CSS 탭 레이아웃 구현의 간단한 예
- 小云云원래의
- 2017-12-19 11:58:201693검색
이 기사에서는 주로 CSS를 사용하여 탭 레이아웃을 구현하는 꼭 봐야 할 간단한 예를 제공합니다. 모든 사람이 CSS 탭 레이아웃을 더 명확하게 이해할 수 있기를 바랍니다.
1. 레이아웃 방식
1. 콘텐츠와 탭 분리
<p class="container"> <p class="tab-content"> <p id="item1" class="item">内容1</p> <p id="item2" class="item">内容2</p> <p id="item3" class="item">内容3</p> <p id="item4" class="item">内容4</p> </p> <p class="tab-control"> <ul> <li><a href="#item1">内容1</a></li> <li><a href="#item2">内容2</a></li> <li><a href="#item3">内容3</a></li> <li><a href="#item4">内容4</a></li> </ul> </p> </p>
ul,li{
margin:0;
padding:0;
list-style:none;
}
.container{
width:400px;
height:300px;
background-color:silver;
}
.tab-content{
width:100%;
height:80%;
overflow:hidden;
}
.tab-content .item{
width:100%;
height:100%;
}
.tab-control{
width:100%;
height:20%;
}
.tab-control ul{
height:100%;
}
.tab-control li{
width:25%;
height:100%;
float:left;
border:1px solid silver;
box-sizing:border-box;
background-color:white;
cursor: pointer;
}
.tab-control li:hover{
background-color:#7b7474
}
.tab-control a{
display:inline-block;
width:100%;
height:100%;
line-height:100%;
text-align:center;
text-decoration: none;
}
.tab-control a::after{
content:"";
display:inline-block;
height:100%;
vertical-align:middle;
}
.tab-content .item:target{
background:yellow;
}

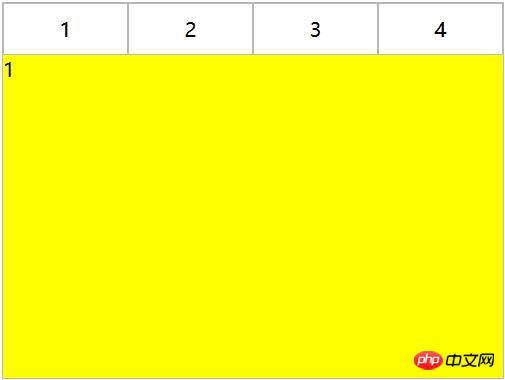
2. 콘텐츠와 탭 통합
<p class="container"> <ul> <li class="item active"> <p class="title">1</p> <p class="content">1</p> </li> <li class="item"> <p class="title">2</p> <p class="content ml1">2</p> </li> <li class="item"> <p class="title">3</p> <p class="content ml2">3</p> </li> <li class="item"> <p class="title">4</p> <p class="content ml3">4</p> </li> </ul> </p>
 구분하려면 음수 여백을 사용하세요. 콘텐츠 영역을 정렬한 다음 콘텐츠에 배경색을 추가하여 다른 탭에 해당하는 영역이 원근적으로 겹치는 것을 방지합니다.
구분하려면 음수 여백을 사용하세요. 콘텐츠 영역을 정렬한 다음 콘텐츠에 배경색을 추가하여 다른 탭에 해당하는 영역이 원근적으로 겹치는 것을 방지합니다.
2. CSS 상호 작용
1. 앵커 포인트 구현(대상)
(1) 레이아웃 1의 경우 항목이 위에서 아래로 정렬되고 상위 요소 탭 콘텐츠에 오버플로: 숨김이 추가됩니다. 앵커 포인트를 사용하여 다른 태그를 클릭하면 해당 ID가 있는 항목이 탭 콘텐츠 보기로 전환된 다음 마우스 오버를 사용하여 탭 버튼에 전환 스타일을 추가합니다.
ul,li,p{
margin:0;
padding:0;
list-style:none;
}
.container{
width:400px;
height:300px;
background-color:silver;
border:1px solid silver;
}
.container ul{
width:100%;
height:100%;
overflow:hidden;
}
.container .item{
float:left;
width:25%;
height:100%;
background-color:white;
}
.container .item .title{
line-height:40px;
border:1px solid silver;
box-sizing:border-box;
text-align:center;
cursor:pointer;
}
.container .item .content{
width:400%;
height:100%;
background-color:yellow;
}
.ml1{
margin-left:-100%;
}
.ml2{
margin-left:-200%;
}
.ml3{
margin-left:-300%;
}
.active{
position:relative;
z-index:1
}
.container .item:hover{
position:relative;
z-index:1
}
.container .item:hover .title{
border-bottom:none;
background-color:yellow;
}
<p class="container"> <p class="tab-content"> <p id="item1" class="item">内容1</p> <p id="item2" class="item">内容2</p> <p id="item3" class="item">内容3</p> <p id="item4" class="item">内容4</p> </p> <p class="tab-control"> <ul> <li><a href="#item1">内容1</a></li> <li><a href="#item2">内容2</a></li> <li><a href="#item3">内容3</a></li> <li><a href="#item4">内容4</a></li> </ul> </p> </p>
위의 방법은 앵커 포인트 전환만 사용하고 대상은 사용하지 않습니다. 절대 위치 지정을 사용하도록 CSS
ul,li{
margin:0;
padding:0;
list-style:none;
}
.container{
width:400px;
height:300px;
background-color:silver;
}
.tab-content{
width:100%;
height:80%;
overflow:hidden;
}
.tab-content .item{
width:100%;
height:100%;
}
.tab-control{
width:100%;
height:20%;
}
.tab-control ul{
height:100%;
}
.tab-control li{
width:25%;
height:100%;
float:left;
border:1px solid silver;
box-sizing:border-box;
background-color:white;
cursor: pointer;
}
.tab-control li:hover{
background-color:#7b7474
}
.tab-control a{
display:inline-block;
width:100%;
height:100%;
line-height:100%;
text-align:center;
text-decoration: none;
}
.tab-control a::after{
content:"";
display:inline-block;
height:100%;
vertical-align:middle;
}
항목을 수정한 다음: target을 사용하여 요소의 z-인덱스를 수정하여 전환 효과를 얻습니다. (실제로 요소의 표시를 제어하여 전환 효과를 얻을 수도 있습니다. 요소)
(2) 레이아웃 2의 경우:
ul,li{
margin:0;
padding:0;
list-style:none;
}
.container{
width:400px;
height:300px;
background-color:silver;
}
.tab-content{
position:relative;
width:100%;
height:80%;
overflow:hidden;
}
.tab-content .item{
position:absolute;
left:0;
top:0;
width:100%;
height:100%;
}
.tab-control{
width:100%;
height:20%;
}
.tab-control ul{
height:100%;
}
.tab-control li{
width:25%;
height:100%;
float:left;
border:1px solid silver;
box-sizing:border-box;
background-color:white;
cursor: pointer;
}
.tab-control li:hover{
background-color:#7b7474
}
.tab-control a{
display:inline-block;
width:100%;
height:100%;
line-height:100%;
text-align:center;
text-decoration: none;
}
.tab-control a::after{
content:"";
display:inline-block;
height:100%;
vertical-align:middle;
}
.tab-content .item:target{
z-index:1;
background-color:yellow;
}
<p class="container"> <ul> <li class="item active" id="item1"> <p class="title"><a href="#item1">1</a></p> <p class="content">1</p> </li> <li class="item" id="item2"> <p class="title"><a href="#item2">2</a></p> <p class="content ml1">2</p> </li> <li class="item" id="item3"> <p class="title"><a href="#item3">3</a></p> <p class="content ml2">3</p> </li> <li class="item" id="item4"> <p class="title"><a href="#item4">4</a></p> <p class="content ml3">4</p> </li> </ul> </p>
2. 호버 구현
(1) 레이아웃 1의 경우:
CSS를 통해 쉽게 구현할 수 없음
(2) 레이아웃 2의 경우 :
ul,
li,
p {
margin: 0;
padding: 0;
list-style: none;
}
.container {
width: 400px;
height: 300px;
background-color: silver;
border: 1px solid silver;
}
.container ul {
width: 100%;
height: 100%;
overflow: hidden;
}
.container .item {
float: left;
width: 25%;
height: 100%;
background-color: white;
}
.container .item .title {
line-height: 40px;
border: 1px solid silver;
box-sizing: border-box;
text-align: center;
cursor: pointer;
}
.container .item a {
display:inline-block;
width:100%;
height:100%;
text-decoration: none;
}
.container .item .content {
width: 400%;
height: 100%;
background-color: yellow;
}
.ml1 {
margin-left: -100%;
}
.ml2 {
margin-left: -200%;
}
.ml3 {
margin-left: -300%;
}
.active {
position: relative;
z-index: 1
}
.container .item:target {
position: relative;
z-index: 1
}
.container .item:target .title {
border-bottom: none;
background-color: yellow;
}
<p class="container"> <ul> <li class="item active"> <p class="title">1</p> <p class="content">1</p> </li> <li class="item"> <p class="title">2</p> <p class="content ml1">2</p> </li> <li class="item"> <p class="title">3</p> <p class="content ml2">3</p> </li> <li class="item"> <p class="title">4</p> <p class="content ml3">4</p> </li> </ul> </p>
3. Label 및: 확인된 구현
(1) 레이아웃 1의 경우:
ul,li,p{
margin:0;
padding:0;
list-style:none;
}
.container{
width:400px;
height:300px;
background-color:silver;
border:1px solid silver;
}
.container ul{
width:100%;
height:100%;
overflow:hidden;
}
.container .item{
float:left;
width:25%;
height:100%;
background-color:white;
}
.container .item .title{
line-height:40px;
border:1px solid silver;
box-sizing:border-box;
text-align:center;
cursor:pointer;
}
.container .item .content{
width:400%;
height:100%;
background-color:yellow;
}
.ml1{
margin-left:-100%;
}
.ml2{
margin-left:-200%;
}
.ml3{
margin-left:-300%;
}
.active{
position:relative;
z-index:1
}
.container .item:hover{
position:relative;
z-index:1
}
.container .item:hover .title{
border-bottom:none;
background-color:yellow;
}
<p class="container"> <p class="tab-content"> <input type="radio" name="item" class="radio-item" id="item1" checked/> <p class="item">内容1</p> <input type="radio" name="item" class="radio-item" id="item2" /> <p class="item">内容2</p> <input type="radio" name="item" class="radio-item" id="item3" /> <p class="item">内容3</p> <input type="radio" name="item" class="radio-item" id="item4" /> <p class="item">内容4</p> </p> <p class="tab-control"> <ul> <li><label for="item1">内容1</label></li> <li><label for="item2">内容2</label></li> <li><label for="item3">内容3</label></li> <li><label for="item4">内容4</label></li> </ul> </p> </p>
CSS 사용:checked 및 +(다른 요소 바로 다음에 요소를 선택하고 둘 다) 동일한 상위 요소가 있음) 선택기가 있습니다.
(2) 레이아웃 2의 경우:
ul,
li {
margin: 0;
padding: 0;
list-style: none;
}
.container {
width: 400px;
height: 300px;
background-color: silver;
}
.tab-content {
position: relative;
width: 100%;
height: 80%;
overflow: hidden;
}
input {
margin: 0;
width: 0;
}
.tab-content .item {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
.tab-control {
width: 100%;
height: 20%;
}
.tab-control ul {
height: 100%;
}
.tab-control li {
width: 25%;
height: 100%;
float: left;
border: 1px solid silver;
box-sizing: border-box;
background-color: white;
}
.tab-control li:hover {
background-color: #7b7474
}
.tab-control label {
display: inline-block;
width: 100%;
height: 100%;
line-height: 100%;
text-align: center;
text-decoration: none;
cursor: pointer;
}
.tab-control label::after {
content: "";
display: inline-block;
height: 100%;
vertical-align: middle;
}
.tab-content .radio-item{
display:none;
}
.tab-content .radio-item:checked+.item {
z-index: 1;
background-color: yellow;
}
<p class="container"> <ul> <li class="item active"> <input type="radio" name="item" class="radio-item" id="item1" checked/> <label class="title" for="item1">1</label> <p class="content">1</p> </li> <li class="item"> <input type="radio" name="item" class="radio-item" id="item2" /> <label class="title" for="item2">2</label> <p class="content ml1">2</p> </li> <li class="item"> <input type="radio" name="item" class="radio-item" id="item3" /> <label class="title" for="item3">3</label> <p class="content ml2">3</p> </li> <li class="item"> <input type="radio" name="item" class="radio-item" id="item4" /> <label class="title" for="item4">4</label> <p class="content ml3">4</p> </li> </ul> </p>
관련 권장 사항:
CSS tables_CSS tutorial_CSS_웹 페이지 제작display 속성 in CSS3 Flex 레이아웃 방법을 사용하여 5가지 공통 레이아웃을 구현하는 방법의 예
5분 안에 CSS 그리드 레이아웃을 가르쳐 드립니다위 내용은 CSS 탭 레이아웃 구현의 간단한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

