집 >위챗 애플릿 >미니 프로그램 개발 >슬라이더를 사용하여 데이터 값을 설정하고 구성 요소 기능을 전환하여 WeChat 애플릿을 구현합니다.
슬라이더를 사용하여 데이터 값을 설정하고 구성 요소 기능을 전환하여 WeChat 애플릿을 구현합니다.
- 小云云원래의
- 2017-12-11 09:30:152683검색
이 글에서는 주로 WeChat 애플릿의 슬라이더 사용을 소개하고 슬라이더 구성요소와 스위치 구성요소의 기능과 사용법을 예제 형식으로 분석합니다.
이 기사의 예에서는 슬라이더를 사용하여 데이터 값을 설정하고 구성 요소 기능을 전환하는 WeChat 애플릿을 설명합니다. 참고를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
 1 index.wxml
1 index.wxml
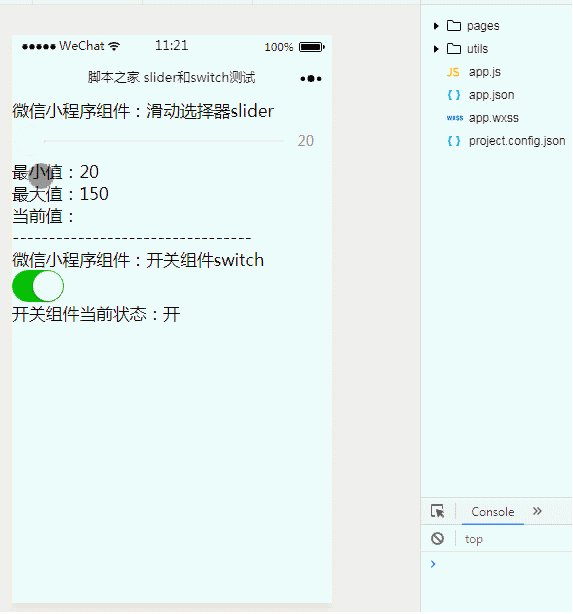
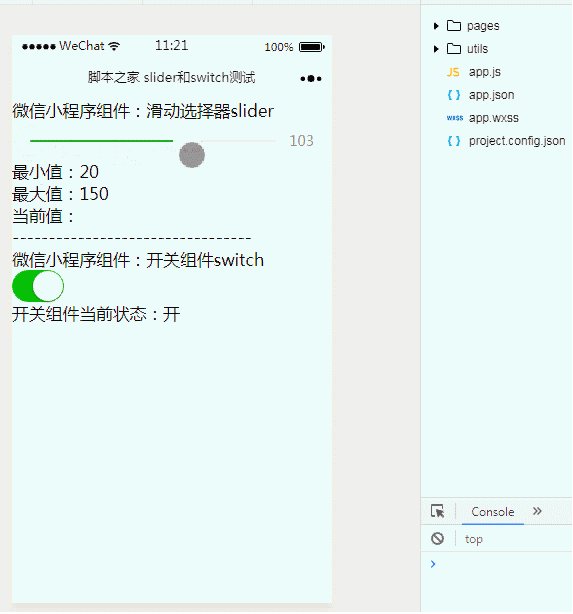
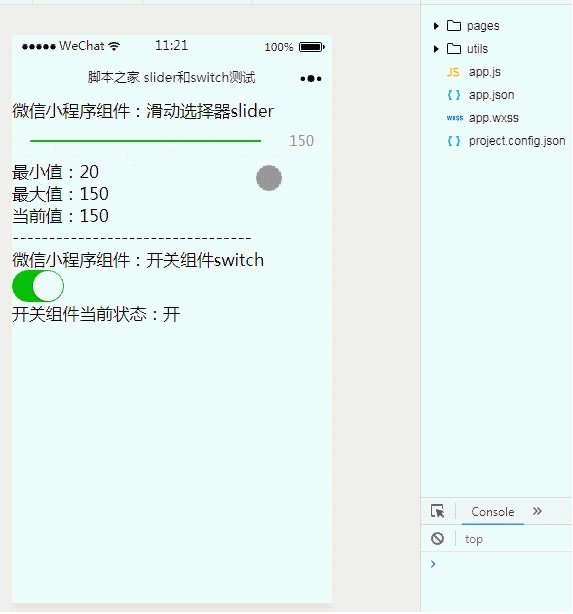
<view>微信小程序组件:滑动选择器slider</view>
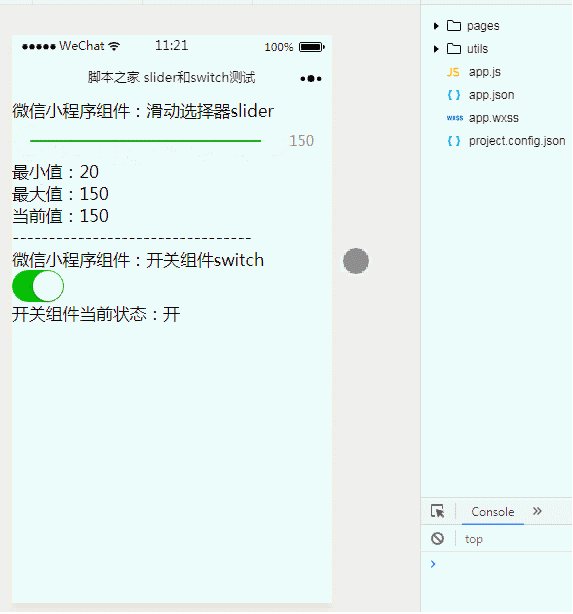
<slider bindchange="sliderBindchange" min="{{min}}" max="{{max}}" show-value/>
<view>最小值:{{min}}</view>
<view>最大值:{{max}}</view>
<view>当前值:{{text}}</view>
<view>---------------------------------</view>
<view>微信小程序组件:开关组件switch</view>
<switch checked type="switch" bindchange="switchBindchange"/>
<view>开关组件当前状态:{{switchState}}</view> ②index.js
Page({
data:{
// text:"这是一个页面"
min:'20',
max:'150',
text:'',
switchState:'开'
},
sliderBindchange:function(e){
this.setData({
text:e.detail.value
})
},
switchBindchange:function(e){
if(e.detail.value){
this.setData({
switchState:'开'
})
}else{
this.setData({
switchState:'关'
})
}
}
})
위 내용을 배웠나요? 서둘러서 사용해 보세요.
관련 추천:WeChat 미니 프로그램 하단 메뉴 팝업을 위한 액션 시트 사용법
위 내용은 슬라이더를 사용하여 데이터 값을 설정하고 구성 요소 기능을 전환하여 WeChat 애플릿을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

