집 >위챗 애플릿 >미니 프로그램 개발 >위챗 미니 프로그램 페이지 점프 기능
위챗 미니 프로그램 페이지 점프 기능
- 小云云원래의
- 2017-12-07 15:59:404510검색
이 글에서는 주로 WeChat 미니 프로그램 페이지 점프 기능, 목록의 항목 항목에서 다음 페이지로 점프하는 방법을 소개하고, 위챗 미니 프로그램 페이지 점프와 목록 항목 점프 페이지의 관련 조작 스킬을 정리하고 분석합니다. 구체적인 예, 도움이 필요한 친구가 참조할 수 있습니다.
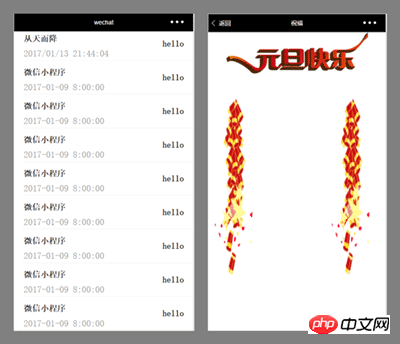
1. 효과 사진
왼쪽 목록 페이지에서 오른쪽 상세 페이지로 이동

2. 페이지 간 이동
가장 먼저 살펴봐야 할 것은 페이지 점프 전송, WeChat 애플릿에는 선택할 수 있는 세 가지 점프 방법이 있습니다:
1. 현재 페이지를 유지하고 애플리케이션의 페이지로 점프하려면 wx.navigateBack을 사용하세요. wx.navigateBack可以返回到原页面。
wx.navigateTo({
url: 'test?id=1'
})2、关闭当前页面,跳转到应用内的某个页面。
wx.redirectTo({
url: 'test?id=1'
})3、跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
wx.switchTab({
url: '/index'
})注:wx.navigateBack(OBJECT)关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages())
<view wx:for="{{array}}">
{{index}}: {{item.message}}
</view>
<view wx:for="{{array}}" wx:key="{{item.viewid}}">
{{index}}: {{item.message}}
</view>
url="../detail/detail?index={{item.viewid}}"
참고:
wx.navigateBack(OBJECT) 현재 페이지를 닫고 이전 페이지 또는 다단계 페이지로 돌아갑니다. getCurrentPages())를 통해 현재 페이지 스택을 가져오고 반환해야 하는 레이어 수를 결정할 수 있습니다. 3. 목록 항목에서 다음 페이지로 이동
첫 번째 단계는 목록을 렌더링하고 구성 요소의 wx:for 제어 속성을 사용하여 배열을 바인딩하여 각 항목의 데이터를 사용하는 것입니다. 배열을 반복적으로 렌더링합니다. 기본적으로 배열에 있는 현재 항목의 첨자 변수 이름은 기본적으로 index로 설정되고 배열에 있는 현재 항목의 변수 이름은 기본적으로 item
{{item.name}}
두 번째 단계는 wx:key를 사용하는 것입니다. 목록의 항목에 식별자를 바인딩하려면
Page({
data: {
words: [{message: '微信小程序',viewid:'1',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'2',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'3',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'4',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'5',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'6',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'7',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'8',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'9',time:'2017-01-09 8:00:00',money:'hello'}]
}
...
})세 번째 단계는 해당 매개변수를 각 항목에 해당하는 링크에 전달하는 것입니다. 레이아웃 페이지의 탐색기 탐색 구성 요소를 사용하여 URL을 지정하고 각 항목에 해당하는 링크에 해당 매개변수를 전달합니다. ? 및 키 값을 따르세요. 예를 들어 rrreee
4입니다.
위 내용은 위챗 미니 프로그램 페이지 점프 기능의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

