CSS와 JS를 사용하여 팝업 로그인 중심 인터페이스를 구현하는 방법에 대한 튜토리얼
- 小云云원래의
- 2017-12-07 16:00:122807검색
웹사이트에 로그인할 때 중앙에 위치한 창이 자주 팝업되는 경우가 있습니다. 이번 글에서는 팝업 로그인 중심의 인터페이스를 구현하는 CSS와 JS를 주로 소개하겠습니다. 필요하면 참고하시면 됩니다.
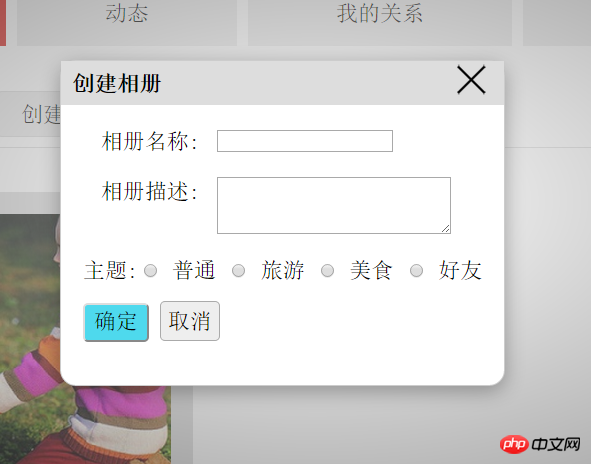
제가 구현한 것은 많은 웹사이트의 로그인 팝업창과 비슷합니다. 추론을 하고 작성을 마친 후 결과를 살펴보겠습니다.

앨범 만들기

를 클릭한 후 화면 중앙에 앨범 만들기 양식이 표시되고, 배경 전체가 어두워지며 오른쪽 상단의 X를 클릭하면 양식이 닫힙니다. .
html 코드
버튼 만들기
<li id="create"><a href="#form" rel="external nofollow" ><span>创建相册</span></a></li>
배경 p 및 양식 p
<p class="background"></p>
<p id="form">
<p class="fh">
<h1>创建相册</h1>
<a class="close"><img src="pics/close.png" / alt="CSS와 JS를 사용하여 팝업 로그인 중심 인터페이스를 구현하는 방법에 대한 튜토리얼" ></a>
</p>
...
</p>
css代码
.background {
display: none;
position:fixed;
top:0px;
left:0px;
width:100%;
height:100%;
background-color:#fff;
background:-moz-radial-gradient(50% 50%, #fff, #000);/*gradient for firefox*/
background:-webkit-radial-gradient(50% 50%, #fff, #000);/*new gradient for webkit */
background:-webkit-gradient(radial, 0 50%, 0 50%, from(#fff), to(#000));/*the old grandient for webkit*/
opacity:0.5;
filter:Alpha(opacity=50);
}
#form {
display: none;
position:fixed;
border: 1px solid #ccc;
background-color:white;
top:30%;
left:30%;
width: auto;
border-radius:15px;
-moz-border-radius:15px;
box-shadow:0 5px 27px rgba(0,0,0,0.3);
-webkit-box-shadow:0 5px 27px rgba(0,0,0,0.3);
-moz-box-shadow:0 5px 27px rgba(0,0,0,0.3);
}JavaScript 코드
function showForm() {
var create = document.getElementById("create");
var bg = document.getElementsByClassName("background")[0];
var form = document.getElementById("form");
var links = document.getElementsByClassName("close");
for(var i=0;i<links.length;i++) {
links[i].onclick = function() {
form.style.display = "none";
bg.style.display = "none";
}
}
create.onclick = function() {
form.style.display = "block";
bg.style.display = "block";
}주요 원칙은 변화입니다 background p 그리고 p 형태의 display 속성은 값이 block이면 표시되고, 값이 none이면 해당 요소가 사라집니다. 위치:고정은 현재 창을 기준으로 합니다.
관련 권장 사항:
html5 및 css3을 사용하여 로그인 페이지 작성에 대한 자습서
위 내용은 CSS와 JS를 사용하여 팝업 로그인 중심 인터페이스를 구현하는 방법에 대한 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS의 위치 속성 정보다음 기사:CSS의 위치 속성 정보

