헤드 내비게이션에 대한 Vue 마운팅 라우팅의 자세한 예
- 小云云원래의
- 2017-12-22 09:45:572825검색
헤드 내비게이션에 대한 Vue 마운팅 라우팅에 대해 얼마나 알고 계시는지 모르겠습니다. 이번 글에서는 주로 Vue 마운팅 라우팅 방법을 헤드 내비게이션에 소개하는 것이 꽤 좋을 것 같습니다. 당신을 위한 것입니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
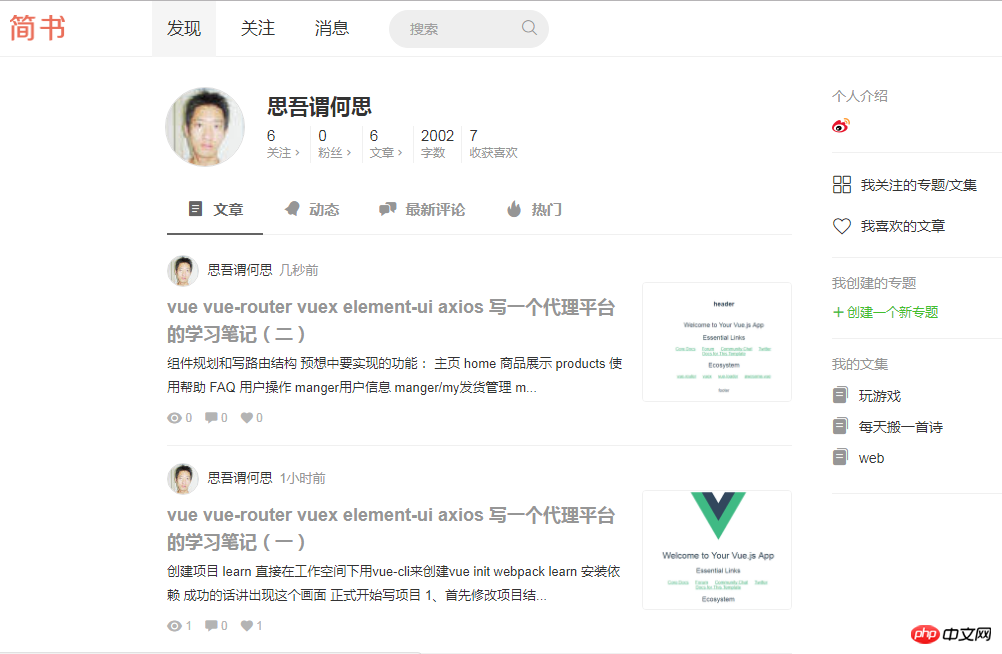
경로가 적혀있지만 주소창에 주소를 입력하는 것이 올바른 경로 전환 방법은 아닙니다. 가장 선호되는 방법은 이렇게 헤드에 있는 내비게이션 메뉴를 클릭하여 전환하는 것입니다

클릭하면 위의 발견, 주의, 메시지가 경로 탐색으로 전환됩니다
먼저 헤더 탐색을 작성합니다
header.vue를 엽니다
먼저 vue 컴포넌트의 기본 형식을 작성합니다

그런 다음 레이아웃 Header 작성을 시작하세요
죄송합니다 항상 머리에 header.vue가 도입된 줄 알았는데 사실은 아니었습니다...
앱을 열고 vue로 다시 작성
app.vue 코드:
<template>
<p id="app">
<!-- element-ui 容器布局 -->
<el-container>
<!-- 头部 -->
<el-header>
<!-- 头部组件渲染 -->
<header-ly></header-ly>
</el-header>
<!-- 中间主要区域容器 -->
<el-container>
<!-- 添加一个element-ui内置的过渡动画 -->
<transition name="el-zoom-in-center">
<!-- 通过路由渲染不同内容的页面 -->
<router-view/>
</transition>
</el-container>
<!-- 底部 -->
<el-footer>
<!-- 底部组件渲染 -->
<footer-ly></footer-ly>
</el-footer>
</el-container>
</p>
</template>
<script>
// 导入组件
import HeaderLy from '@/components/header'
import FooterLy from '@/components/footer'
export default {
name: 'app',
components: {
HeaderLy,
FooterLy
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
</style>header.vue를 작성하세요. 여기에 있는 코드는 기본적으로 element-ui 공식 웹사이트 주소: http://element-cn.eleme.io/#/zh 에서 직접 복사할 수 있습니다. -CN /
<template>
<el-row>
<!-- 左边logo -->
<el-col :span="4" class="logo">
<img src="../assets/logo.png" alt="">
</el-col>
<!-- 中间导航区域 -->
<el-col :span="16">
<el-menu
:default-active="activeIndex2"
class="menu"
router
mode="horizontal"
@select="handleSelect"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-menu-item index="1">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
</el-submenu>
<el-menu-item index="3"><a href="https://www.ele.me" rel="external nofollow" target="_blank">订单管理</a></el-menu-item>
</el-menu>
</el-col>
<!-- 右边用户信息以及登陆注册 -->
<el-button-group>
<el-button type="danger" size="small" round >login</el-button>
<el-button type="success" size="small" round >regin</el-button>
</el-button-group>
</el-row>
</template>
<script>
export default {
// ...
}
</script>
<style scoped>
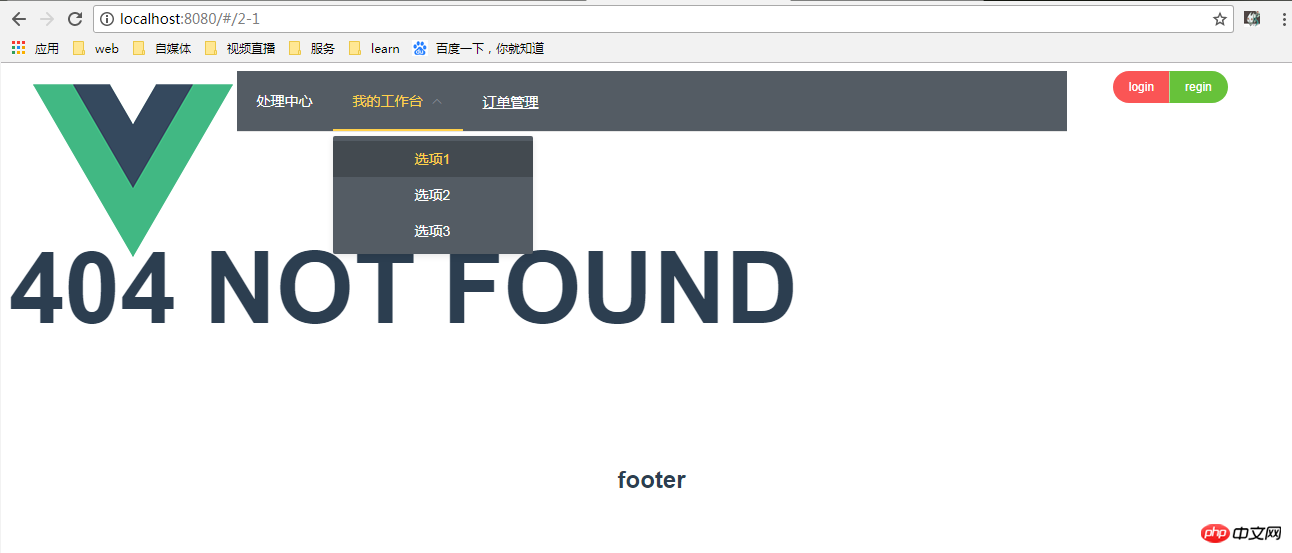
</style>현재 브라우저의 모습입니다

보기 흉하지만 내비게이션을 클릭하면 바로 내부 색인으로 이동합니다b47fbb38308c7c73e1531c452a21e4fbxxxxxx7d8517fdf2c5d744866663d8c2a7caf3, , 그래서 결국 어리석은 방법은 인덱스 값만 변경하는 것이지만 이것은 충분히 유연하지 않습니다...
네비게이션을 작성하는 일반적인 방법은 다음과 같습니다
<template>
<el-row>
<!-- 左边logo -->
<el-col :span="4" class="logo">
<img src="../assets/logo.png" alt="">
</el-col>
<!-- 中间导航区域 -->
<el-col :span="16">
<el-menu
:default-active="$route.path"
class="menu"
router
mode="horizontal"
@select="handleSelect"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<!-- 循环写的路由,其中路由中有 hidden:true 的就不加入循环 -->
<template
v-for="route in $router.options.routes"
v-if="!route.hidden">
<!-- 循环没有children的路由 -->
<el-menu-item
v-if="!route.hasChild"
:key="route.path"
:index="route.path" >
{{ route.name }}
</el-menu-item>
<!-- 循环有children的路由 -->
<el-submenu v-else :index="route.path">
<template slot="title">{{ route.name }}</template>
<el-menu-item
v-for="child in route.children"
:index="child.path"
:key="child.path">
{{ child.name }}
</el-menu-item>
</el-submenu>
</template>
</el-menu>
</el-col>
<!-- 右边用户信息以及登陆注册 -->
<el-button-group>
<el-button type="danger" size="small" round >login</el-button>
<el-button type="success" size="small" round >regin</el-button>
</el-button-group>
</el-row>
</template>
<script>
export default {
// ...
methods: {
handleSelect () {
console.log('菜单选择之后的回调操作')
}
}
}
</script>
<style scoped>
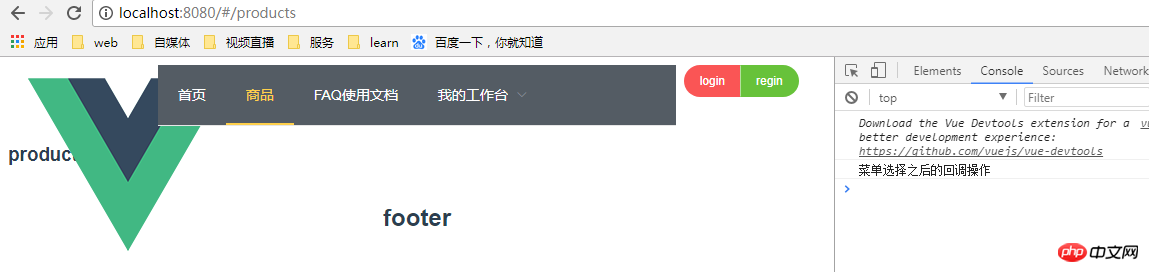
</style>브라우저에 미치는 영향



이렇게 작성하면 아이콘을 직접 추가할 수도 있다는 장점이 있습니다. router/index.js 필드 class:classname의 구성 라우팅 섹션을 확인한 다음 루프 중에 출력합니다. 물론 홈페이지 탐색 메뉴는 일반적으로 여기에 표시되지 않습니다. 이렇게 하려면 라우팅 구성에 Hidden: true를 직접 추가하면 됩니다. 간단한 수정이 필요합니다
이렇게 하면 네비게이션에 경로 걸기가 완료됩니다. 다음으로 스타일을 작성하고 header.vue 함수를 개선하면 거의 완료됩니다
관련 권장 사항:
 jQuery에 대해 구현 위치 지정 탐색 효과
jQuery에 대해 구현 위치 지정 탐색 효과

위 내용은 헤드 내비게이션에 대한 Vue 마운팅 라우팅의 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

