HTML은 하이크비전 카메라의 실시간 모니터링 기능을 구현합니다_HTML/Xhtml_웹페이지 제작
- 韦小宝원래의
- 2018-05-16 14:49:187986검색
최근 회사에서 ccfa를 위한 작은 작업을 주선했는데 요구 사항 중 하나가 웹 재생 카메라에 대한 실시간 모니터링 기능을 만드는 것입니다. 아래는 편집자가 가져온 것입니다. HTML 구현의 바다. 강 카메라 실시간 모니터링 기능, HTML에 관심 있는 친구들은 꼭 보세요
최근 회사에서 CCFA를 위해 몇 가지 작업을 하기로 했는데 그 중 하나가 웹 페이지를 만드는 것입니다. 카메라의 실시간 모니터링을 재생합니다. Baidu는 오랫동안 온라인에 있었고 그 중 다수는 vlc 플러그인을 사용하여 직접 구현되었습니다. 그러나 현재 주류 브라우저는 더 이상 vlc 플러그인을 지원하지 않으며 오랫동안 시도했지만 성공하지 못했습니다.
인터넷에서 주로 구현되는 방식은 다음과 같습니다.
<object type='application/x-vlc-plugin' id='vlc' events='True' width="720" height="540" pluginspage="http://www.videolan.org" codebase="http://downloads.videolan.org/pub/videolan/vlc-webplugins/2.0.6/npapi-vlc-2.0.6.tar.xz"> <param name='mrl' value=rtsp://[username]:[password]@[ip]:[port]/[codec]/[channel]/[subtype]/av_stream' /> <param name='volume' value='50' /> <param name='autoplay' value='true' /> <param name='loop' value='false' /> <param name='fullscreen' value='false' /> </object>
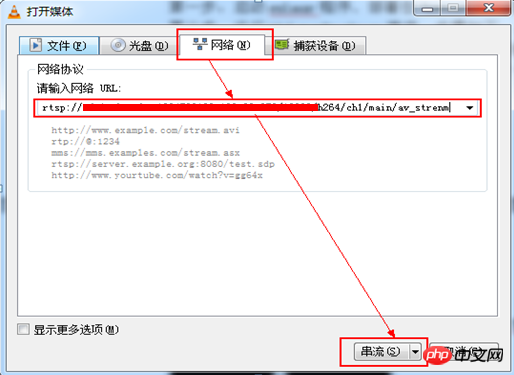
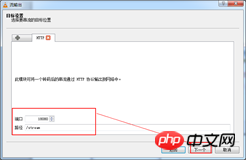
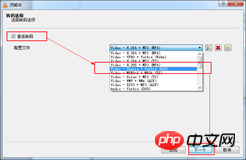
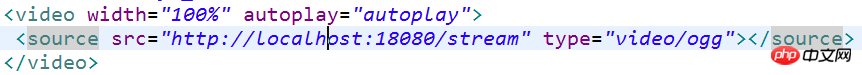
실수로 기사를 찾았을 때 도구를 사용하여 푸시한 다음 29e8bef2e7516ea5b56ebf1c9dd3b328을 사용하여 웹페이지에서 재생할 수 있습니다.






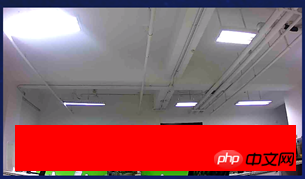
최종 렌더링:

최종 테스트 후 일반적으로 약 2초의 지연이 발생하며 이는 여전히 허용 가능한 범위 내에 있습니다.
요약
위는 하이크비전 카메라의 실시간 모니터링 기능을 구현하기 위해 에디터가 소개한 HTML입니다. 궁금하신 점 있으시면 남겨주세요. 메시지를 보내면 편집자가 시간 내에 답변해 드립니다. 또한 PHP 중국어 웹사이트를 지원해 주신 모든 분들께 감사드립니다!
관련 권장사항:
CSS와 결합하고 Html을 사용하여 컬러 블록을 동적으로 표시하는 보고서 효과
위 내용은 HTML은 하이크비전 카메라의 실시간 모니터링 기능을 구현합니다_HTML/Xhtml_웹페이지 제작의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

