상단 및 하단 가장자리가 없는 목록 스페이서 방법의 CSS3 설정 예
- 小云云원래의
- 2017-12-19 10:16:171840검색
이 글에서는 주로 CSS3를 사용하여 위쪽 및 아래쪽 가장자리 없이 목록 간격 선을 설정하는 방법을 소개합니다. 즉, 범용 형제 선택기( ~ )와 의사 클래스 선택기( :first-of-type / )를 사용하는 것입니다. :last-of-type), 참고 및 학습을 위해 자세한 샘플 코드가 제공됩니다. 아래에서 살펴보겠습니다. 그것이 모두에게 도움이 되기를 바랍니다.
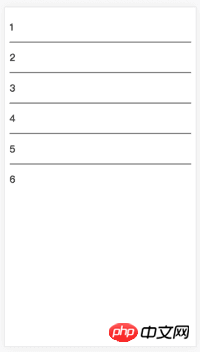
Rendering:

방법 1: 범용 형제 선택자 (~)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width">
<style>
ul {margin: 0; padding: 0;}
li { list-style: none; height: 50px; line-height: 50px;}
li~li {border-top: 1px solid #000;}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>
li~li {...} {...}의 ~ 기호는 P 요소와 일치하는 범용 형제 선택자라고 합니다. P 요소 뒤에 있으므로 첫 번째 P 요소는 일치하지 않습니다.
방법 2: 의사 클래스 선택기( :first-of-type / :last-of-type )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width">
<style>
ul {margin: 0; padding: 0;}
li { border-top: 1px solid #000; list-style: none; height: 50px; line-height: 50px;}
li:first-of-type {border-top: none;}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>
먼저 모든 li에 대해 border-top을 설정한 다음 :first-of-type을 사용하여 첫 번째 li를 찾습니다. , 테두리 상단을 취소합니다.
관련 권장 사항:
CSS3에서 라디오 버튼 애니메이션 특수 효과를 구현하는 방법
위 내용은 상단 및 하단 가장자리가 없는 목록 스페이서 방법의 CSS3 설정 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

