각도 애니메이션 애니메이션 연습
- 小云云원래의
- 2017-12-18 15:53:092019검색
Angular2의 애니메이션 시스템은 다양한 애니메이션 효과를 만들 수 있는 기능을 제공하며 기본 CSS 애니메이션과 동일한 성능으로 애니메이션을 구축하는 데 전념합니다.
Angular2 애니메이션은 주로 @Component와 결합됩니다.
애니메이션 메타데이터 속성은 @Component 장식에 정의됩니다. 템플릿 메타데이터 속성과 같습니다! 이를 통해 애니메이션 로직이 애플리케이션 코드와 긴밀하게 통합되어 애니메이션을 더 쉽게 시작하고 제어할 수 있습니다. 콜백 함수도 다음과 같이 매우 간단합니다.
<p *ngIf="Group" style="height: 100px;width: 100px;background-color: black; border-radius: 50px;"
[@GroupAnimate]="boxState" (@GroupAnimate.done)="Callback(false)" (@GroupAnimate.start)="Callback(true)">
</p>
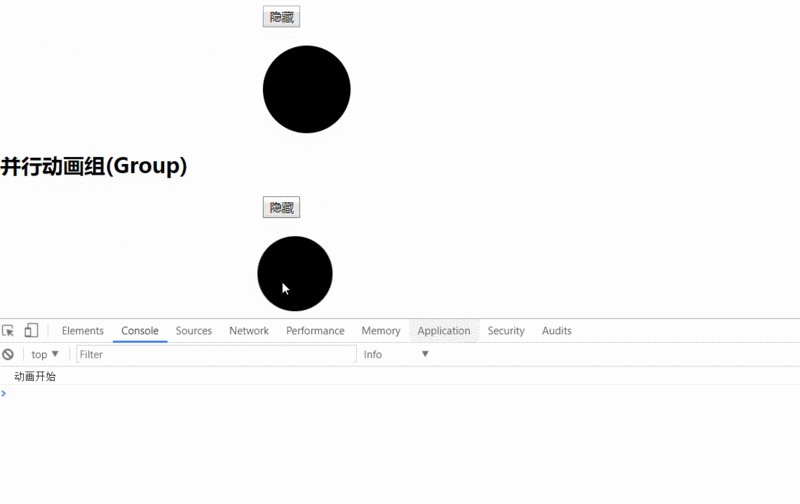
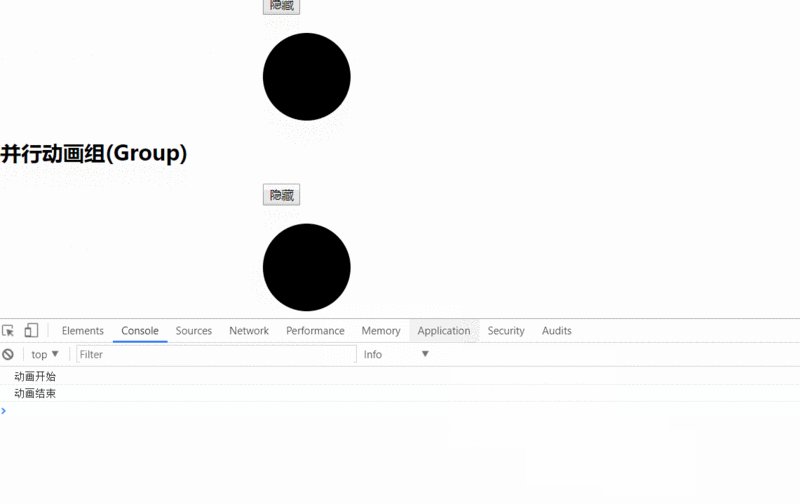
Callback(f:boolean){
if(f){
console.log("动画开始");
}else {
console.log("动画结束");
}
}
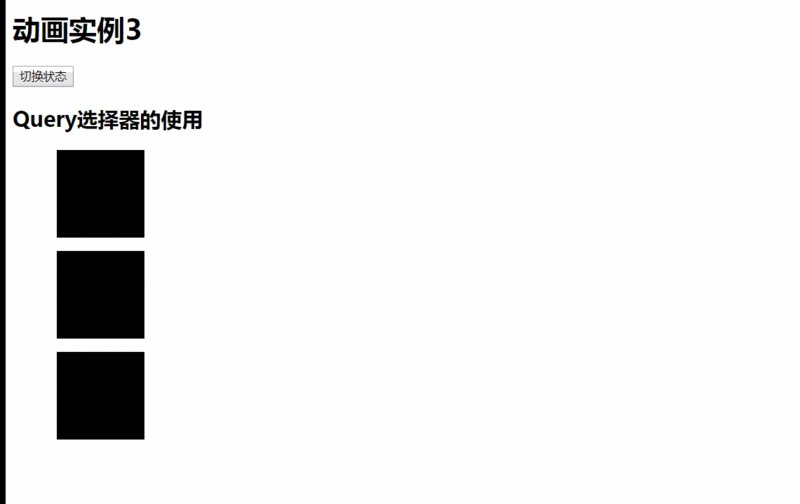
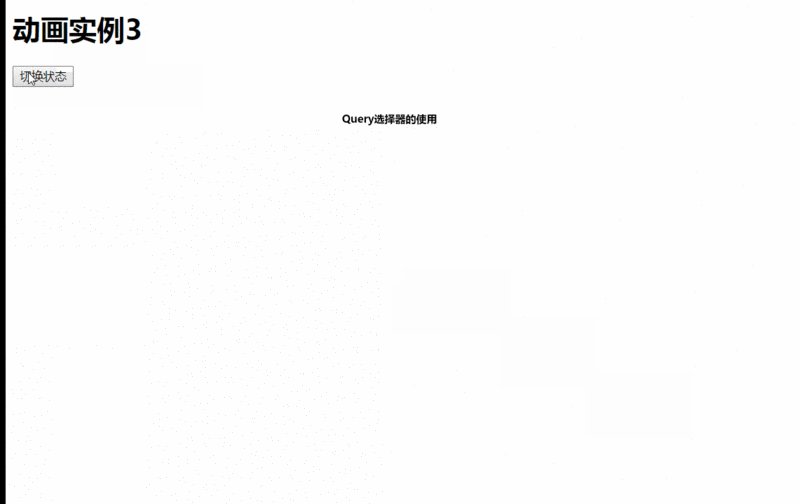
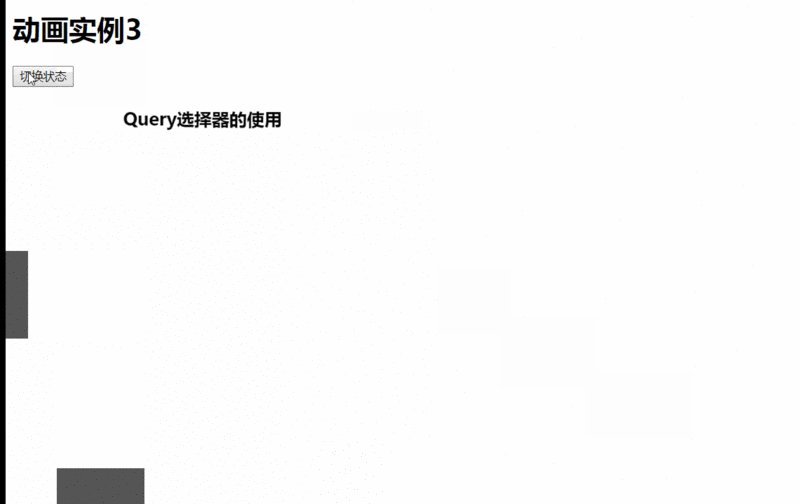
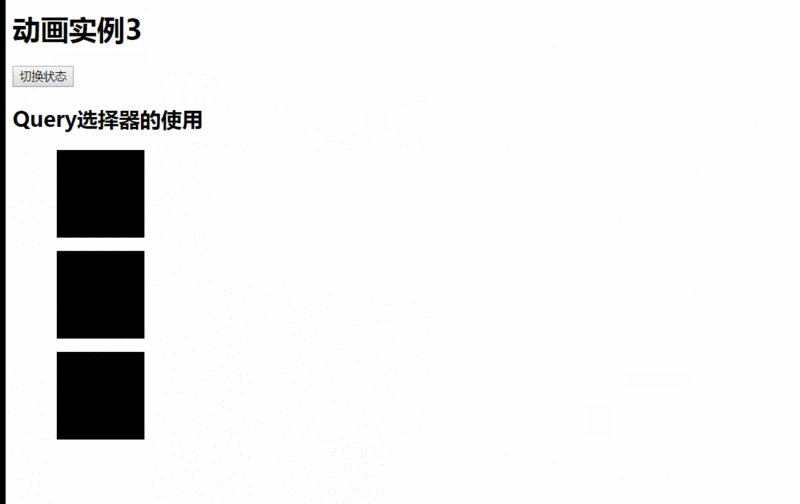
query 사용법은 대략 다음과 같습니다. CSS 선택기와 동일합니다. 요소마다 쿼리를 통해 다양한 애니메이션 효과를 얻을 수 있습니다.
사용법은 대략 다음과 같습니다. CSS 선택기와 동일합니다. 요소마다 쿼리를 통해 다양한 애니메이션 효과를 얻을 수 있습니다.
/*
query选择器演示
用法和css选择器大致相同
*/
export const QueryAnimate = trigger('QueryAnimate',[
transition('off=>on', [
// 先全部隐藏
query('p', style({ opacity: 0 })),
// 再执行动画
query('.box-top', animate('500ms',keyframes([
style({opacity: 0, transform: 'translateY(-400%)', offset: 0}),
style({opacity: 1, transform: 'translateY(0)', offset: 1.0})
]) )),
query('.box-center', animate('500ms',keyframes([
style({opacity: 0, transform: 'translateX(-400%)', offset: 0}),
style({opacity: 1, transform: 'translateX(0)', offset: 1.0})
]) )),
query('.box-foot', animate('500ms',keyframes([
style({opacity: 0, transform: 'translateY(400%)', offset: 0}),
style({opacity: 1, transform: 'translateY(0)', offset: 1.0})
]) )),
query('h2', animate('500ms',keyframes([
style({transform:'scale(0.5)'}),
style({transform: 'scale(1)'})
]) )),
]),
transition('on=>off', [
query('.box-top', animate('500ms',keyframes([
style({opacity: 1, transform: 'translateY(0)'}),
style({opacity: 0, transform: 'translateY(-400%)'})
]) )),
query('.box-center', animate('500ms',keyframes([
style({opacity: 1, transform: 'translateX(0)'}),
style({opacity: 0, transform: 'translateX(-400%)'})
]) )),
query('.box-foot', animate('500ms',keyframes([
style({opacity: 1, transform: 'translateY(0)'}),
style({opacity: 0, transform: 'translateY(400%)'})
]) )),
query('h2', animate('500ms',keyframes([
style({transform:'scale(1)'}),
style({transform: 'scale(0.5)'})
]) )),
])
]);
 관련 권장 사항
관련 권장 사항
CSS3의 변환, 전환 및 애니메이션 속성의 차이점에 대한 자세한 예
애니메이션 구현을 통해 떠다니는 구름의 애니메이션 예시
위 내용은 각도 애니메이션 애니메이션 연습의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

