집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램 상단의 스크롤 가능한 탐색 효과
WeChat 미니 프로그램 상단의 스크롤 가능한 탐색 효과
- 小云云원래의
- 2017-12-09 14:09:364152검색
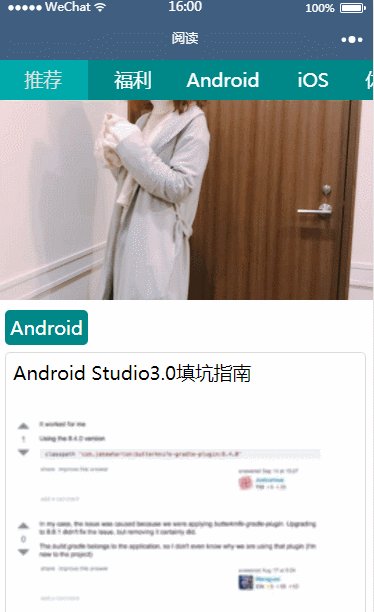
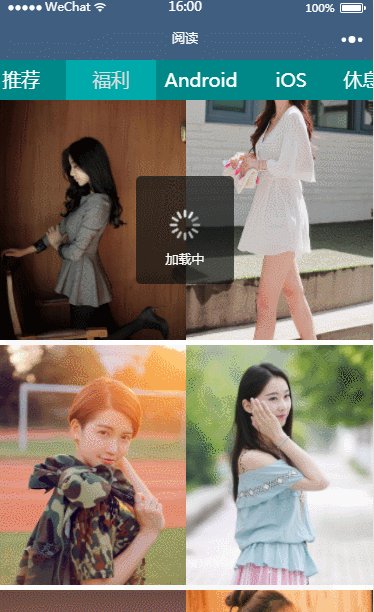
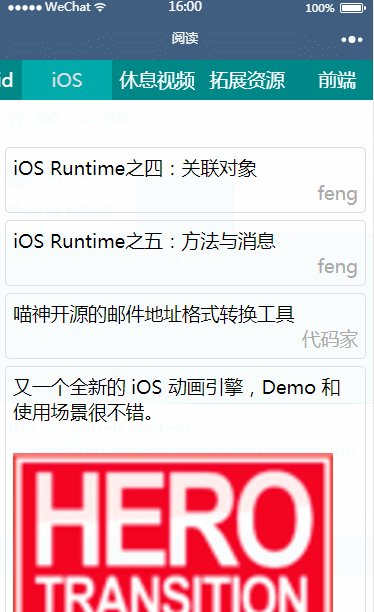
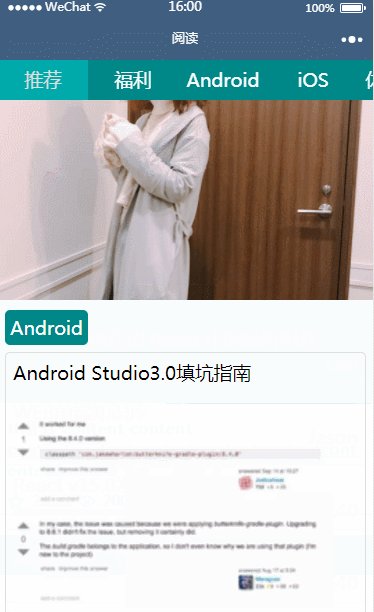
헤더에 탐색 분류 효과를 만들기 위한 작은 프로그램을 만드는 방법 아래에서 편집자가 구현 코드를 공유할 예정입니다. 필요한 친구들이 참고하면 도움이 될 것입니다.

스크롤 뷰 구성 요소는 상단의 가로 스크롤에 사용되며 이는 탭 탭의 효과와 유사합니다. 콘텐츠는 템플릿과 같은 방식으로 참조되며 재사용이 가능합니다
<scroll-view class="scroll-view_H" scroll-x="{{true}}" style="width: 100%">
<view wx:for="{{classify}}" wx:key="id" data-type="{{item.id}}" class="scroll-view-item_H {{curTab==item.id?'sv-item-on':'sv-item-off'}}" bindtap="classifyClick">
{{item.name}}
</view>
</scroll-view>
<block wx:if="{{curTab ==0}}"> <include src="recommend.wxml"/> </block>
<block wx:elif="{{curTab==1}}"> <include src="fuli.wxml"/> </block>
<block wx:elif="{{curTab==2}}"> <include src="other.wxml"/> </block>
<block wx:elif="{{curTab==3}}"> <include src="other.wxml"/> </block>
<block wx:elif="{{curTab==4}}"> <include src="other.wxml"/> </block>
<block wx:elif="{{curTab==5}}"> <include src="other.wxml"/> </block>
<block wx:else> <include src="other.wxml"/> </block>
PS: 아래 미니 프로그램을 살펴보겠습니다. 상단 네비게이션 바를 동적으로 설정하는 방법
요약
제가 이것을 녹음한 이유는 제가 작은 작업을 할 때였기 때문입니다. 프로그램 프로젝트에서 상사는 페이지의 색인을 생성하고 다양한 시간대의 상단에서 탐색하도록 요구했습니다. 색상은 배경과 동일해야 합니다. 처음에는 사장님이 하라고 하기 전에 해보고 싶었는데, 바이두 방법으로는 정확하고 적합한 것을 찾지 못해 혼란스러워서 고정된 색상만 사용했습니다. 뜻밖에도 나중에 사장님께서 프로젝트 결과를 보시더니 "상단색이 배경색과 달라서 보기에 좋지 않다. 시간대별로 배경색이 같을 수 있을까"라고 의견을 내놨다. ?"아아아, 사장님은 내 고통을 모르고 계셨다. 그의 말을 들을 수밖에 없었다. 그래서 API를 다시 꼼꼼히 살펴보다가 드디어 보게 됐다.
이 요구 사항이 향후 프로젝트에 사용될 것이라고 생각하므로 여기에 메모하겠습니다.
1 현재 페이지의 제목을 동적으로 설정합니다. wx.setNavigationBarTitle(OBJECT)
객체 매개 변수 설명 :
1. 속성: 제목 - 유형: 문자열 - 필수: 예 - 설명: 페이지 제목
2. 속성: 성공 - 유형: 기능 - 필수: 아니요 - 설명: 성공적인 인터페이스 호출을 위한 콜백 함수
3. 속성: 실패 - 유형: 기능 - 필수: No - 설명: 인터페이스 호출 실패 시 콜백 함수
4. 속성: 완료 - 유형: 기능 - 필수: No - 설명: 인터페이스 호출 종료 시 콜백 함수 (호출이 성공하거나 실패하면 실행됩니다)
wx.setNavigationBarTitle({
title:"当前页面"
})
2. 상단 네비게이션 바의 배경색을 동적으로 설정합니다. wx.setNavigationBarColor(OBJECT)
객체 매개변수 설명:
속성 -Type-Required-Description
1.fontColor - 문자열 - 예 - 버튼, 제목, 상태 표시줄 색상을 포함한 전경색 값은 #fff 및 #000
2.groundColor만 지원합니다. - 문자열 - 예 - 배경색, 유효함 값은 16진수 색상입니다
3. animation - Object - No - 애니메이션 효과
4.animation.duration - Number - No - 애니메이션 변경 시간, 기본값 0, 단위(밀리초)
5.animation.timingFunc - 문자열 - no - 애니메이션 변경 방법, 기본 선형
6.success - 기능 - No - 성공적인 인터페이스 호출에 대한 콜백 함수
7.fail - 기능 - No - 실패한 인터페이스 호출에 대한 콜백 함수
8.complete- 기능 - 아니요 - 인터페이스 호출 종료 콜백 기능(성공, 실패 시 실행)
wx.setNavigationBarColor({
frontColor:'#ffffff',
backgroundColor:'#ff0000'
})
관련 추천 :
WeChat 미니 프로그램 비디오 컴포넌트를 사용하여 비디오 기능 예시
WeChat 미니 프로그램 비디오, 음악, 그림 컴포넌트에 대한 자세한 설명
위 내용은 WeChat 미니 프로그램 상단의 스크롤 가능한 탐색 효과의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

