CSS 레이아웃과 블록 수준 서식을 이해하는 방법 컨텍스트_CSS 튜토리얼_CSS_웹 페이지 제작
- 韦小宝원래의
- 2017-12-16 10:11:471237검색
이 글은 주로 CSS 레이아웃과 블록 수준 서식 컨텍스트를 이해하는 방법에 대한 관련 정보를 소개합니다. 편집자는 이것이 꽤 좋다고 생각합니다. 이제 CSS 소스 코드를 참고할 수 있습니다. CSS에 관심 있는 친구들은 편집자를 따라가 보세요
BFC의 개념은 아주 오래된 CSS 주제인 CSS2에서 시작되었습니다. BFC에 대한 소개는 인터넷 어디에서나 찾을 수 있지만 내용이 간결하지 않습니다. . 이 기사는 Rachel Andrew의 블로그 게시물인 CSS 레이아웃 및 블록 형식 지정 컨텍스트 이해에서 번역되었습니다. 내용은 간결하고 명확합니다.
이 문서의 목적은 CSS 코딩 능력을 향상시키는 데 도움이 되는 몇 가지 개념을 소개하는 것입니다. 제목에서 알 수 있듯이 이 문서에서는 주로 Block Formatting Context(BFC, Block Formatting Context)에 대해 설명합니다. 이 용어를 들어본 적이 없을 수도 있지만 CSS 레이아웃을 사용해 본 적이 있다면 이해하게 될 것입니다. BFC가 무엇인지, 어떻게 작동하는지, BFC를 만드는 방법을 이해하는 것은 CSS 레이아웃을 더 잘 이해하는 데 도움이 될 수 있습니다.
이 글에서는 여러분에게 친숙할 몇 가지 예를 통해 BFC에 대해 설명하겠습니다. 또한 BFC를 이해한 후에 필요할 수 있는 새로운 표시 값에 대해서도 설명하겠습니다.
BFC란 무엇입니까
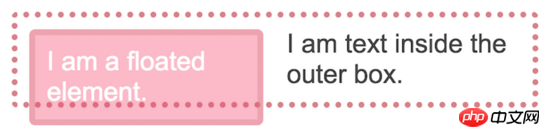
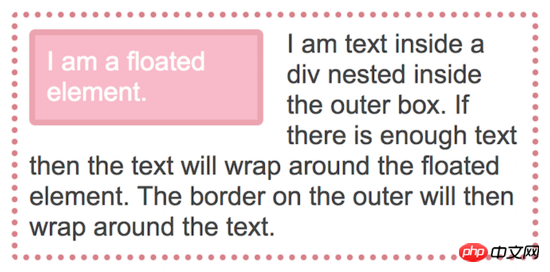
간단한 플로팅 예제를 통해 BFC의 동작을 이해할 수 있습니다. 다음 예제에서는 텍스트 조각과 플로팅 이미지를 래핑하는 상자 요소를 만듭니다. 텍스트 내용이 많으면 텍스트가 플로팅 이미지 전체를 둘러싸며 상자 테두리가 이미지 전체를 둘러쌉니다.
<p class="outer"> <p class="float">I am a floated element.</p> I am text inside the outer box. </p>
.outer {
border: 5px dotted rgb(214,129,137);
border-radius: 5px;
width: 450px;
padding: 10px;
margin-bottom: 40px;
}
.float {
padding: 10px;
border: 5px solid rgba(214,129,137,.4);
border-radius: 5px;
background-color: rgba(233,78,119,.4);
color: #fff;
float: left;
width: 200px;
margin: 0 20px 0 0;
}
텍스트가 플로팅 요소를 둘러쌉니다
그러나 일부 텍스트가 삭제되면 이미지(플로팅 요소)를 둘러쌀 텍스트가 충분하지 않게 되며, 부동으로 인해 요소가 문서 흐름에서 벗어나면 텍스트가 감소함에 따라 상자 요소의 테두리 높이가 감소합니다.

텍스트가 충분하지 않으면 상자 요소 테두리의 높이가 플로팅 요소의 높이보다 낮아집니다.
이런 일이 발생하는 이유는 요소를 플로팅할 때 상자 요소가 여전히 원래 너비를 유지하기 때문입니다. 이는 플로팅된 요소를 위한 공간을 만들기 위해 텍스트가 차지하는 공간이 짧아지므로 배경과 테두리가 플로팅된 요소를 감싸는 것처럼 보일 수 있습니다.
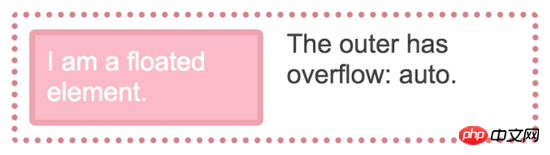
우리는 일반적으로 이 문제를 해결하기 위해 두 가지 방법을 사용합니다. 하나는 텍스트와 이미지 아래에 p를 삽입하고 모두clear 속성을 설정하는 것입니다. /코드>. 또 다른 방법은 overflow 속성을 사용하여 기본 visible 이외의 값으로 설정하는 것입니다. clear 属性设值为 both 。另外一种方法是使用 overflow 属性 ,把它设值成非默认值 visible 的值。
.outer {
overflow: auto;
} 使
使
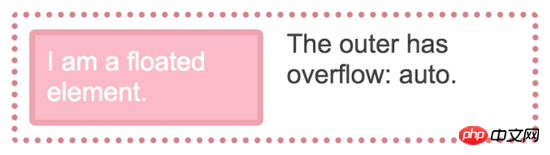
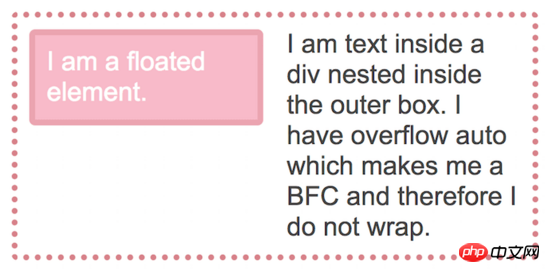
用 overflow: auto 后 box 就能包裹浮动元素了
overflow 之所以能够有效是因为当它的是是非 visible
.outer {
background-color: #ccc;
margin: 0 0 40px 0;
}
p {
padding: 0;
margin: 20px 0 20px 0;
background-color: rgb(233,78,119);
color: #fff;
}
 을 사용하세요
을 사용하세요
overflow:auto를 사용하면 상자가 플로팅 요소를 감쌀 수 있습니다.overflow는 표시되지 않을 때 효과적입니다. BFC를 생성할 것이며 BFC의 기능 중 하나는 플로팅 요소를 래핑하는 것입니다.
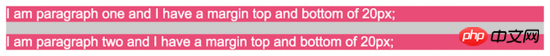
여백
겹침(여백 축소)
margin-top 과 margin-bottom은 20px입니다.
과 margin-bottom은 20px입니다.
.outer {
background-color: #ccc;
margin: 0 0 40px 0;
overflow: auto;
}
여백 붕괴로 인해 외부 내부에 위아래로 회색 배경이 없는 것을 볼 수 있습니다
<p class="outer">
<p class="float">I am a floated element.</p>
<p class="text">I am text</p>
</p>🎜🎜🎜
建立 BFC 后,外边距不再叠加
一旦 BFC 建立,它就会阻止它内部的元素逃离突破它。
一个 BFC 会停止去环绕浮动元素
你可能很熟悉 BFC 的这个特性,我们在有浮动元素的列类型布局中常用到。如果一个元素创建了 BFC,它就不会去环绕(或者说包装?)任何浮动元素。看下面这个示例:
<p class="outer">
<p class="float">I am a floated element.</p>
<p class="text">I am text</p>
</p>class 名为 float 的元素将会浮动在布局的左侧,class 名为 text 的 p 元素将会在它后面并环绕它。

文字环绕着浮动元素
我们可以通过给 text 元素建立 BFC 来阻挡这种环绕行为。
.text {
overflow: auto;
}
text 元素建立 BFC 后就不再环绕浮动元素了
该方法也是我们创建浮动布局的基本方式。还需注意的是浮动一个元素时也会给该元素创建 BFC,也就是说此时 .float 与 .text 都是 BFC,这也是无论右侧高度低于还是高于左侧两者都不会互相围绕的原因。
创建一个 BFC 的常用方式
除了使用 overflow 外, 一些其他的 CSS 属性也可以创建 BFC,比如上面我们所见,浮动一个元素也可以为该元素创建 BFC,浮动元素会包裹它内部的所有元素。还有以下几种方式可以创建 BFC:
使用 position: absolute 或者 position: fixed 。
使用 display: inline-block 、 display: table-cell 或者 display: table-caption ,其中 table-cell 和 table-caption 是表格相关 HTML 元素的对应默认 CSS 值,所以当你创建表格每个表格单元都会自动创建 BFC。
另外当使用 multi-column layout (多列布局)时使用 colum-span: all 也可以创建 BFC。Flex(弹性) 和 Grid(网格) 布局中的元素也会自动创建类似 BFC 的机制,只是它们被称为 Flex Formatting Context(弹性格式上下文)和 Grid Formatting Context(网格格式上下文)。这反映了它们所参与的布局类型。一个 Block Formatting Context(块级格式上下文)表明他内部的元素参与了块级布局,一个 弹性格式上下文意味着它内部的元素参与了弹性布局。在实践中,这几种布局的结果是相似的,浮动元素会被包裹、外边距不会叠加。
创建 BFC 的新方式
使用 overflow 或其他的方法创建 BFC 时会有两个问题。第一个是这些方法本身是有自身的设计目的的,所以在使用它们创建 BFC 时会可能产生副作用。例如使用 overflow 创建 BFC 后在某些情况下你可能会看到出现一个滚动条或者元素内容被削减。这是由于 overflow 属性是设计被用来让你告诉浏览器如何定义元素的溢出状态的。浏览器执行了它最基本的定义。
另一个问题是,即使在没有出现副作用的情况下,使用 overflow 也可能会使另一个开发人员感到困惑。他们可能会各种猜想:这里为啥要把 overflow 的值设为 auto 或 scroll?原开发人员做这个意义何在?原开发人员是想让这里出现滚动条吗?
最安全的做法应该是创建一个 BFC 时不会有任何副作用,它内部的元素都安安全全的呆在这个小布局里,这种方法不会引起任何意想不到的问题,也可以让开发者意图清晰。CSS 工作组也十分认同这种想法,所以他们定制了一个新的属性值: display: flow-root 。
你可以使用 display: flow-root 安全的创建 BFC 来解决本文中提到的各种问题,包括:包裹浮动元素、阻止外边距叠加、阻止环绕浮动元素。

caniuse 上 display: flow-root 各浏览器支持情况
이 속성 값에 대한 브라우저 지원은 현재 제한되어 있습니다. 이 속성 값이 편리하다고 생각하시면 Edge에서 지원하도록 투표해 주세요. 그러나 어쨌든 이제 BFC가 무엇인지, 오버플로 또는 다른 방법을 사용하여 부동 소수점을 래핑하는 방법을 이해하고 BFC가 부동 소수점 요소를 둘러싸는 요소를 방지할 수 있다는 점을 알아야 합니다. 탄력적 레이아웃이나 그리드 레이아웃을 사용하려면 다음에서 수행할 수 있습니다. 다운그레이드 처리를 위해 BFC의 이러한 기능을 사용하도록 브라우저를 지원하십시오.
브라우저가 웹 페이지를 배치하는 방법을 이해하는 것은 매우 기본입니다. 때로는 대수롭지 않게 보일 수도 있지만, 이러한 작은 것들이 CSS 레이아웃을 생성하고 디버그하는 데 걸리는 시간을 단축할 수 있습니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다. 또한 모든 분들이 PHP 중국어 웹사이트를 지지해 주시길 바랍니다.
관련 권장 사항:
CSS에 대한 자세한 설명 필수에 별표 추가 양식의 옵션
위 내용은 CSS 레이아웃과 블록 수준 서식을 이해하는 방법 컨텍스트_CSS 튜토리얼_CSS_웹 페이지 제작의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

