CSS3 기능 쿼리에 대한 간략한 토론: @supports 함수
- 小云云원래의
- 2017-12-19 09:35:231504검색
우리는 반응형 인터페이스 디자인을 달성하기 위해 미디어 쿼리를 사용하여 화면 크기를 감지하는 방법을 이미 알고 있습니다. 기능 쿼리는 사용자 에이전트(예: 데스크톱 브라우저)가 특정 CSS3 기능을 지원하는지 여부를 쿼리하는 데 사용됩니다. 이 기능은 IE 이외의 다른 브라우저에서도 지원됩니다. 이 기사에서는 CSS3 기능 쿼리: @supports 기능을 주로 공유합니다. 이는 2017년에 꼭 이해하고 배워야 할 새로운 CSS 기능입니다. 실제 브라우저의 복잡성을 고려하면 이 기능은 매우 실용적입니다. 다른 새로운 기능이 먼저 나왔습니다.
문법 형식
@supports <supports-condition> {
<group-rule-body>
}기능 쿼리는 @supports 규칙을 사용합니다(미디어 쿼리 @media와 유사하며 둘 다 @ 기호 접두사 사용: at-rule). , 이는 현재 사용자 에이전트가 특정 CSS 속성-값 쌍을 지원하는 경우에만 적용됩니다.
간단한 예를 들어, flexbox 기능을 지원하는 브라우저에 대한 스타일을 정의하려면 다음과 같이 작성할 수 있습니다.
@supports ( display: flex ) {
.foo { display: flex; }
}마찬가지로 미디어 쿼리 규칙과 유사하게 몇 가지 논리 연산자를 사용할 수 있습니다. (예: and, or 및 not), 함께 연결 지원:
@supports (display: table-cell) and (display: list-item) {
… /* your styles */
}
@supports not ((text-align-last:justify) or (-moz-text-align-last:justify) ){
… /* 不支持justify时,用这里的代码来模拟text-align-last:justify */
}사용 예
애니메이션 속성 감지:
@supports (animation-name: test) {
… /* 当UA支持无前缀animations特性时的特定样式 */
@keyframes { /* @supports 作为一个CSS条件组at-rule,可以包含其他at-rules */
…
}
}사용자 정의 속성 감지:
@supports (--foo: green) {
body {
color: green;
}
} Spec 인증 상태
후보 추천 CR (후보 추천) 상태, 사양 링크 : CSS 조건부 규칙 모듈 레벨 3.
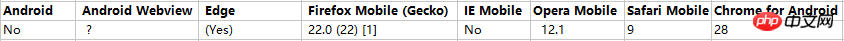
브라우저 호환성
desktop 시스템 :

모바일 장치 :

관련 권장사항:
CSS 특이성CSS 속성, 가중치, 우선순위-CSS 특이성 규칙, _html/css_WEB-ITnose
🎜위 내용은 CSS3 기능 쿼리에 대한 간략한 토론: @supports 함수의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

