WeChat 결제 환불 기능을 구현한 node.js의 상세 예시
- 小云云원래의
- 2017-12-20 09:14:233006검색
WeChat 개발이 점점 더 대중화되고 있습니다. WeChat에는 결제 및 환불 기능이 매우 일반적이라는 것을 알고 있습니다. 이 글에서는 주로 WeChat 결제 환불 기능을 구현하기 위해 node.js를 소개합니다. 그것은 모두를 도울 수 있기를 바랍니다.
원산지
결제하시면 환불됩니다
환불은 부분환불 지원하니 참고하세요
왼쪽 주머니에 있던 돈은 오른쪽 주머니로 돌려드립니다

이번에 0.01위안 환불요청 시작했습니다 따라서 미니 프로그램에서 사용자가 시작한 환불은 백엔드에 대한 요청일 뿐이며 백엔드 검토자는 검토가 올바른 후에만 WeChat에서 환불 작업을 시작합니다.
타사 모듈 소개
package.json에 "weixin-pay": "^1.1.7" 추가
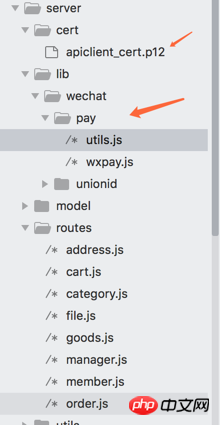
코드 디렉터리 구조

입력 매개변수
{ transaction_id: '4200000005201712165508745023', // 交易
out_trade_no: '5b97cba0ae164bd58dfe9e77891d3aaf', // 自己这头的交易号
out_refund_no: '6f3240c353934105be34eb9f2d364cec', // 退款订单,自己生成
total_fee: 1, // 退款总额
nonce_str: '1xSZW0op0KcdKoMYxnyxhEuF1fAQefhU', // 随机串
appid: 'wxff154ce14ad59a55', // 小程序 appid
mch_id: '1447716902', // 微信支付商户id
sign: '416FCB62F9B8F03C82E83052CC77524B' // 签名,weixin-pay这个module帮助生成 }
그러면 wxpay가 나머지를 생성합니다. , nonce_str, sign 및 물론 p12 인증서도 있습니다.
이 초기 선택은 wxpay 초기 코드 pfx: fs.readFileSync(__dirname + '/../../../cert/apiclient_cert)에서 구성되었습니다. . p12'), //WeChat 판매자 플랫폼 인증서
lib/wechat/utils/wxpay.js 소스 코드
const WXPay = require('weixin-pay'); // 引入weixin-pay这个第三方模块
const {weapp} = require('../../../utils/config'); // 我自己的全局配置文件,包括了appid key 等
const fs = require('fs');
const wxpay = WXPay({
appid: weapp.APPID,
mch_id: weapp.MCHID,
partner_key: weapp.KEY, //微信商户平台 API secret,非小程序 secret
pfx: fs.readFileSync(__dirname + '/../../../cert/apiclient_cert.p12'),
});
module.exports = wxpay;
확인 및 오류 콜백을 위한 util.js 도구 클래스
도 있습니다
const wxpay = require('./wxpay');
const validateSign = results => {
const sign = wxpay.sign(results);
if (sign !== results.sign) {
const error = new Error('微信返回参数签名结果不正确');
error.code = 'INVALID_RESULT_SIGN';
throw error;
};
return results;
};
const handleError = results => {
if (results.return_code === 'FAIL') {
throw new Error(results.return_msg);
}
if (results.result_code !== 'SUCCESS') {
const error = new Error(results.err_code_des);
error.code = results.err_code;
throw error;
}
return results;
};
module.exports = {
validateSign,
handleError,
};
환불 요청 시작
환불 로직은 다음과 같습니다. 먼저 주문 데이터 테이블에서 transaction_id/out_trade_no/total_fee를 찾은 다음 생성한 out_refund_no 환불 주문 번호를 추가하고 마지막으로 weixin -wxpay를 추가합니다. 지불 모듈에서 환불을 호출할 수 있습니다. 성공하면 주문 상태가 "환불 성공"으로 변경됩니다. 즉, WeChat 환불은 전액 환불인 경우 total_fee
2와 동일한 값을 지정하세요. 온라인에 언급된 op_user_id: weapp.MCHID는 필수 매개변수가 아닙니다
3.transaction_id 중 하나를 선택하세요. out_trade_no, transaction_id가 기록되지 않은 경우에도 환불이 시작될 수 있도록(예: 결제 성공에 대한 콜백이 작성되지 않음) 전자의 우선순위가 후자보다 높으며, 이전에 의도적으로 잘못된 우선순위를 부여했습니다. 이 과정에서 분리가 확인되었습니다.
4. appid가 가맹점 번호와 일치하지 않는다는 오류가 보고되었습니다. return_code: 'FAIL', return_msg: '가맹점 번호 mch_id가 appid와 일치하지 않습니다' 미니 프로그램이 바인딩되지 않은 것으로 나타났습니다. 공식 계정 WeChat Pay는 정말 사기입니다.
환불 성공 시 위챗에서 반환하는 데이터
// 退款
router.post('/refund', function(req, res) {
Order.findById(req.body._id, (err, order) => {
if (err) {
console.log(err);
}
console.log(order);
// 生成微信设定的订单格式
var data = {
transaction_id: order.transactionId,
out_trade_no: order.tradeId,
out_refund_no: uuid().replace(/-/g, ''),
total_fee: order.amount,
refund_fee: order.amount
};
console.log(data);
// 先查询订单,再退订单
wxpay.refund(data, (err, result) => {
if (err) {
console.log(err);
res.send(
utils.json({
code: 500,
msg: '退款失败'
})
);
}
// 返回退款请求成功后,要将订单状态改成REFUNDED
if (result.result_code === 'SUCCESS') {
console.log(result);
order.status = 'REFUNDED';
order.save((err, response) => {
res.send(
utils.json({
msg: '退款成功'
})
);
});
} else {
res.send(
utils.json({
code: 500,
msg: result.err_code_des
})
);
}
});
});
});
반복 환불은 다음과 같이 반환됩니다
appid:"wxff154ce14ad59a55" cash_fee:"1" cash_refund_fee:"1" coupon_refund_count:"0" coupon_refund_fee:"0" mch_id:"1447716902" nonce_str:"c44wOvB6a4bQJfRk" out_refund_no:"9ace1466432a4d548065dc8df95d904a" out_trade_no:"5b97cba0ae164bd58dfe9e77891d3aaf" refund_channel:"" refund_fee:"1" refund_id:"50000705182017121702756172970" result_code:"SUCCESS" return_code:"SUCCESS" return_msg:"OK" sign:"5C2E67B3250054E8A665BF1AE2E9BDA3" total_fee:"1" transaction_id:”4200000005201712165508745023”마지막으로
 환불 기능이 없거나 환불 기능을 작성하고 싶지 않은 경우 대처 방법 ? 실제로 WeChat Pay .weixin.qq.com의 백엔드에서 결제할 수도 환불이 가능하지만 주문 상태를 환불 상태로 수동으로 설정하는 것을 잊지 않으려고 합니다.
환불 기능이 없거나 환불 기능을 작성하고 싶지 않은 경우 대처 방법 ? 실제로 WeChat Pay .weixin.qq.com의 백엔드에서 결제할 수도 환불이 가능하지만 주문 상태를 환불 상태로 수동으로 설정하는 것을 잊지 않으려고 합니다.
관련 추천:
php에서 WeChat 애플릿 결제 및 환불을 구현하는 방법위 내용은 WeChat 결제 환불 기능을 구현한 node.js의 상세 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

