정방향 및 역방향 새로 고침을 지원하지 않는 Ajax 문제를 해결하는 방법을 설명하는 예
- 小云云원래의
- 2017-12-19 13:48:471920검색
요즘 프론트엔드와 백엔드 인터페이스 데이터는 기본적으로 ajax를 통해 구현됩니다. 그러나 ajax에는 작은 단점이 있습니다. 즉, 브라우저의 "뒤로" 및 "앞으로" 키를 지원하지 않는다는 것입니다. 그러나 이제 H5의 기록 속성을 통해 Ajax 대화형 요청의 이 작은 버그를 해결할 수 있습니다. 이 기사에서는 Ajax가 기록을 통해 앞으로/뒤로/새로 고침을 지원하지 않는 문제를 해결하는 기사를 제공합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 편집자를 따라가서 살펴보겠습니다.
이벤트 설명:
H5는 이벤트 window.onpopstate를 추가합니다. 이 이벤트는 사용자가 두 버튼을 클릭할 때 트리거됩니다. 하지만 이 이벤트를 감지하는 것만으로는 충분하지 않습니다. 즉, 이전 페이지로 돌아갈 때 해당 페이지의 pageIndex를 알아야 합니다. 이는 History의 pushState 메소드를 통해 수행할 수 있습니다. pushState(pageIndex)는 현재 페이지의 pageIndex를 저장한 후 이 페이지로 돌아올 때 pageIndex를 가져옵니다.
window.history.pushState 설명:
window.history.pushState(state, title, url);
state 개체: pushState() 메서드에 의해 생성된 새 기록 엔터티와 관련된 JavaScript 개체입니다. 기록에 삽입하려는 항목에 대한 정보를 저장하는 데 사용됩니다. 상태 개체는 Json 문자열일 수 있습니다. Firefox는 상태 개체에 액세스하기 위해 사용자의 하드 디스크를 사용하므로 이 개체의 최대 저장 공간은 640k입니다. 이 값보다 크면 pushState() 메서드에서 예외가 발생합니다.
제목: Firefox는 현재 이 매개변수를 무시하지만 향후 사용될 수도 있습니다. 지금 사용하는 가장 안전한 방법은 향후 수정을 방지하기 위해 빈 문자열을 전달하는 것입니다.
url: 새 기록 엔터티를 전달하는 데 사용되는 URL입니다. 브라우저는 pushState() 메서드를 호출한 후에 이 URL을 로드하지 않습니다. 잠시 후 이 URL을 로드해 보세요. 예를 들어, 사용자가 브라우저를 다시 시작한 후 새 URL은 절대 경로가 아닐 수 있습니다. 상대 경로인 경우 기존 URL을 기준으로 합니다. 새 URL은 기존 URL과 동일한 도메인에 있어야 합니다. 그렇지 않으면 pushState()에서 예외가 발생합니다. 이 매개변수는 선택사항입니다. 비어 있으면 문서의 현재 URL로 설정됩니다.
코드 직접 게시:
/**
* Created: Aaron.
* address: http://www.cnblogs.com/aaron-pan/
*/
//var pageIndex=window.history.state===null?0:window.history.state.page;
(function($,window,undefined){
var loadData={
pageIndex:window.history.state===null?1:window.history.state.page,
//pageIndex:0,
init:function(){
this.getData(this.pageIndex);
this.nextPage();
},
getData:function(pageIndex){
var that=this;
$.ajax({
type:'post',
url:'./data/getMovices'+pageIndex+'.json',
dataType:'json',
async:false,
success:function(data){
that.renderDom(data);
}
})
},
renderDom:function(movies){
var bookHtml=
"<table>"+
"<tr>"+
"<th>电影</th>>"+
"<th>导演</th>"+
"<th>上映时间</th>"+
"</tr>";
for(var i=0;i<movies.length;i++){
bookHtml +=
"<tr>" +
" <td>" + movies[i].moviesName + "</td>" +
" <td><a>" + movies[i].moviesEditor + "</a></td>" +
" <td>" + movies[i].times + "</td>" +
"</tr>";
}
bookHtml+="</table>";
bookHtml +=
"<button>上一页</button>" +
"<button class='nextPage'>下一页</button>";
$('body').html(bookHtml);
},
nextPage:function(){
var that=this;
$(document).on("click",".nextPage",function(){
that.pageIndex++;
that.getData(that.pageIndex);
window.history.pushState({page:that.pageIndex},null,window.location.href);
//后退and刷新回到首页 window.history.replaceState({page:that.pageIndex},null,window.location.href);
})
},
};
loadData.init();
window.addEventListener("popstate",function(event){
var page=0;
if(event.state!==null){
page=event.state.page;
console.log('page:'+page);
}
console.log('page:'+page);
loadData.getData(page);
loadData.pageIndex=page;
})
})(jQuery,window,undefined);
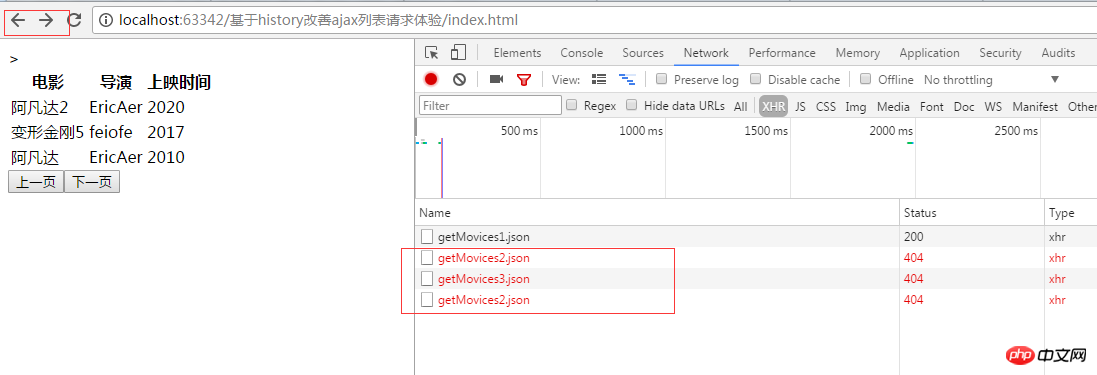
html 페이지에서 js 파일을 직접 호출하면 실행 결과를 볼 수 있습니다.
실행 결과:

이러한 방식으로 Ajax를 통해 상호 작용하고 앞으로/배경/새로 고침 모니터링 기능을 실현할 수 있습니다.
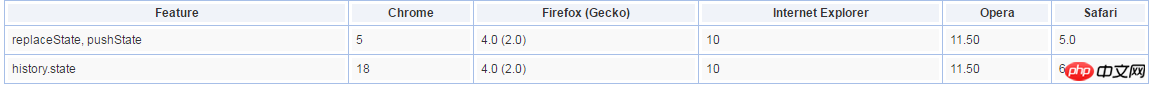
브라우저 호환성:

관련 권장 사항:
위 내용은 정방향 및 역방향 새로 고침을 지원하지 않는 Ajax 문제를 해결하는 방법을 설명하는 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

