꼭 읽어야 할 js 중단점 디버깅 경험 공유
- 小云云원래의
- 2017-12-09 09:25:511626검색
중단점 디버깅은 실제로 아웃바운드 호출이 없다는 것을 간단히 이해하려면 브라우저를 열고 소스를 열고 js 파일을 찾은 다음 줄 번호를 클릭하면 됩니다. 조작이 매우 간단해 보이지만 실제로 많은 사람들이 요점을 어디에서 깨뜨려야 할지 고민하고 있습니다. 이 기사에서는 js 중단점 디버깅 경험을 공유하여 도움이 되기를 바랍니다.
크롬 브라우저의 중단점을 예로 들어 중단점 스크린샷을 먼저 살펴보겠습니다.

단계를 기억하시나요?
크롬 브라우저로 페이지 열기 → f12를 눌러 개발자 도구 열기 → 소스 열기 → 디버그하려는 js 코드 파일 열기 → 줄 번호 클릭, OK! 첫 중단점 축하합니다, 하하~
2. 중단점을 적절하게 설정하는 방법은 무엇입니까?
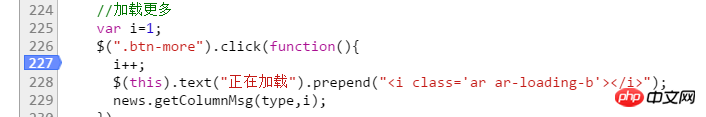
중단점 작업은 매우 간단합니다. 핵심 질문은 코드의 문제를 찾기 위해 중단점을 설정하는 방법입니다. 더 이상 고민하지 않고 위의 그림을 모두가 이해할 수 있도록 계속 예를 들어 보겠습니다.

이제 위의 그림과 같이 더 많은 기능을 로드하는 기능을 구현하고 있는데 문제가 있다고 가정해 보겠습니다. 더 많은 기능을 로드하려면 나중에 클릭하세요. 데이터가 로드되지 않았습니다. 이때 먼저 무엇을 생각해야 합니까? (첫번째 반응이 어떨지 알 수 있도록 답을 다른 줄에 쓰세요)
가장 먼저 든 생각은 '클릭이 성공했나요?'였습니다. 클릭 이벤트의 메소드가 실행됩니까? 좋습니다. 이 질문에 대한 답을 알고 싶다면 즉시 중단점을 설정해 보겠습니다. 먼저 스스로 생각해 보세요.
위 사진에 이어:

생각해 보셨나요? 맞습니다. 클릭이 성공했는지 알고 싶기 때문에 물론 코드의 클릭 이벤트에 중단점을 추가합니다. 226행에는 중단점을 추가하지 마세요. 선택이 아닌 클릭 메서드의 함수가 실행되기 때문입니다. 온라인 226. 장치. 이제 중단점이 설정되었습니다. 다음에는 무엇을 해야 합니까? 스스로 생각해 보세요~
위 그림으로 계속 진행하세요.

그럼 물론 돌아가서 추가 로드 버튼을 클릭하세요. 왜죠? 이마. . . 요청하시면 이 이모티콘을 사용할 수 있도록 허용해주세요  . 더 보기 버튼을 클릭하지 않고 클릭 이벤트를 실행하려면 어떻게 해야 하나요? 클릭 이벤트를 트리거하지 않고 클릭 이벤트에서 함수를 실행하는 방법은 무엇입니까? 활발한. . 하지만 다들 그렇게 낮은 질문은 하지 않으실 거라 믿습니다~ 헛소리는 아닙니다~
. 더 보기 버튼을 클릭하지 않고 클릭 이벤트를 실행하려면 어떻게 해야 하나요? 클릭 이벤트를 트리거하지 않고 클릭 이벤트에서 함수를 실행하는 방법은 무엇입니까? 활발한. . 하지만 다들 그렇게 낮은 질문은 하지 않으실 거라 믿습니다~ 헛소리는 아닙니다~
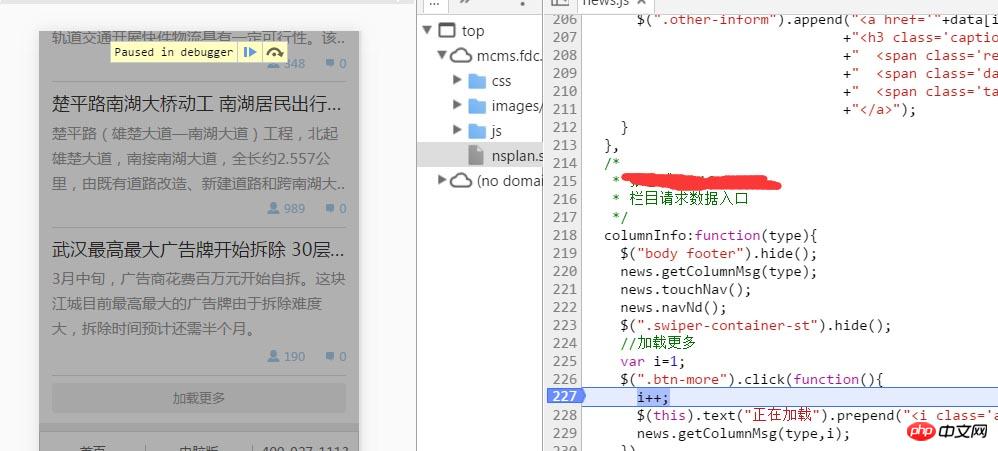
주제를 계속해서 살펴보겠습니다. 위의 사진은 추가 로드 버튼을 클릭한 후의 상황입니다. 반투명 레이어로 덮여 있습니다. 페이지 상단에 227번째 코드 줄에 배경색이 추가됩니다. 버튼은 무엇이며, 이 사진에서 무엇을 얻나요? 계속 생각해 보세요~
위의 상황이 발생하면 클릭 이벤트의 함수가 호출된다는 점을 설명해 주시면 클릭 이벤트가 적용된다는 점을 더 알 수 있습니다. 그러면 이 문제에 대한 첫 번째 "범죄 용의자"가 제거되었습니다.
추가하려면:
위의 상황이 발생하지 않으면 어떻게 해야 하나요? 이는 클릭 이벤트가 적용되지 않았음을 의미합니까? 그렇다면 클릭 이벤트가 적용되지 않는 원인은 무엇입니까? 스스로 생각해 보세요~
클릭 이벤트가 적용되지 않는 이유에는 다중 선택기 오류, 구문 오류, 선택한 요소가 나중에 생성되는 등 여러 가지 이유가 있습니다. 어떻게 해결하나요?
선택기 오류, 콘솔 부분의 내용을 계속 보시면서 어떻게 대처해야 하는지 아실 거라 생각합니다
구문 오류, 잘 확인해보세요, 익숙하지 않은 구문은 바이두와 비교할 수 있습니다
선택한 요소가 생성되었습니다 나중에 가장 간단한 처리는 .on() 메서드를 사용하여 처리하는 것입니다. 자세한 내용은 Baidu에서 확인할 수 있습니다.
그럼 다음 '범죄 용의자'의 신원은 어디에 가릴까요?
이벤트 내부에 주목해 보겠습니다. 클릭 이벤트가 발생하므로 다음 문제는 내부 기능 문제입니다. 이유를 묻고 싶다면? 두부 한 조각 주세요. . .
예를 들어 펜을 주고 쓰라고 하면 종이에 단어를 써도 단어가 나오지 않는데요. 내가 썼다고 했는데 아직도 종이에 긁힌 자국이 남아 있어요. 펜에 잉크가 부족하거나 펜촉이 부러졌을 가능성이 있나요? 이 예는 클릭 로딩과 더 유사합니다. 쓰기 작업은 클릭 작업이며 내부 기능은 잉크 또는 펜촉입니다. 이해하셨나요~
그럼 클릭 이벤트의 내용을 분석해 보겠습니다. 세 문장으로 구성되어 있습니다. 첫 번째 문장은 변수 i를 자동으로 증가시키는 것이고, 두 번째 문장은 버튼에 i 레이블을 추가하는 것입니다. 데이터를 요청하는 메소드를 호출합니다.
이 세 문장의 기능을 통해 우리는 세 번째 문장에 더 큰 부분을 의심하고 첫 번째와 두 번째 문장에 더 작은 부분을 둘 수 있습니다. 두 번째 문장은 어떨까요? ? 그 기능은 데이터에 전혀 영향을 미치지 않는 레이블을 추가하는 것입니다. 실제로 이 문장은 데이터에 영향을 미치지 않지만 엄밀히 말하면 여전히 실수가 있을 수 있습니다. 세미콜론? 아니면 문장 안에 잘못된 기호가 있는 걸까요? 우리의 시간을 많이 낭비하는 것은 종종 이와 같은 작은 문제입니다.
좋아요, "범죄 용의자"를 더욱 타게팅하기 위해 위 그림에 나타나는 두 아이콘 중 하나이기도 한 도구를 소개하겠습니다. 아래 그림을 참조하세요.

기능 이 작은 아이콘을 "statement-by-statement 실행" 또는 "step by step 실행"이라고 하는데, 이는 제가 개인적으로 이해하는 용어인데, 클릭할 때마다 나중에 js 문이 실행된다는 의미입니다. 단축키 F10도 있습니다. 다음 그림은 클릭 후의 효과를 보여줍니다.

이 버튼을 두 번 클릭했는데(또는 F10 단축키를 사용했습니다) js 코드가 227번째 줄부터 229번째 줄까지 실행되었기 때문에 "statement by"라고 불렀습니다. 문" 실행" 또는 "단계별 실행". 이 기능은 매우 실용적이며 대부분의 디버깅에 사용됩니다.
위에서 언급한 것처럼 "문별 실행" 버튼을 두 번 눌렀더니 227번째 줄부터 229번째 줄까지 코드가 실행되었습니다. 이게 무슨 뜻이라고 생각하시나요? 이것은 문법적으로 처음 두 문장이 정확하다는 것을 의미합니까? 이것은 또한 처음 두 문장이 의심을 제거한다는 것을 의미합니까? 나는 그렇게 생각하지 않습니다.
더 로딩은 다음 페이지 기능이라는 것은 다들 아시겠지만, 가장 중요한 것은 더 로딩 버튼을 클릭할 때마다 페이지 번호 값이 1씩 증가하므로, 백그라운드로 전달되는 페이지 번호 값이 중요합니다. 다음 페이지의 데이터가 나오지 않는다면, [i 변수](이하 i)인 페이지 번호 값에 문제가 있는 것이 아닐까요? 그렇다면 페이지 번호에 문제가 있는지 확인하는 방법은 무엇입니까? 먼저 우리 스스로 생각해 봅시다.
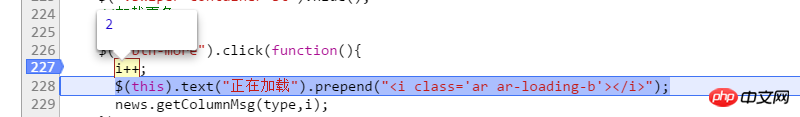
다음은 위 그림의 페이지 번호 i]의 실제 출력 값을 보는 두 가지 방법을 알려줍니다.
첫 번째:

단계는 다음과 같습니다.
1. 여전히 227번 라인에 중단점 넣기 → 2. Load more 버튼 클릭 → 3. "Execute 문별 문장 실행" 버튼을 한 번 클릭하면 228번 라인까지 js 코드가 실행됩니다 → 4. 마우스를 사용합니다. i++를 선택하려면 (선택한다는 게 무슨 뜻인지 모르시나요? 그냥 복사할 때 선택해야 합니까? 네, 이것이 선택입니다.) → 5. 선택 후 대상 위에 마우스를 올리면, 위와 같이 결과가 표시됩니다.
두 번째 방법:

이 방법은 i의 값을 콘솔에 출력한다는 점만 제외하면 실제로 첫 번째 방법과 유사합니다. 첫 번째 방법에서 세 번째 단계까지만 따르면 됩니다 → 4. 소스와 동일한 열에서 콘솔을 엽니다 → 5. 콘솔 아래 입력 필드에 i를 입력합니다 → 6. Enter 키를 누릅니다.
위의 두 번째 방법에서는 콘솔이라고 부르면 됩니다. 아무렇게나 불러도 상관없습니다~ 콘솔의 기능은 디버깅 과정에서 매우 강력합니다. 이러한 변수의 값이 출력되는 내용이나 선택기 [$”.p”)를 사용하여 원하는 요소를 선택하는지 여부 등을 콘솔에 인쇄할 수 있습니다. 물론 첫 번째 방법을 직접 사용할 수도 있습니다.
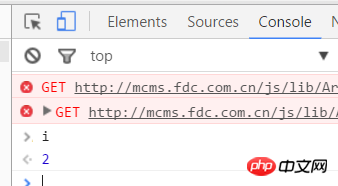
콘솔에서 선택하려는 요소를 인쇄하는 방법을 보여드리겠습니다. 위 사진~

선택한 요소를 가져오려면 콘솔에 $(this)를 입력하세요. 예, 우리가 클릭한 개체입니다. 더 많은 버튼 요소를 로드하세요.
여기서는 콘솔에 대한 나의 이해를 말씀드리고 싶습니다. 이것은 브라우저 자체에서 js를 구문 분석하고 실행하는 데 사용되는 js 파서입니다. 그러나 브라우저를 사용하면 개발자가 콘솔을 통해 디버깅할 수 있습니다. 프로세스를 통해 js의 실행 및 출력을 제어할 수 있습니다. 위의 두 가지 방법을 통해 사용법이 매우 간단하다고 생각하실 수도 있지만, 일부 초보자분들이 더 많이 접하게 되는 혼란스러울 수도 있다는 점 다시 한번 말씀드리고 싶습니다.
혼란 1: 중단 지점이 없을 때 콘솔에 i를 입력했지만 콘솔에서 오류를 보고합니다.
이것은 초보자에게 매우 일반적인 질문이 될 것입니다. 요점을 깨지 않고 콘솔에 변수 값을 직접 출력할 수 없는 이유는 무엇입니까? 개인적으로 i는 현재로서는 단지 로컬 변수일 뿐이라는 것을 이해합니다. 중단점을 설정하지 않으면 브라우저는 모든 js를 구문 분석합니다. 콘솔은 로컬 변수에 액세스할 수 없고 전역 변수에만 액세스하므로 이때 콘솔은 i를 사용할 수 없다는 오류를 보고하지만 js가 중단점을 설정하면 콘솔은 로컬 변수 i가 있는 함수로 확인되고 이때 i에 액세스할 수 있습니다.
혼란 2: 콘솔에 $(".xxx")를 직접 입력하면 왜 인쇄가 되나요?
매우 간단합니다. 콘솔 자체는 js 파서이고 $(".xxx") 는 js 문이므로 자연스럽게 콘솔이 이 문을 구문 분석하고 결과를 출력할 수 있습니다.
"Statement-by-Statement Execution" 버튼과 콘솔의 사용법을 소개한 후, 마지막으로 위 그림과 같은 버튼을 소개하겠습니다.

저는 이 버튼을 "Process-by-Process Execution"이라고 부릅니다. 버튼과 "Statement-by-Statement Execution" 버튼은 다릅니다. "Execute step by step" 버튼은 하나의 메소드가 여러 js 파일을 호출하고 관련된 js 코드가 상대적으로 긴 경우에 자주 사용됩니다.
위 그림:

위 그림에서는 227행에만 중단점을 설정한 다음 "Execute 문별 문" 버튼을 229행까지 클릭했다고 가정합니다. "실행"을 클릭하면 어떻게 되나요? 이때 다시statement bystatement" 버튼을 누르나요? 그러면 아래 그림의 js를 입력하게 됩니다.

이것은 zepto 라이브러리 파일의 내용입니다. 딱히 볼 것은 없습니다. 내부 작업이 매우 복잡합니다. 항상 "문장별 실행" 버튼을 사용할 수는 없으므로 라이브러리 파일에 오랫동안 갇혀 있는 것을 발견하게 됩니다... 이제 "Procedure Execute"를 클릭해야 합니다. " 버튼:
 라인 227에 중단점을 설정하는 것 외에도 237라인에도 중단점을 설정합니다. 229라인으로 실행하면 "단계별 실행" 버튼을 직접 클릭하면 다음과 같은 내용이 표시됩니다. js는 라이브러리 파일을 직접 건너뛰고 237번째 줄까지 실행됩니다. 한번 시도해 보세요.
라인 227에 중단점을 설정하는 것 외에도 237라인에도 중단점을 설정합니다. 229라인으로 실행하면 "단계별 실행" 버튼을 직접 클릭하면 다음과 같은 내용이 표시됩니다. js는 라이브러리 파일을 직접 건너뛰고 237번째 줄까지 실행됩니다. 한번 시도해 보세요.
최종 요약: 이 글에서는 주로 "Execute by State" 버튼의 "Execute by Process" 3가지 도구를 소개합니다. 버튼, 콘솔, 버그 디버깅을 위한 몇 가지 아이디어에 대해서는 자세히 설명하지 않겠습니다. 모두가 사용법을 아는 것만으로도 충분합니다. 보다 합리적으로 사용하려면 모두가 이를 요약하고 개선해야 합니다. 연습 많이 하세요~
사실 제가 이번 글에서 주로 이야기하고 싶은 건 버그 디버깅에 대한 아이디어인데, 선정된 예시가 너무 많아서... 읽기에는 너무 길어질 것 같아서요. 다 그래서 그냥 설명할 부분만 골랐어요. 제 디버깅을 통해 득이 되실지 모르겠네요. 실제 프로젝트에서 저처럼 하시면 많은 내용을 적었습니다. 실제 상황에서는 문제를 발견하자마자 마음 속으로 확인하고 가장 가능성이 높은 지점을 찾는 습관을 들여야 합니다. 가장 중요한 점을 빠르게 찾을 수 없다면 가장 번거롭지만 믿을 수 있는 방법을 사용하는 것이 좋습니다. 방법 중 문제와 관련된 전체 js를 실행하는 방법은 "문별 실행" 버튼을 사용하는 것입니다. 실행 과정에서 아이디어를 명확하게 하는 동시에 각 변수의 값과 선택기가 선택한 요소가 올바른지 주의 깊게 살펴보세요. 일반적으로 이 작업을 한 번만 수행하면 버그가 거의 해결됩니다.
그래서 저는 개인적으로 버그 디버깅에 대한 우리의 생각은 다음과 같아야 한다고 생각합니다: 첫째, js가 성공적으로 실행되는지, 둘째, js에 논리적 문제가 있는지, 매개변수 문제 등이 있는지; 마지막으로 위 내용에 문제가 없으면 다양한 기호를 주의 깊게 확인하세요.
JS를 중단점 디버깅에 사용하는 방법위 내용은 꼭 읽어야 할 js 중단점 디버깅 경험 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

