ASP.NET MVC 프레임워크 및 구성 튜토리얼(권장)_실용 팁
- 韦小宝원래의
- 2017-12-15 15:48:203031검색
아래 편집자는 모든 사람을 위한 ASP.NET MVC 프레임워크 및 구성 튜토리얼을 권장하며 모든 사람에게 도움이 되기를 바랍니다. 에디터와 함께 구경해보세요
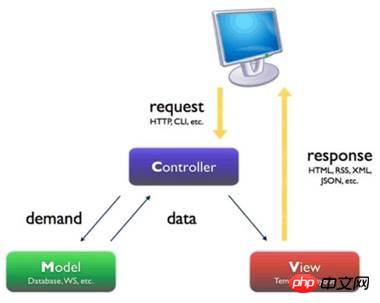
1. MVC 소개
MVC: Model-View-Controller(Model-View-Controller), MVC는 소프트웨어 개발 아키텍처 패턴입니다.
1. 모델
모델 객체는 애플리케이션 데이터 도메인 로직을 구현하는 애플리케이션 구성 요소입니다. 일반적으로 모델 객체는 모델 상태를 검색하여 데이터베이스에 저장합니다. 예를 들어, Product 개체는 데이터베이스에서 정보를 검색하고 해당 정보를 조작한 다음 업데이트된 정보를 데이터베이스 내의 Product 테이블에 다시 쓸 수 있습니다.
2. View
View는 애플리케이션 사용자 인터페이스(UI)를 표시하는 구성 요소입니다. 일반적으로 이 UI는 모델 데이터를 사용하여 생성됩니다. 보기의 예로는 제품 개체의 현재 상태에 따라 텍스트 상자, 드롭다운 목록 및 확인란을 표시하는 제품 테이블의 편집 보기가 있습니다.
3. 컨트롤러(Controller)
컨트롤러는 사용자 상호작용을 처리하고, 모델을 사용하며, 최종적으로 UI를 표시하기 위해 제시할 뷰를 선택하는 컴포넌트입니다. MVC 애플리케이션에서는 컨트롤러가 표시 정보만 처리하고 사용자 입력 및 상호 작용에 응답합니다. 예를 들어, 컨트롤러는 쿼리 문자열 값을 처리하고 이 값을 모델에 전달하며, 모델은 해당 값을 사용하여 데이터베이스를 쿼리할 수 있습니다.
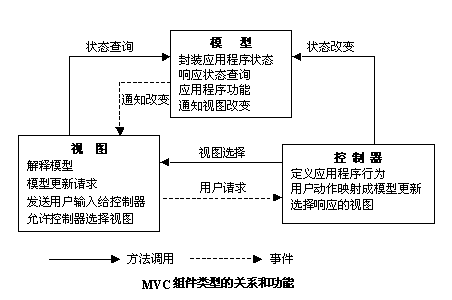
4. 첨부된 관계도는


2. MVC가 있는 이유와 장점과 단점이 무엇인가요
1. Asp.net Web Form 기존 문제:
1. 응답 시간: 요청을 처리하는 데 걸리는 시간
2. 동시에 전송할 수 있는 데이터의 양:
ASP. NET 개발자는 ViewStates에 매우 익숙합니다. ViewStates는 게시물에서 반환된 상태를 자동으로 저장하고 개발 시간을 단축할 수 있기 때문입니다. 그러나 Viewstate가 페이지 크기를 늘리기 때문에 이러한 개발 시간 단축에는 막대한 비용이 듭니다. 로드 테스트에서 Viewstate가 MVC에 비해 페이지 저장 공간을 두 배나 늘린 것으로 나타났습니다.
3. 단위 테스트: 자동 테스트를 수행할 수 없으며 수동 테스트를 수행해야 합니다. 
Asp.net 웹 양식 페이지는 모두 "System.Web.UI.Page" 클래스를 상속합니다. 그러나 이러한 클래스는 일반 클래스처럼 어디서나 재사용하거나 인스턴스화할 수 없습니다. 즉, Weform 클래스에서 다음 코드의 작업을 수행하는 것은 절대 불가능합니다.WebForm1 obj = new WebForm1();
obj.Button1_Click();
코드 숨김 클래스를 인스턴스화할 수 없으므로 , 단위 테스트도 매우 어렵고 자동화된 테스트를 수행할 수 없습니다. 수동으로 테스트해야 합니다.
2. MVC 프레임워크의 장점
• 애플리케이션을 모델, 뷰, 컨트롤러로 나누어 복잡한 작업을 단순화하기가 더 쉽습니다. • 보기 상태나 서버 기반 양식을 사용하지 않습니다. 따라서 MVC 프레임워크는 애플리케이션 동작을 완벽하게 제어하려는 개발자에게 특히 적합합니다.
• 단일 컨트롤러를 통해 웹 애플리케이션 요청을 처리하는 전면 컨트롤러 패턴을 사용합니다. 이를 통해 풍부한 라우팅 인프라를 지원하는 애플리케이션을 설계할 수 있습니다.
• 테스트 주도 개발(TDD)에 대한 더 나은 지원을 제공합니다.
• 대규모 개발 팀이 지원하는 웹 애플리케이션은 물론 애플리케이션 동작을 엄격하게 제어해야 하는 웹 디자이너에게 이상적입니다.
3. MVC 프레임워크의 단점
• 뷰와 컨트롤러의 연결이 너무 가깝습니다. 뷰와 컨트롤러는 서로 분리되어 있지만 밀접하게 관련된 구성 요소이므로 독립적으로 재사용할 수 없습니다. . • 모델 데이터에 대한 뷰의 비효율적인 액세스: 모델 작업 인터페이스에 따라 뷰는 충분한 표시 데이터를 얻기 위해 여러 번의 호출이 필요할 수 있습니다.
3계층 프레임워크 구축
1. 개요
a. 데이터 액세스 레이어(EntityFramework): 다른 작업을 걱정할 필요 없이 주로 데이터 액세스 관리를 담당하는 비즈니스입니다. 논리 계층 메서드 호출을 제공합니다.
b. 비즈니스 로직 계층: 주로 비즈니스 로직 처리 및 데이터 계층 운영을 담당합니다. 즉, 일부 데이터 영역 작업을 결합합니다. c. 프리젠테이션 계층: 주로 사용자 요청을 수락하고 데이터를 반환하여 클라이언트에 애플리케이션 액세스를 제공합니다.
d. 3계층 프레임워크 참조 다이어그램:
2. MVC 3계층 프레임워크 프로젝트 구축
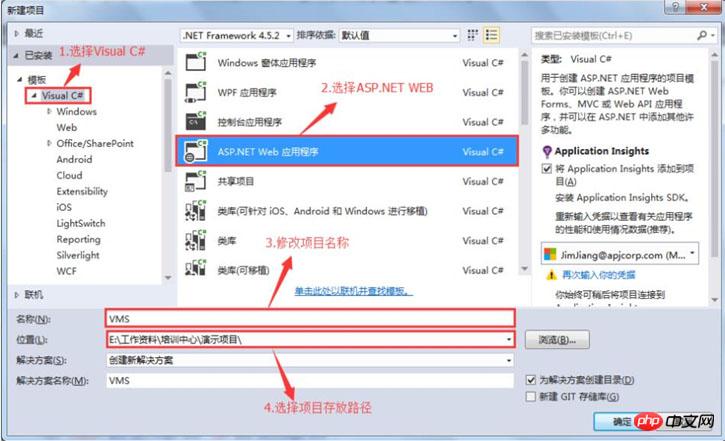
1. ASP.NET MVC 프로젝트 만들기
a. Open Visual Studio
b. 작업: 파일-> 프로젝트-> 업 창 물리적 선택: MVC -> 확인

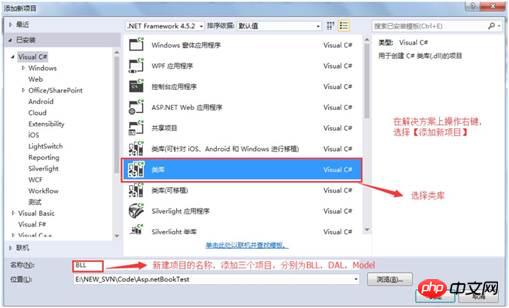
2. 3계층 프로젝트 추가 
1.BLL(Business Layer), 2.DAL(Data Layer), 3.Model( Entity Layer) )솔루션을 마우스 오른쪽 버튼으로 클릭하고 [프로젝트 추가]
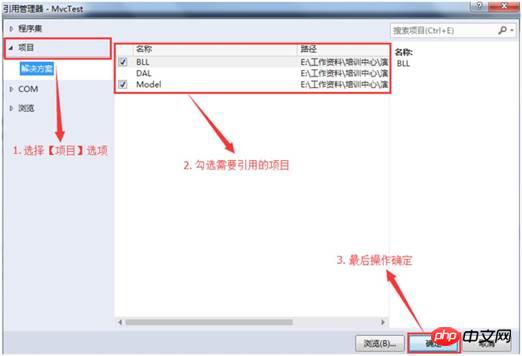
를 선택합니다. 3. 3개 레이어 참조 관계를 추가합니다
1. 세 레이어 간의 참조 관계는 다음과 같습니다. : ♢ DAL 참조 모델
♢ BLL은 DAL 및 Model을 참조♢ 생성된 ASP.NET MVC 프로젝트는 BLL 및 Model을 참조합니다. 2. 참조 방법: 해당 프로젝트를 마우스 오른쪽 버튼으로 클릭하고 [참조]를 선택합니다. 프로젝트에서 "참조"를 직접 클릭할 수도 있습니다. "작업을 마우스 오른쪽 버튼으로 클릭하세요." 4. 디렉터리 구조와 기능을 이해하세요. 
위의 ASP.NET MVC 프레임워크 및 구성 튜토리얼( 추천)은 편집자가 공유한 모든 내용입니다. 참고할 수 있기를 바라며, 또한 모든 분들이 PHP 중국어 웹사이트를 응원해 주시길 바랍니다.

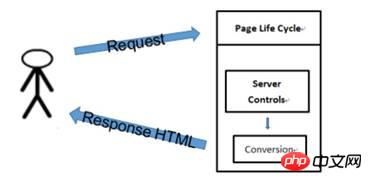
asp.net MVC 응용 프로그램의 수명 주기(자세한 설명)_실용 팁
asp.net mvc에서 양식 인증 인증 프로세스를 구현하는 예
방법 IIS는 asp.net mvc 웹사이트를 배포하는 방법을 구현합니다
위 내용은 ASP.NET MVC 프레임워크 및 구성 튜토리얼(권장)_실용 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

