Vue2가 파일을 호출하기 위해 Axios API 인터페이스를 구성하는 방법에 대한 자세한 예
- 小云云원래의
- 2017-12-22 09:53:023497검색
vue 자체는 ajax 인터페이스 요청을 지원하지 않으므로 프로젝트에서 이 기능을 사용하려면 인터페이스 요청용 npm 패키지를 설치해야 합니다. 이번 글에서는 주로 Vue2에서 Axios API 인터페이스를 구성하여 파일을 호출하는 방법을 소개합니다. 편집자는 꽤 괜찮다고 생각해서 지금부터 공유하고 참고용으로 올려드리겠습니다.
이것은 실제로 중요한 Unix 아이디어입니다. 즉, 도구는 추가 기능이 필요할 때 해당 소프트웨어를 설치하여 실행해야 한다는 것입니다. 이전에 jquery를 많이 사용해 본 적이 있다면 이 아이디어를 깊이 이해해야 할 수도 있습니다.
Ajax를 지원하는 도구는 많습니다. 처음에는 superagent 도구를 사용했습니다. 하지만 작년에는 대부분의 튜토리얼이 axios 인터페이스 요청 도구를 사용했다는 것을 알았습니다. 사실 전혀 차이가 없습니다. 하지만 내 블로그 게시물과 다른 기사를 읽은 후 개념적 충돌이 발생하는 것을 방지하기 위해. 그래서 저는 도구 axios로 전환했습니다.
도구 Axios 자체는 잘 최적화되고 캡슐화되었습니다. 다만, 아직은 사용하기가 좀 번거로워서 다시 포장해 봤습니다. 물론 더 중요한 것은 이전에 작성한 코드와의 호환성을 위해 도구 axios가 캡슐화되어 있다는 것입니다. 하지만 나는 그것을 아주 잘 포장했고 모든 사람에게 추천합니다.
axios 도구를 캡슐화하고 src/api/index.js 파일을 편집합니다
우선 axios 도구를 사용하려면 먼저 axios 도구를 설치해야 합니다. 다음 명령어를 실행하여
npm install axios -D

기숙사 벽체 극복 여건이 좋지 않아 cnpm을 대신 사용
이렇게 axios 툴을 설치했습니다.
3번째 블로그 포스팅에서 정리한 시스템 구조를 아직도 기억하시나요? 우리는 새로운 빈 텍스트 파일인 src/api/index.js를 만들어 거기에 두었습니다. 여기에 내용을 입력합니다.
// 配置API接口地址
var root = 'https://cnodejs.org/api/v1'
// 引用axios
var axios = require('axios')
// 自定义判断元素类型JS
function toType (obj) {
return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[1].toLowerCase()
}
// 参数过滤函数
function filterNull (o) {
for (var key in o) {
if (o[key] === null) {
delete o[key]
}
if (toType(o[key]) === 'string') {
o[key] = o[key].trim()
} else if (toType(o[key]) === 'object') {
o[key] = filterNull(o[key])
} else if (toType(o[key]) === 'array') {
o[key] = filterNull(o[key])
}
}
return o
}
/*
接口处理函数
这个函数每个项目都是不一样的,我现在调整的是适用于
https://cnodejs.org/api/v1 的接口,如果是其他接口
需要根据接口的参数进行调整。参考说明文档地址:
https://cnodejs.org/topic/5378720ed6e2d16149fa16bd
主要是,不同的接口的成功标识和失败提示是不一致的。
另外,不同的项目的处理方法也是不一致的,这里出错就是简单的alert
*/
function apiAxios (method, url, params, success, failure) {
if (params) {
params = filterNull(params)
}
axios({
method: method,
url: url,
data: method === 'POST' || method === 'PUT' ? params : null,
params: method === 'GET' || method === 'DELETE' ? params : null,
baseURL: root,
withCredentials: false
})
.then(function (res) {
if (res.data.success === true) {
if (success) {
success(res.data)
}
} else {
if (failure) {
failure(res.data)
} else {
window.alert('error: ' + JSON.stringify(res.data))
}
}
})
.catch(function (err) {
let res = err.response
if (err) {
window.alert('api error, HTTP CODE: ' + res.status)
}
})
}
// 返回在vue模板中的调用接口
export default {
get: function (url, params, success, failure) {
return apiAxios('GET', url, params, success, failure)
},
post: function (url, params, success, failure) {
return apiAxios('POST', url, params, success, failure)
},
put: function (url, params, success, failure) {
return apiAxios('PUT', url, params, success, failure)
},
delete: function (url, params, success, failure) {
return apiAxios('DELETE', url, params, success, failure)
}
}좋습니다. 이 파일을 작성한 후 저장하세요.
2017년 10월 20일에 추가되었으며, 누군가 댓글로 신고한 반품이 틀릴 것이라는 내용을 삭제했습니다. 사실 이번 반품은 아무런 효력이 없습니다. 하지만 나는 여기서 어떤 실수도 하지 않았습니다. 상관없어, 애초에 쓸모도 없고, 과거의 나쁜 습관 코드일 뿐이야.
axios에 대한 자세한 내용은 공식 github: https://github.com/mzabriskie/axios를 참고하시고, 중국어 정보는 Baidu에서 얻으실 수 있습니다.
하지만 그게 전부입니다. 아직 vue 템플릿 파일에서는 이 도구를 사용할 수 없으며 main.js 파일을 조정해야 합니다.
main.js 바인딩 api/index.js 파일 조정
이번에는 원본 파일이 더 잘 구성되었기 때문에 처음에는 main.js 파일을 조정하지 않았으므로 의도적으로 원하지 않았습니다. 그것을 조정하려면.
원본 파일은 다음과 같습니다.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})다음 코드를 삽입합니다.
// 引用API文件
import api from './api/index.js'
// 将API方法绑定到全局
Vue.prototype.$api = api
也就是讲代码调整为:
import Vue from 'vue'
import App from './App'
import router from './router'
// 引用API文件
import api from './api/index.js'
// 将API方法绑定到全局
Vue.prototype.$api = api
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})이런 방식으로 캡슐화된 API 인터페이스를 사용하여 프로젝트에서 파일을 호출할 수 있습니다.
테스트하고 조정할 수 있는지 확인하세요
src/page/index.vue 파일을 수정하고 코드를 다음 코드로 조정해 보겠습니다.
<template>
<p>index page</p>
</template>
<script>
export default {
created () {
this.$api.get('topics', null, r => {
console.log(r)
})
}
}
</script>좋아, 여기 cnodejs를 호출하는 주제가 있습니다. org 인터페이스를 나열하고 결과를 인쇄합니다.
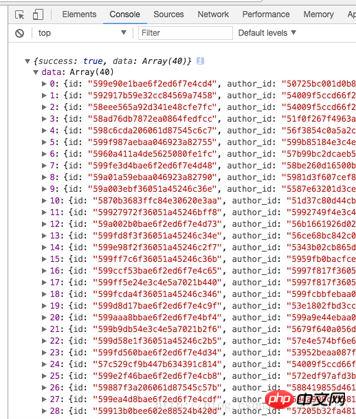
브라우저에서 콘솔을 열고 콘솔 아래에 아래 그림과 같은 입출력 항목이 있는지 확인해 보겠습니다. 있는 경우 인터페이스 구성이 성공했음을 의미합니다.

cnodejs.org 인터페이스 데이터 데모
좋아, 올바르게 작동하고 코드에 형식 오류가 없다면 지금 얻어야 할 결과는 나와 동일합니다. 문제가 발생하거나 문제가 있는 경우 코드를 주의 깊게 확인하여 문제가 있는지 확인하시기 바랍니다.
관련 권장 사항:
vue 프로젝트의 구성, 패키징 및 게시에 대한 자세한 설명
위 내용은 Vue2가 파일을 호출하기 위해 Axios API 인터페이스를 구성하는 방법에 대한 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

