CSS의 여백과 패딩의 차이점에 대한 자세한 설명
- 小云云원래의
- 2017-12-19 11:02:574816검색
이 글에서는 CSS에 대한 매우 기본적인 지식을 공유할 것입니다. CSS에서 마진은 자체 프레임에서 다른 컨테이너의 테두리까지의 거리를 나타냅니다. 컨테이너 외부의 거리. CSS에서 패딩은 자체 프레임과 자체 내부의 다른 컨테이너 테두리 사이의 거리, 즉 컨테이너 내의 거리를 나타냅니다. 다음은 패딩과 마진의 일반적인 사용법을 설명합니다.
1. Padding
1. 구문 구조
(1) padding-left: 10px; 왼쪽 패딩
(2) padding-right: 10px; (3) padding-top: 10px
(4) padding-bottom: 10px; 하단 패딩
(5) padding: 10px; 사방에 통일된 패딩
(6) padding: 10px 상하좌우 패딩 거리
( 7) 패딩: 10px 20px 30px; 상단, 왼쪽 및 오른쪽, 하단 패딩
(8) 패딩: 10px 20px 30px 40px; 상단, 오른쪽, 하단 및 왼쪽 패딩
2 가능한 값은
(1) 길이가 지정합니다. 특정 단위의 패딩 길이
(2)% 상위 요소의 너비를 기준으로 패딩 길이
(3) auto 브라우저가 패딩을 계산합니다.
(4) 상속 패딩을 상속해야 한다고 규정합니다. 상위 요소에서
3. 브라우저 호환성 문제
(1) 모든 브라우저는 패딩 속성을 지원합니다
(2) 모든 버전의 IE는 속성 값 "inherit"
를 지원하지 않습니다. 2. margin
1. 구조
(1) margin-left: 10px; 왼쪽 여백
(2) margin-right: 10px; 오른쪽 여백
(3) margin-top: 10px; 위쪽 여백
(4) margin-bottom: 10px ; 하단 여백
(5) 여백: 10px; 네 측면 모두 통합 여백
(6) 여백: 10px 20px 위쪽, 아래쪽, 왼쪽 및 오른쪽 여백
(7) 여백: 10px 20px 30px , 오른쪽, 아래쪽 여백
(8) 여백:10px 20px 30px 40px; 위쪽, 오른쪽, 아래쪽, 왼쪽 여백
2 가능한 값
(1) 길이는 특정 단위로 여백을 지정합니다. 길이
(2)% 상위 요소의 너비에 따른 여백의 길이
(3) auto 브라우저가 여백을 계산합니다
(4) 상속은 여백이 상위 요소에서 상속되어야 한다고 규정합니다
3 브라우저 호환성 문제
. (1) 모든 브라우저는 여백 속성을 지원합니다
(2) IE의 모든 버전은 "inherit" 속성 값을 지원하지 않습니다
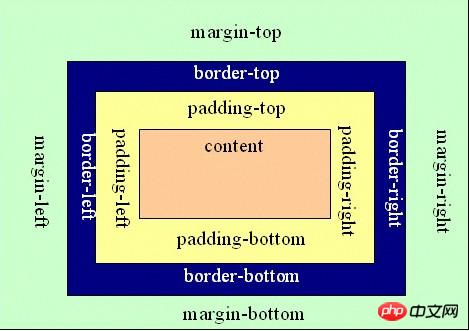
3. 여백과 패딩의 차이는 다이어그램으로 표시됩니다
 관련 권장 사항:
관련 권장 사항:
위 내용은 CSS의 여백과 패딩의 차이점에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

