canvas_html5 튜토리얼 기술로 시계를 그리는 방법
- 韦小宝원래의
- 2017-12-16 10:20:251865검색
이 글은 HTML5에서 캔버스에 시계를 그리는 방법에 대한 관련 정보를 주로 소개합니다. 편집자는 HTML이 정말 점점 더 강력해지고 있다고 느끼기 때문에 지금 공유하고 참고용으로 제공하겠습니다. HTML에 익숙한 친구들은 에디터를 따라가보세요
이번 글에서는 캔버스에 시계를 그리는 방법을 소개하고 있는데, 자세한 내용은 다음과 같습니다.
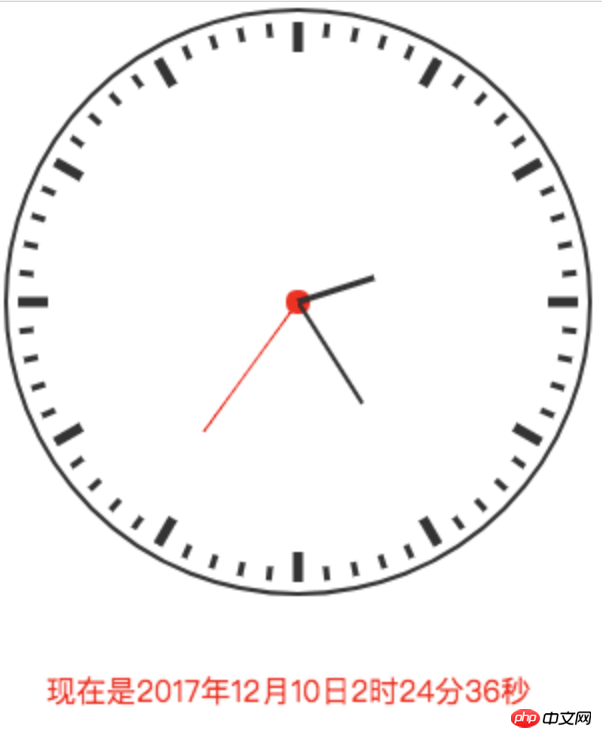
효과 사진은

코드:
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
var year,month,day,hour,second,minute;
// 绘制表盘
function drawClockPie(){
ctx.beginPath();
ctx.lineWidth = 2;
ctx.strokeStyle = '#333';
ctx.arc(150,150,146,0,2*Math.PI);
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.arc(150,150,6,0,2*Math.PI);
ctx.fillStyle = 'red';
ctx.fill();
ctx.closePath();
}
// 绘制时刻度
function drawClockHours(){
for(var i = 0,l = 12; i < 12; i++){
ctx.save();
ctx.translate(150,150);
ctx.rotate(i*1/12*2*Math.PI);
ctx.beginPath();
ctx.lineWidth = 5;
ctx.strokeStyle = '#333';
ctx.moveTo(0,-140);
ctx.lineTo(0,-125);
ctx.stroke();
ctx.closePath();
ctx.restore();
}
}
// 绘制分刻度
function drawClockMins(){
for(var i = 0,l = 60; i < 60; i++){
ctx.save();
ctx.translate(150,150);
ctx.rotate(i*1/60*2*Math.PI);
ctx.beginPath();
ctx.lineWidth = 3;
ctx.strokeStyle = '#333';
ctx.moveTo(0,-140);
ctx.lineTo(0,-133);
ctx.stroke();
ctx.closePath();
ctx.restore();
}
}
// 绘制时针
function drawHourPin(){
ctx.save();
ctx.translate(150,150);
ctx.rotate((hour*60*60+minute*60+second)/(12*60*60)*2*Math.PI);
ctx.beginPath();
ctx.strokeStyle = '#333';
ctx.lineWidth = 3;
ctx.moveTo(0,0);
ctx.lineTo(0,-40);
ctx.stroke();
ctx.closePath();
ctx.restore();
}
// 绘制分针
function drawMinPin(){
ctx.save();
ctx.translate(150,150);
ctx.rotate((minute*60+second)/(60*60)*2*Math.PI);
ctx.beginPath();
ctx.strokeStyle = '#333';
ctx.lineWidth = 2;
ctx.moveTo(0,0);
ctx.lineTo(0,-60);
ctx.stroke();
ctx.closePath();
ctx.restore();
}
// 绘制秒针
function drawSecPin(){
ctx.save();
ctx.translate(150,150);
ctx.rotate(second/60*2*Math.PI);
ctx.beginPath();
ctx.strokeStyle = 'red';
ctx.lineWidth = 1;
ctx.moveTo(0,0);
ctx.lineTo(0,-80);
ctx.stroke();
ctx.closePath();
ctx.restore();
}
// 绘制时间文字
function drawText(){
hour = hour >= 12 ? hour - 12 : hour;
var time = '现在是' + year + '年' + month +
'月' + day + '日' + hour + '时' + minute +
'分' + second + '秒';
ctx.font = '15px 黑体';
ctx.fillText(time,24,350);
}
// 获取时间
function getTimes(){
var date = new Date();
year = date.getFullYear();
month = date.getMonth() + 1;
day = date.getDate();
hour = date.getHours();
minute = date.getMinutes();
second = date.getSeconds();
}
setInterval(function(){
ctx.clearRect(0,0,600,600);
drawClockPie();
drawClockHours();
drawClockMins();
getTimes();
drawText();
drawHourPin();
drawMinPin();
drawSecPin();
},1000);참고:
물론 매초마다 시간을 가져올 필요는 없으며 직접 가져와서 초 단위로 증가시키면 됩니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다. 또한 모든 분들이 PHP 중국어 웹사이트를 지지해 주시길 바랍니다.
관련 추천 :
JavaScript html5 캔버스 구현, 사진에 하이퍼링크 그리기
위 내용은 canvas_html5 튜토리얼 기술로 시계를 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

