jQuery는 검색 기능을 구현하고 검색 관련 내용을 표시합니다.
- 小云云원래의
- 2018-05-23 16:42:154184검색
본 글에서는 텍스트 검색 기능을 구현하고 검색 관련 내용을 표시하기 위해 주로 jQuery를 소개합니다. 오늘은 필요한 친구들이 참고할 수 있도록 예시 코드를 공유하겠습니다. 모두에게 도움이 되기를 바랍니다.
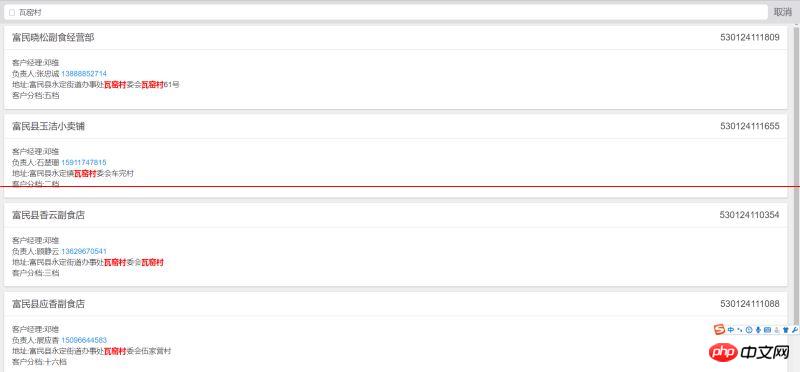
프로젝트 작업을 할 때 그런 요구사항이 있는데, 고객 정보를 조회한 후 해당 고객을 검색해서 해당 고객 정보를 모두 표시해야 하기 때문에, 가 표시되면 전체 p를 표시합니다. 먼저 효과를 살펴보겠습니다.

와야오 마을에 입장하면 와야오 마을과 관련된 고객 정보가 표시되며, 와야오 마을의 글꼴이 빨간색으로 설정되고 나머지는 표시되지 않습니다. 아래 HTML 코드는 다음과 같습니다.
<body>
<p class="bar bar-header-secondary" style="top:0">
<p class="searchbar">
<a class="searchbar-cancel">取消</a>
<p class="search-input">
<label class="icon icon-search" for="search"></label>
<input type="text" id="txtSearch" onChange="txtSearch()" placeholder="输入关键字...">
</p>
</p>
</p>
<p class="content" id="pMain" style="top:2.2em">
<p class="card">
<p class="card-header"><p>富民青泉假有限公司</p> <span>530124210342</span></p>
<p class="card-content">
<p class="card-content-inner">
客户经理:卢燕洲<br>
负责人:张仕城 <a href="tel:13187876969" rel="external nofollow" >12345698711</a>
<br>
地址:富民县东村镇乐在村委会乐在村张仕城
<br>
客户分档:二档
</p>
</p>
</p>
后面有n个<p class="card">这里就不重复了
</p>
</body>여기서 사용하는 것은 onChange 이벤트입니다. 이는 개인의 필요에 따라 변경될 수 있습니다.
<style type="text/css">
.changestyle{color:red;font-weight:600;}
</style>
<script type="text/javascript">
function txtSearch()
{
//遍历移除b标签,防止第二次搜索bug
$(".changestyle").each(function()
{
var xx=$(this).html();
$(this).replaceWith(xx);
});
//整个客户信息p
var str=$("#pMain").html();
//文本输入框
var txt=$("#txtSearch").val();
//不为空
if($.trim(txt)!="")
{
//定义b标签样式红色加粗
var re="<b class='changestyle'>"+txt+"</b>";
//替换搜索相关的所有内容
var nn=str.replace( new RegExp(txt,"gm"),re);
//赋值
// document.getElementById("pMain").innerHTML=nn;
$("#pMain").html(nn);
//显示搜索内容相关的p
$(".card").hide().filter(":contains('"+txt+"')").show();
}
else
{
$(".card").show();
}
}
</script>사실 전체적인 아이디어는 다음과 같습니다.
1. 먼저 콘텐츠를 검색합니다. html로 검색해서 찾으세요. 5cef8b78ae71a7213c1da2fc9a61ae74"+searched content+"0d36329ec37a2cc24d42c7229b69747a; Changestyle의 스타일은 빨간색이고 굵게 표시됩니다
2. 그런 다음 p를 표시합니다. 전체 콘텐츠를 포함하는$ (".card").hide().filter(":contains('"+txt+"')").show() 카드는 고객 정보를 포함하는 전체 p입니다. p의 원래 구조에서는 내부의 spring 텍스트가 이렇게 되어버렸습니다. 두 번째 입력 시 p 전체를 로딩 페이지에 복원하지 않으면 검색에 버그가 발생하게 됩니다.
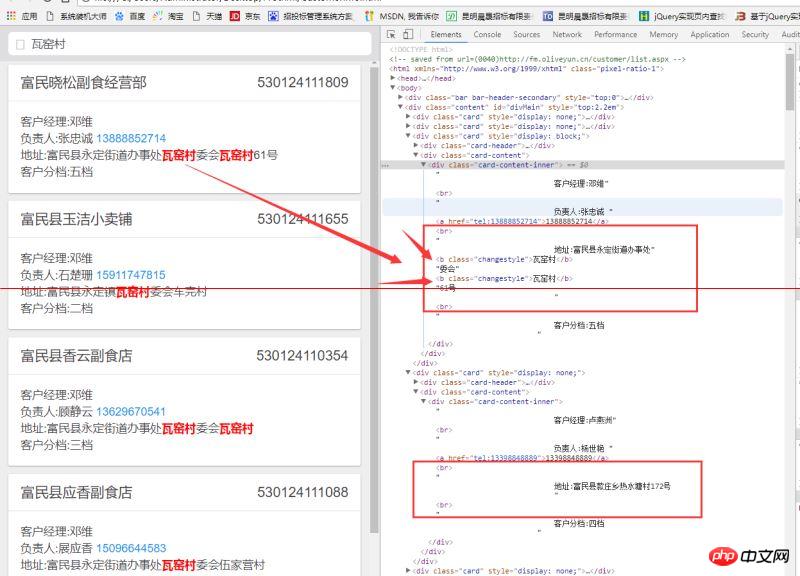
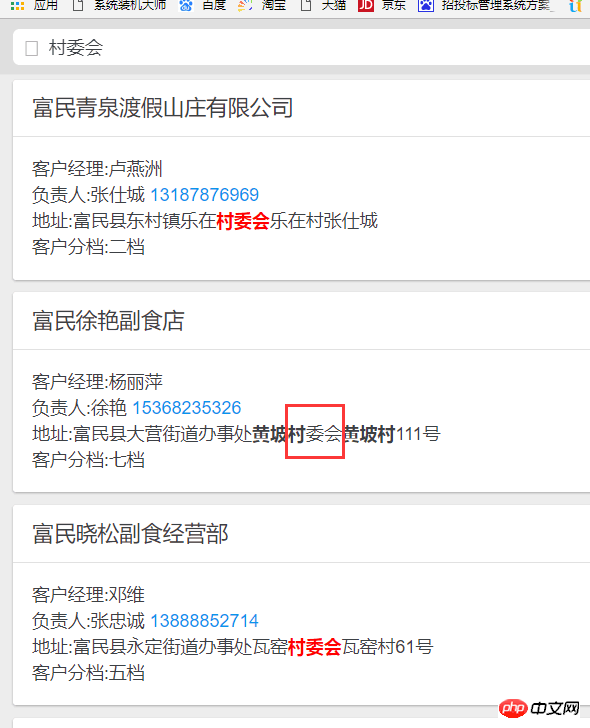
 순회하지 않으면 분명히 b 태그가 두 개 더 있습니다. b 태그를 제거하고 와야오 마을 및 마을 위원회를 검색하면 이렇게
순회하지 않으면 분명히 b 태그가 두 개 더 있습니다. b 태그를 제거하고 와야오 마을 및 마을 위원회를 검색하면 이렇게
 빨간색으로 표시되지 않습니다.
빨간색으로 표시되지 않습니다.
4. 배운 핵심 기술: 태그를 제거하고 관련 텍스트를 모두 바꾸는 방법, 필수 p(필터) 필터 방법을 표시합니다!
요약: 이것보다 더 많은 문제가 있습니다. 인터넷에서 많은 정보를 확인했지만 종이에서 찾은 것은 항상 다른 아이디어와 다른 아이디어로 다른 버그를 해결하는 것입니다. 이것은 매우 기본입니다. , 아이디어가 있는 한 Baidu를 모르면 하나씩 클릭하세요. 하루하루 천천히 앞으로 나아가자!
관련 권장 사항:
위 내용은 jQuery는 검색 기능을 구현하고 검색 관련 내용을 표시합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

