JavaScript 로직에 대한 자세한 설명 Operator_javascript 기술이 아닙니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:27:271912검색
JavaScript에서 논리 NOT 연산자는 느낌표(!)로 표시되는 C 및 Java의 논리 NOT 연산자와 동일합니다. 논리 OR 및 논리 AND 연산자와 달리 논리 NOT 연산자는 항상 부울 값을 반환합니다.
논리적 NOT 연산자는 다음과 같이 동작합니다.
- 피연산자가 객체이면 false를 반환
- 피연산자가 0이면 true를 반환
- 피연산자가 0이 아닌 숫자이면 false를 반환
- 피연산자가 null이면 true를 반환합니다
- 피연산자가 NaN이면 true를 반환합니다
- 피연산자가 정의되지 않으면 오류가 발생합니다
테스트 스크립트는 다음과 같습니다.
<script type="text/javascript">
var bFalse = false;//运算数是bool类型的数
var sRed = "red";//运算数是字符串
var iZero = 0;//运算数是0
var iThreeFourFive = 345;//运算数是 0 以外的任何数字
var oObject = new Object();//对象
var oNull=null;//运算数是null
var oUndefined;//运算数是undifined
var oNaN=parseInt("abc");//使用parseInt方法把尝试字符串abc转换成整数,因为abc不是数字,因此是转不了的,所以返回的结果就是NaN
/*
writeln() 方法与 write() 方法几乎一样,差别仅在于是前者将在所提供的任何字符串后添加一个换行符。在HTML中,这通常只会在后面产生一个空格;
不过如果使用了 <PRE> 和 <XMP> 标识,这个换行符会被解释,且在浏览器中显示。
*/
document.writeln("<XMP>");
document.writeln("oNaN=parseInt(\"abc\")返回的结果是"+oNaN);
document.writeln("bool类型的数false与!运算符运算之后的结果是:" + (!bFalse));
document.writeln("字符串sRed与!运算符运算之后的结果是: " + (!sRed));
document.writeln("数字0与!运算符运算之后的结果是:" + (!iZero));//如果运算数是数字 0,返回 true
document.writeln("数字345与!运算符运算之后的结果是:" + (!iThreeFourFive));//如果运算数是 0 以外的任何数字,返回 false
document.writeln("对象oObject与!运算符运算之后的结果是:" + (!oObject));//如果运算数是对象,返回 false
document.writeln("NaN与!运算符运算之后的结果是:" + (!oNaN));//如果运算数是NaN,返回 true
document.writeln("null与!运算符运算之后的结果是:" + (!oNull));//如果运算数是 null,返回 true
document.writeln("undifined与!运算符运算之后的结果是:" + (!oUndefined));
//document.writeln("未定义的字符串sBule与!运算符运算之后的结果是:" + (!sBule));//sBule前面没有定义,也就是sBule运算数是 undefined,因此这里发生错误
document.writeln("</XMP>");
</script>
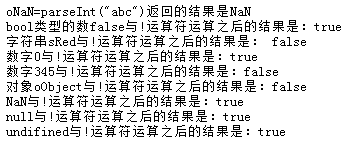
실행 결과:

JavaScript 변수의 부울 값을 판단할 때 논리 NOT 연산자를 사용할 수도 있습니다. 이렇게 하려면 한 줄의 코드에 두 개의 NOT 연산자를 사용해야 합니다. 피연산자의 유형에 관계없이 첫 번째 NOT 연산자는 부울 값을 반환하고 두 번째 NOT 연산자는 부울 값을 반전하여 변수의 실제 부울 값을 제공합니다. not 연산자를 사용하여 JavaScript 변수의 부울 값을 결정하는 것은 매우 유용한 기술입니다. 변수의 부울 값을 알고 있으면 변수를 사용하여 && 또는 ||를 수행할 때 작업 결과를 빠르게 알 수 있습니다. 운영.
테스트 스크립트는 다음과 같습니다.
<script type="text/javascript">
var bFalse = false;//运算数是bool类型的数
var sRed = "red";//运算数是字符串
var iZero = 0;//运算数是0
var iThreeFourFive = 345;//运算数是 0 以外的任何数字
var oObject = new Object();//对象
var oNull=null;//运算数是null
var oUndefined;//运算数是undifined
var oNaN=parseInt("abc");//使用parseInt方法把尝试字符串abc转换成整数,因为abc不是数字,因此是转不了的,所以返回的结果就是NaN
/*
判断JavaScript 变量的 Boolean 值时,也可以使用逻辑 NOT 运算符。这样做需要在一行代码中使用两个 NOT 运算符。
无论运算数是什么类型,第一个 NOT 运算符返回 Boolean 值。第二个 NOT 将对该 Boolean 值取反,从而给出变量真正的 Boolean 值。
*/
document.write("<PRE>");
document.writeln("布尔数false 的逻辑值是 " + (!!bFalse));
document.writeln("字符串sRed 的逻辑值是 " + (!!sRed));
document.writeln("数字0 的逻辑值是 " + (!!iZero));
document.writeln("数字345 的逻辑值是 " + (!!iThreeFourFive));
document.writeln("对象Object 的逻辑值是 " + (!!oObject));
document.writeln("NaN的逻辑值是 :" + (!!oNaN));
document.writeln("null 的逻辑值是 " + (!!oNull));
document.writeln("undefined 的逻辑值是 " + (!!oUndefined));
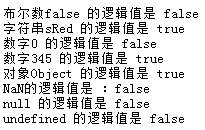
document.write("");

이상은 JavaScript 논리 Not 연산자에 대한 자세한 정보입니다. 모든 분들의 학습에 도움이 되길 바랍니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

