Angular의 양식 유효성 검사 기능 구현에 대한 자세한 설명
- 小云云원래의
- 2017-12-21 13:10:072170검색
Angular 형식 유효성 검사는 두 가지 유형의 유효성 검사로 구분됩니다. 1. 내장 유효성 검사(필수, 최소 길이 등) 2. 사용자 정의 유효성 검사(정규 표현식) 이 글은 주로 Angular의 양식 검증 기능을 자세히 소개합니다. 관심 있는 친구들이 참고하면 도움이 될 것입니다.
다음으로 데모를 통해 계정을 등록하고 이 두 가지 인증이 어떻게 구현되는지 살펴보겠습니다.
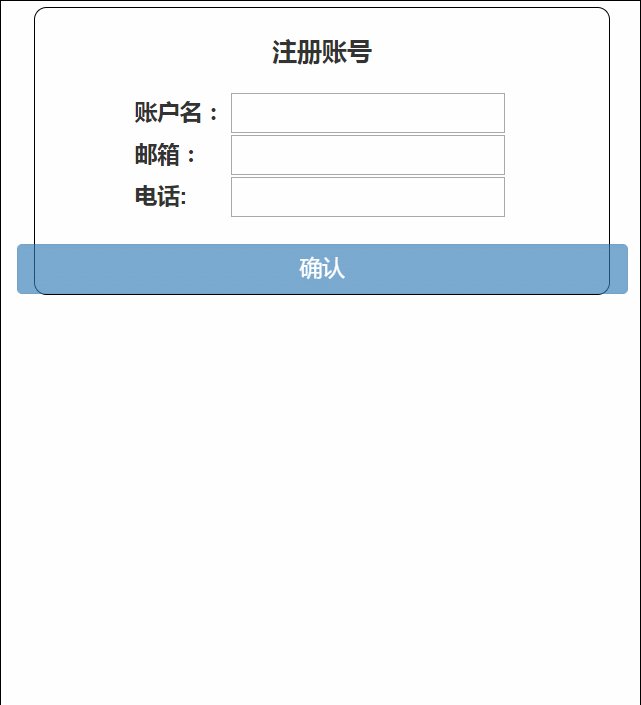
프로젝트 인터페이스

1. 내장된 검증
계정 이름에는 검증과 최소 길이 검증이 필요하며, 나머지 두 개는 검증만 필요합니다
1. ---- -----app.comComponent.ts
----------app.comComponent.html
------------app.comComponent.css
---- ------app.module.ts
2. 프로젝트 코드
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule,ReactiveFormsModule } from '@angular/forms';//表单验证必须导入这两个模块
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule, //注册模块
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }app.comComponent.ts
import { Component,OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
Form:FormGroup;
data={
name:"",
email:"",
tel:""
}
ngOnInit(): void {
this.Form = new FormGroup({
'name': new FormControl(this.data.name, [
Validators.required,
Validators.minLength(4)
]),
'email': new FormControl(this.data.email, Validators.required),
'tel': new FormControl(this.data.tel, Validators.required)
});
}
get name() { return this.Form.get('name'); }
get email() { return this.Form.get('email'); }
get tel() { return this.Form.get('tel'); }
}간단히 말하면, 검증 양식은 대략 4단계로 나뉩니다.
(1) 관련 모듈 FormGroup, FormControl, Validators 가져오기
(2) 양식 검증 변수 From:FromGroup 선언
(3) 검증 규칙 정의; (4) Pass 자신이 속한 컨트롤 그룹(FormGroup)의 get 메소드를 사용하여 폼 control
app.comComponent.html
<p class="wrapper">
<p class="row">
<p class="title-wrapper">注册账号</p>
</p>
<p class="row">
<p class="contain-wrapper" [formGroup]="Form">
<label for="name">账户名:</label>
<input type="text" id="name" formControlName="name"><br/>
<p *ngIf="name.invalid && (name.dirty || name.touched)" class="alert alert-danger">
<p *ngIf="name.errors.required">
请输入长度账户名!
</p>
<p *ngIf="name.errors.minlength">
账户名长度不小于4!
</p>
</p>
<label for="email">邮箱:</label>
<input type="text" id="email" formControlName="email"><br/>
<p *ngIf="email.invalid && (email.dirty || email.touched)" class="alert alert-danger">
<p *ngIf="email.errors.required">
请输入邮箱!
</p>
</p>
<label for="tel">电话:</label>
<input type="text" id="tel" formControlName="tel">
<p *ngIf="tel.invalid && (tel.dirty || tel.touched)" class="alert alert-danger">
<p *ngIf="tel.errors.required">
请输入电话!
</p>
</p>
</p>
</p>
<p class="row">
<button class="btn btn-primary confirm">确认</button>
</p>
</p>app.comComponent.css*{
font-size: 18px;
}
.wrapper{
margin: 0 auto;
margin-top:10%;
width:30%;
height: 20%;
border:1px solid black;
border-radius: 10px;
}
.title-wrapper{
margin: 0 auto;
padding-top: 20px;
padding-bottom: 20px;
width:370px;
text-align: center;
font-size: 20px;
font-weight: 800;
}
label{
display: inline-block;
width:72px;
}
.contain-wrapper{
width: 300px;
margin:0 auto;
}
.confirm{
margin-top:20px;
width:100%;
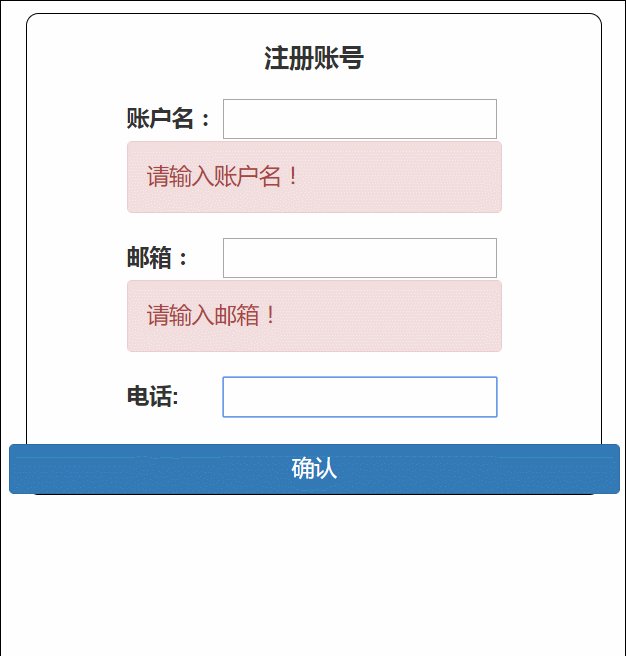
}3에 액세스합니다. 프로젝트 효과II, 맞춤 검증
맞춤 양식 검증을 위해서는 맞춤 검증기를 생성해야 합니다. 다음으로 이메일 주소의 검증을 단순 존재 검증이 아닌 형식화된 검증으로 변경해 보겠습니다. 프로젝트 디렉터리 변경 사항을 살펴보세요
1. 프로젝트 디렉터리
----------app.comComponent.ts
------------app.comComponent.html
----- -----app.comComponent.css
----------app.module.ts
------------emailAuthentication.ts
2 . 프로젝트 코드
app.module.ts
사용자 정의 유효성 검사기 등록 EmailValidatorDirective
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule,ReactiveFormsModule } from '@angular/forms';
import { EmailValidatorDirective } from './emailAuthentication';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent,
EmailValidatorDirective
],
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }emailAuthentication.tsimport { Directive, Input, OnChanges, SimpleChanges } from '@angular/core';
import { AbstractControl, NG_VALIDATORS, Validator, ValidatorFn, Validators } from '@angular/forms';
/** A hero's name can't match the given regular expression */
export function emailValidator(nameRe: RegExp): ValidatorFn {
return (control: AbstractControl): { [key: string]: any } => {
const forbidden = !nameRe.test(control.value);
return forbidden ? { 'forbiddenName': { value: control.value } } : null;
};
}
@Directive({
selector: '[appForbiddenName]',
providers: [{ provide: NG_VALIDATORS, useExisting: EmailValidatorDirective, multi: true }]
})
export class EmailValidatorDirective implements Validator {
@Input() forbiddenName: string;
validate(control: AbstractControl): { [key: string]: any } {
return this.forbiddenName ? emailValidator(new RegExp(this.forbiddenName, 'i'))(control)
: null;
}
}app.comComponent.tsimport { Component,OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators } from '@angular/forms';
import { emailValidator } from './emailAuthentication'; //导入emailValidator自定义验证器
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
//email的正则表达式
emailExp = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/ ;
Form:FormGroup;
data={
name:"",
email:"",
tel:""
}
ngOnInit(): void {
this.Form = new FormGroup({
'name': new FormControl(this.data.name, [
Validators.required,
Validators.minLength(4)
]),
'email': new FormControl(this.data.email, [
Validators.required,
emailValidator(this.emailExp) //自定义验证器
]),
'tel': new FormControl(this.data.tel, Validators.required)
});
}
get name() { return this.Form.get('name'); }
get email() { return this.Form.get('email'); }
get tel() { return this.Form.get('tel'); }
} app.comComponent.html
<p class="wrapper">
<p class="row">
<p class="title-wrapper">注册账号</p>
</p>
<p class="row">
<p class="contain-wrapper" [formGroup]="Form">
<label for="name">账户名:</label>
<input type="text" id="name" formControlName="name"><br/>
<p *ngIf="name.invalid && (name.dirty || name.touched)" class="alert alert-danger">
<p *ngIf="name.errors.required">
请输入账户名!
</p>
<p *ngIf="name.errors.minlength">
账户名长度不小于4!
</p>
</p>
<label for="email">邮箱:</label>
<input type="text" id="email" formControlName="email" required><br/>
<p *ngIf="email.invalid && (email.dirty || email.touched)" class="alert alert-danger">
<p *ngIf="email.errors.forbiddenName">
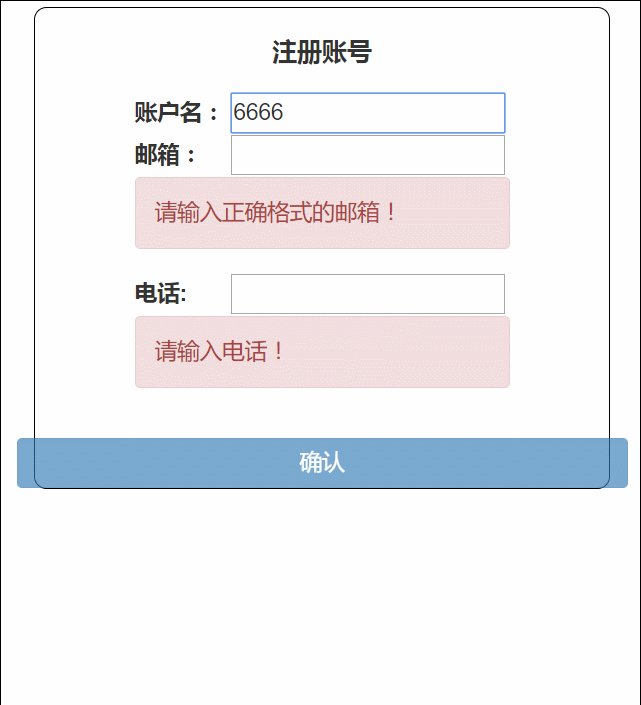
请输入正确格式的邮箱!
</p>
</p>
<label for="tel">电话:</label>
<input type="text" id="tel" formControlName="tel">
<p *ngIf="tel.invalid && (tel.dirty || tel.touched)" class="alert alert-danger">
<p *ngIf="tel.errors.required">
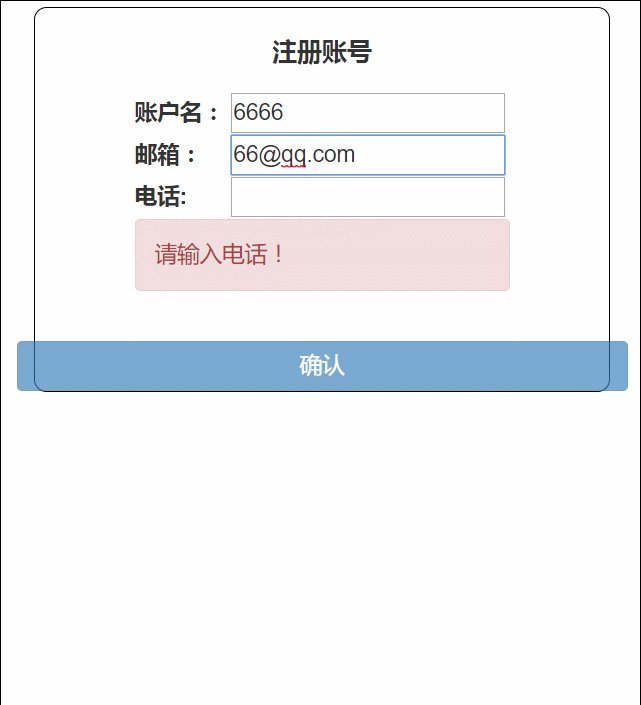
请输入电话!
</p>
</p>
</p>
</p>
<p class="row">
<button class="btn btn-primary confirm" [disabled]="Form.invalid" >确认</button>
</p>
</p> 최종 확인 시 버튼의 비활성화 속성을 설정하여 양식 확인에 실패하면 확인 버튼을 클릭할 수 없으며 클릭할 수 없는 상태로 표시됩니다. [비활성화]="Form.invalid".
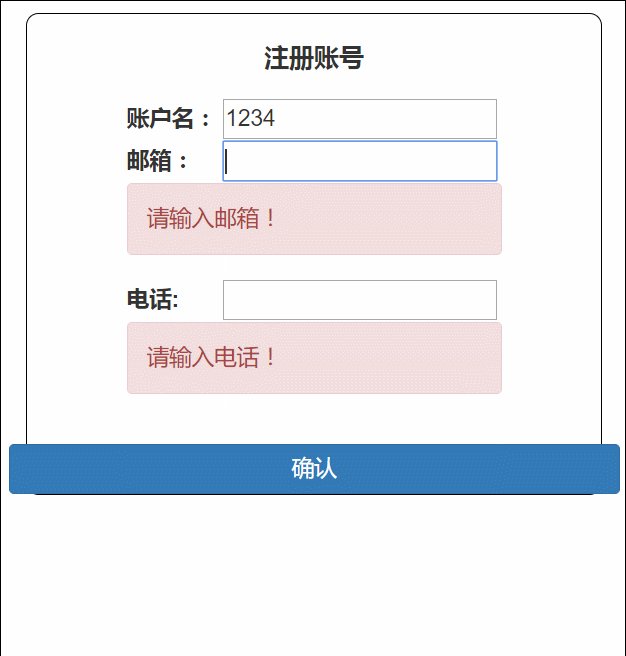
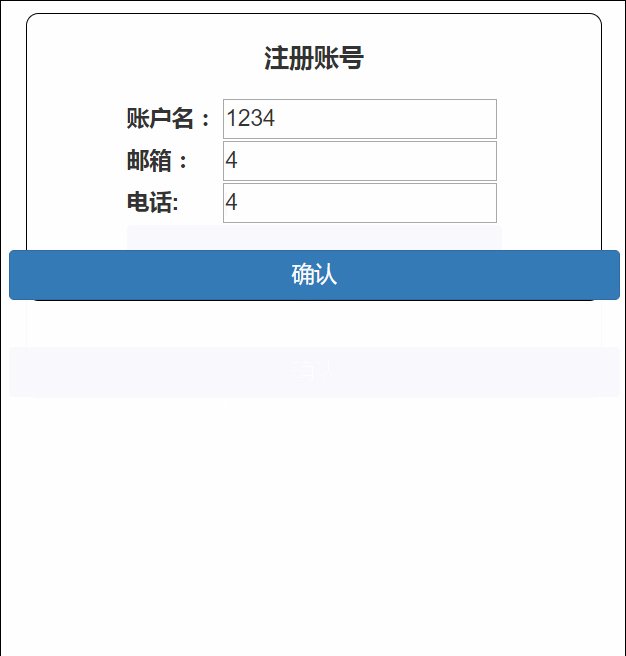
3. 프로젝트 효과

jquery 양식 유효성 검사 플러그인
위 내용은 Angular의 양식 유효성 검사 기능 구현에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

