요약 html 제목, 문단, 줄바꿈, 가로줄, 특수문자
- 小云云원래의
- 2017-12-11 11:18:191993검색
本文是关于html比较基础的知识,我们就和大家分享html标题,段落,换行,水平线,特殊字符相关知识。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。希望能帮助到大家。
标题
XML/HTML Code复制内容到剪贴板
一级标题
二级标题
对齐方式有left,center,right三种,缺省表示left
段落
段落标记的结束标记'
'可以省略,一个新的段落开始标记就意味着上一个段落的结束
XML/HTML Code复制内容到剪贴板
段落文字
换行
这段话结束前就
换行
不换行
当一段很长的时候,浏览器一般会自动进行换行处理,如果不希望浏览器这么做,可以使用
水平线
使用
可以在网页中插入一条水平线
插入特殊符号
不换行 空格
全角 空格
半角 空格
""
&&
<<
>>
××
§§
©©
®®
&trade™
例子
XML/HTML Code复制内容到剪贴板
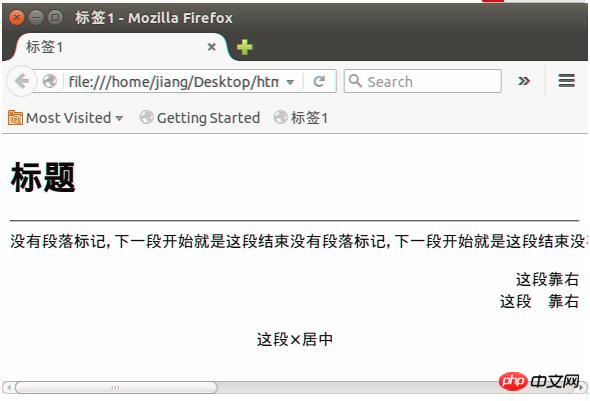
标题
这段靠右
这段 靠右
这段×居中
输出效果:

怎么样大家学会了吗?赶紧东叔尝试一下吧。
相关推荐:
위 내용은 요약 html 제목, 문단, 줄바꿈, 가로줄, 특수문자의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML 빈 링크의 역할에 대한 간략한 토론다음 기사:HTML 빈 링크의 역할에 대한 간략한 토론

