CSS3 필터 속성에 대한 자세한 설명
- 小云云원래의
- 2017-12-19 10:38:342331검색
저는 최근 매우 강력한 CSS3 속성인 필터 속성을 발견했습니다. p-picture를 좋아하는 친구들은 이름을 보면 이것이 어떤 종류의 인공물인지 알 수 있습니다. 물론 이 속성의 효과는 PS와 비교할 수는 없지만, 잘 활용하면 공간을 많이 절약하면서 한 장의 사진을 두 장의 효과로 만들 수 있다. 이 글은 주로 CSS3의 강력한 필터 속성에 대한 관련 정보를 소개합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
1. 정의
filter는 문자 그대로 필터를 의미합니다. 공식 필터 속성은 요소(일반적으로 )의 시각적 효과(예:
<style>
img{
/*灰度100%*/
-webkit-filter:grayscale(100%);
}
</style>
<img src="img/boke.png" alt="">


)를 정의합니다. 이 효과를 보고 블로거들이 필터에 관심을 갖기 시작한 걸까요?
2. 구문
필터: 없음 | 밝기() | 대비() | 색조 회전() | | sepia() | url();
보시다시피 이 속성에는 많은 선택적 값이 있습니다.
grayscale
세피아 브라운(옛날 사진 느낌)
saturate
hue-rotate 색상 회전
-
invert invert
-
불투명도 투명도
밝기 밝기
contrast Contrast
blur
drop-shadow
예:
여기는 세피아
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.img{
-webkit-filter:sepia(70%);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
예제 이미지:

3. 예시
아래는 필터 속성의 여러 값에 대한 예를 들어 보겠습니다. 다른 흥미로운 사항은 블로거가 발견해야 합니다. 흥미로운 사항이 있으면 저와 공유할 수 있습니다.
(1)hue-rotate(색상 회전)
효과는 사진에 표시됩니다. 구체적인 사용 효과는 발견하는 사람에 따라 다릅니다.
<style>
.img{
-webkit-filter:hue-rotate(330deg);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
효과 사진:

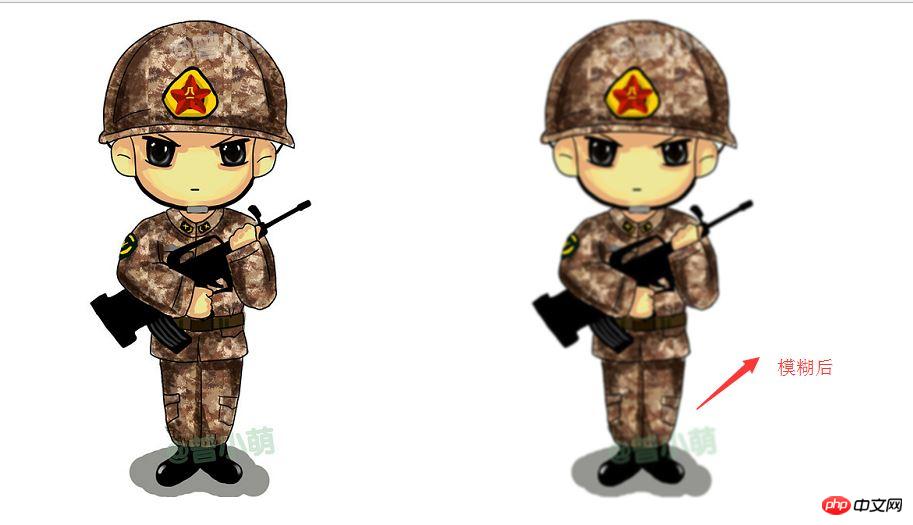
(2)blur(흐림)
blur(흐림 효과, 단위 px)
<style>
.img{
-webkit-filter:blur(1px);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body> 예시 이미지:

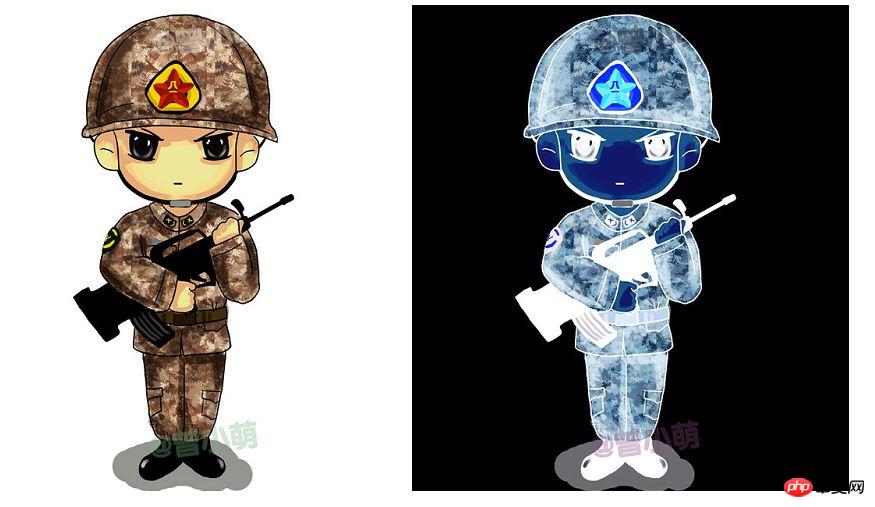
(3) invert invert color
invert invert color는 이미지를 네거티브로 바꾸므로 더 이상 말할 필요가 없습니다. 코드를 살펴보세요.
<style>
.img{
-webkit-filter:invert(100%);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
예제 이미지:

다들 재미있다고 생각하시나요? 서둘러서 사용해 보세요.
관련 추천 :
css 필터 예시 설명_html/css_WEB-ITnose
사진에 적용된 필터 필터의 창의적인 아이디어 2가지에 대해_체험 교환
위 내용은 CSS3 필터 속성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

