정규식을 사용하여 로그인 페이지의 입력이 요구사항_정규식을 충족하는지 확인하세요.
- 韦小宝원래의
- 2018-05-25 14:57:102950검색
이 글에서는 로그인 페이지의 입력이 요구 사항을 충족하는지 확인하기 위해 정규식을 사용하는 예제 코드를 주로 소개합니다. 정규식은 실제 개발 과정에서 매우 중요한 역할을 하며, 정규식 역시 배우고 이해하기 어렵습니다. 도움이 필요한 친구들은 참고하시면 됩니다
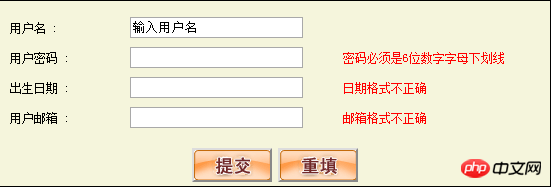
먼저 렌더링을 보여드리겠습니다.

더 이상 고민하지 않고 직접 코드를 게시하겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script src="js/jquery-1.8.0.min.js"></script>
<script>
$(function() {
$("input[name='uname']").blur(function() { //失去焦点
var namestr = $(this).val();
var regstr = /^[\u4e00-\u9fa5]{2,4}$/;
if(!regstr.test(namestr)) {
$(this).parent().next().html("用户名必须是2-4个汉字").css("color", "red");
return false;
}
return true;
});
$("input[name = 'uname']").focus(function() { //获取焦点
$(this).val("");
$(this).parent().next().html("");
});
$("input[name='pwd']").blur(function() {
var pwdstr = $(this).val();
var regstr = /^\w{6}$/;
if(!regstr.test(pwdstr)) {
$(this).parent().next().html("密码必须是6位数字字母下划线").css("color", "red");
return false;
}
return true;
});
$("input[name='pwd']").focus(function() {
$(this).parent().next().html("");
});
$("input[name='birthday']").blur(function() {
var birthdaystr = $(this).val();
var regstr = /^(19|20)\d{2}-(1[0-2]|0?[1-9])-(3[0-1]|2[0-9]|0?[1-9])$/;
if(!regstr.test(birthdaystr)) {
$(this).parent().next().html("日期格式不正确").css("color", "red");
return false;
}
return true;
});
$("input[name='birthday']").focus(function() {
$(this).parent().next().html("");
});
$("input[name='email']").blur(function(){
var emailstr = $(this).val();
var regstr = /^[\w\-]+@[a-z0-9A-Z]+(\.[a-zA-Z]{2,3}){1,2}$/;
if(!regstr.test(emailstr)){
$(this).parent().next().html("邮箱格式不正确").css("color","red");
return false;
}
return true;
});
$("input[name='email']").focus(function(){
$(this).parent().next().html("");
});
});
</script>
<style>
body {
font-size: 12px;
}
#home {
background-color: beige;
border: solid 1px black;
width: 550px;
height: 185px;
margin: auto;
margin-top: 20px;
}
#head {
height: 135px;
}
#foot {
text-align: center;
}
.dl1 {
clear: both;
padding-left: 10px;
}
.dl1 dt {
float: left;
height: 30px;
width: 80px;
line-height: 30px;
}
.dl1 dd {
float: left;
height: 30px;
line-height: 30px;
/*width: 250px;*/
}
#btn_res {
background-image: url(img/reset.gif);
width: 80px;
height: 34px;
}
#btn_sub {
background-image: url(img/submit.gif);
width: 80px;
height: 34px;
}
</style>
<body>
<p id="home">
<p id="head">
<form action="" method="post">
<dl class="dl1">
<dt>用户名 : </dt>
<dd class="dd1"><input type="text" value="输入用户名" name="uname" /></dd>
<dd></dd>
</dl>
<dl class="dl1">
<dt>用户密码 : </dt>
<dd class="dd1"><input type="password" name="pwd" /></dd>
<dd></dd>
</dl>
<dl class="dl1">
<dt>出生日期 : </dt>
<dd class="dd1"><input type="text" name="birthday" /></dd>
<dd>yyyy-mm-dd</dd>
</dl>
<dl class="dl1">
<dt>用户邮箱 : </dt>
<dd><input type="text" name="email"/></dd>
<dd></dd>
</dl>
</form>
</p>
<p id="foot">
<input type="submit" value="" id="btn_sub" />
<input type="reset" value="" id="btn_res" />
</p>
</p>
</body>
</html>요약
위는 로그인 페이지의 입력이 요구 사항을 충족하는지 확인하기 위해 정규식을 사용하는 편집자의 소개입니다. 모두에게 도움이 되기를 바랍니다! !
관련 권장사항:
위 내용은 정규식을 사용하여 로그인 페이지의 입력이 요구사항_정규식을 충족하는지 확인하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

