실행됩니다. 실행되었으나 아래에 결과가 출력되는 결과를 보면 변수를 출력하는 함수(aafn 함수)가 먼저 실행된 후 네트워크 요청 성공의 콜백에서 반환된 데이터와 할당 후 변수의 값이 출력된다. ;
aafn이 먼저 실행되고 값이 할당되지 않은 이유는 무엇입니까?
wx.request는 비동기식 요청이므로 데이터를 요청하는 동안에도 함수가 계속 실행될 수 있습니다. 따라서 값이 할당되기 전에 변수의 값이 인쇄됩니다.
이 상황을 해결하는 방법은 무엇입니까?
방법 1:
중첩
wx.request의 성공 콜백에서 aafn 함수를 실행합니다.

그런 다음 결과를 실행합니다.

값을 얻습니다. 여기
하지만 만약에 논리는 매우 복잡하며 다음과 같이 많은 비동기 레이어를 사용해야 합니다.
asyncFn1(function(){
//...
asyncFn2(function(){
//...
asyncFn3(function(){
//...
asyncFn4(function(){
//...
asyncFn5(function(){
//...
});
});
});
});
});코드가 매우 보기 흉하고 코드의 가독성과 유지 관리성이 좋지 않습니다.
이 문제를 해결하는 방법 Woolen 옷감? 약속(Promise) 개념의 출현은 이 모든 것을 잘 해결해줍니다. 여기서는 많은 말을 하지 않겠습니다. 관심이 있으시면 Promise 소개 링크를 살펴보세요
먼저 Promise의 방식을 살펴보세요:
function asyncFn1(){
return new Promise(function (resolve, reject) {
//...
})
}
// asyncFn2,3,4,5也实现成跟asyncFn1一样的方式...Call
asyncFn1() .then(asyncFn2) .then(asyncFn3) .then(asyncFn4) .then(asyncFn5);
비동기 함수는 순차적으로 실행될 수 있습니다.
WeChat 애플릿의 비동기 API는 어떻게 Promise를 지원하나요? Promise를 사용하여 이러한 API를 하나씩 래핑할 수 있지만 여전히 꽤 번거로운 작업입니다. 그러나 미니 프로그램의 API 매개변수 형식은 비교적 균일합니다. 하나의 개체 매개변수만 허용하고 이 매개변수에 콜백이 설정되므로 이러한 작업을 완료하기 위한 도구 메서드를 작성하는 것이 편리합니다.
먼저 bluebird.js라는 파일을 참조해야 합니다. 다운로드하려면 bluebird 공식 웹사이트에 들어가세요.





WeChat 애플릿(async/await)의 비동기 처리 예시에 대한 자세한 설명
js 비동기 처리 진행 bar_javascript 기술
위 내용은 WeChat 애플릿의 비동기 처리 방법을 설명하는 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

