js에서 소프트 키보드 차단 입력 상자 문제를 해결하는 방법
- 小云云원래의
- 2017-12-20 09:56:023323검색
이 글은 주로 소프트 키보드가 입력 상자를 막는 문제에 대한 js 솔루션을 권장하며 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
경험 노트
소프트 키보드가 나타날 때:
$('body').scrollTop()은 iOS 측에서 변경됩니다.
$(window).height()는 안드로이드 측에서 변경됩니다.
Pull 키보드 위로 올라가는 순간이 아니고 대신 이징 현상이 있습니다
문제가 다시 나타납니다
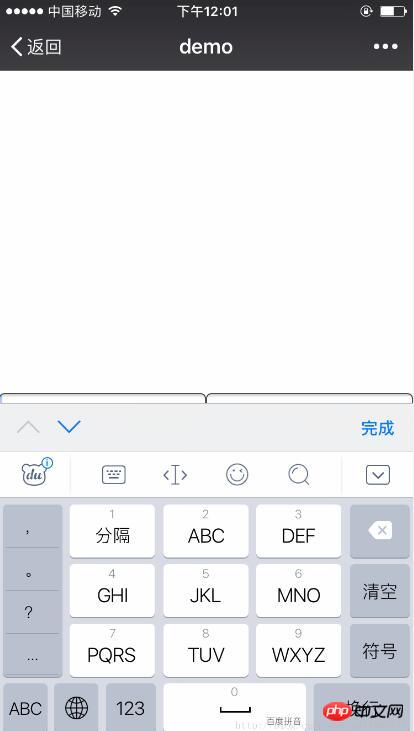
iOS 쪽에서는 입력 방법이 입력 상자를 막는 문제가 자주 발생합니다(특히 흰색 상단이 있는 입력 방법, Baidu 입력 방법), 그림과 같이:

문제 해결
입력 상자에 초점을 맞춘 후 타이머를 시작하고 $('body').scrollTop(1000000)을 실행하기만 하면 됩니다. 이렇게 하면 본문 전체가 아래쪽으로 스크롤되기 때문에 입력창이 자연스럽게 보이게 됩니다. 자세한 내용은 다음 예시를 확인해주세요
소스코드 예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<title>demo</title>
<script src="../js/jquery-1.11.3.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
body, html {
width: 100%;
height: 100%;
}
.bottom {
position: absolute;
left: 0;
bottom: 0;
width: 100%;
font-size: 0;
}
input {
font-size: 14px;
box-sizing: border-box;
width: 50%;
height: 50px;
line-height: 50px;
}
</style>
</head>
<body>
<p class="bottom">
<input class="aInput" type="text" placeholder="ios聚焦后会被输入法遮挡" />
<input class="bInput" type="text" placeholder="ios聚焦后不会被输入法遮挡" />
</p>
</body>
<script>
$(function() {
// 解决输入法遮挡
var timer = null;
$('.bInput').on('focus', function() {
clearInterval(timer);
var index = 0;
timer = setInterval(function() {
if(index>5) {
$('body').scrollTop(1000000);
clearInterval(timer);
}
index++;
}, 50)
})
});
</script>
</html>
관련 권장사항:
구현 방법 분석 안드로이드에서 소프트 키보드를 숨기고 표시하며 키보드가 자동으로 팝업되지 않습니다
모바일 소프트 키보드가 팝업될 때 레이아웃에 영향을 줍니다
JS는 사용자 정의 간단한 웹 페이지 소프트 키보드 효과 code_javascript 기술을 구현합니다
위 내용은 js에서 소프트 키보드 차단 입력 상자 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

