ng-repeat를 사용하여 2차원 배열 요소를 탐색하는 AngularJS에 대한 자세한 설명
- 小云云원래의
- 2017-12-22 10:51:432477검색
리포트 프로젝트를 진행하다 보면 백엔드에서 2차원 배열을 나에게 돌려주는 상황이 있는데, 프론트엔드에서 데이터가 테이블에 들어가는 경우가 있는데, 우리는 AngularJS의 프론트엔드 프레임워크를 사용하기 때문에 ng-를 사용합니다. 이를 구현하려면 반복하세요. 이번 글에서는 ng-repeat를 이용한 AngularJS의 2차원 배열 요소 순회 방법을 주로 소개하고, AngularJS 2차원 배열 요소 순회 관련 연산 기술을 예제 형식으로 분석하여 참고할 수 있습니다. 그것이 모두에게 도움이 되기를 바랍니다.
구현 방법:
js의 첫 번째:
$scope.Week = [[ '云南省 ', 'a', 's', 'd', 'e', 'w','t' ],[ '陕西省 ', 'l', 'p', 'o', 'i', 'u','y' ],[ '青海省 ', 1, 2, 4, 4, 5, 6 ] ];
HTML의 경우:
스타일 1:
<ul ng-repeat="a in Week">
<ul ng-repeat="b in a track by $index">
<li><b style="color: green">{{b}}</b></li>
</ul>
</ul>
스타일 2:
<table style="border:solid 1px">
<tr ng-repeat="a in Week" style="border:solid 1px">
<td ng-repeat="b in a track by $index" style="border:solid 1px">
<b style="color: green">{{b}}</td>
</tr>
</table>
테스트 샘플 코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net 遍历二维数组元素</title>
<script src="angular.min.js"></script>
<script>
var app=angular.module("lesson",[]);
app.controller("oneCtrl",function($scope){
$scope.Week = [[ '云南省 ', 'a', 's', 'd', 'e', 'w','t' ],[ '陕西省 ', 'l', 'p', 'o', 'i', 'u','y' ],[ '青海省 ', 1, 2, 4, 4, 5, 6 ] ];
});
</script>
</head>
<body ng-app="lesson" ng-controller="oneCtrl">
遍历数组所有元素(样式一):
<ul ng-repeat="a in Week">
<ul ng-repeat="b in a track by $index">
<li><b style="color: green">{{b}}</b></li>
</ul>
</ul>
遍历数组所有元素(样式二):
<table style="border:solid 1px">
<tr ng-repeat="a in Week" style="border:solid 1px">
<td ng-repeat="b in a track by $index" style="border:solid 1px">
<b style="color: green">{{b}}</td>
</tr>
</table>
</body>
</html>
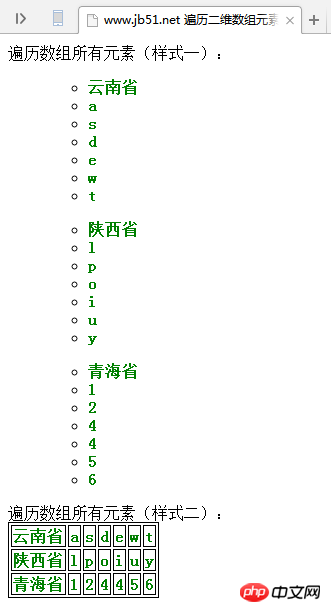
실행 효과:

관련 권장 사항;
다양한 출력 형태의 PHP에서 2차원 배열을 순회하는 방법
PHP에서 2차원 배열을 순회하는 여러 가지 방법에 대해 논의합니다. 설명_PHP 튜토리얼
위 내용은 ng-repeat를 사용하여 2차원 배열 요소를 탐색하는 AngularJS에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:vue v-for 데이터 처리를 설명하는 예다음 기사:vue v-for 데이터 처리를 설명하는 예

