타임라인 효과를 얻기 위한 Anglejs의 샘플 코드
- 小云云원래의
- 2017-12-07 15:46:131929검색
AngularJS는 JavaScript 프레임워크입니다. JavaScript로 작성된 라이브러리입니다. 3f1c4e4b6b16bbbd69b2ee476dc4f83a 태그를 통해 HTML 페이지에 추가할 수 있습니다. HTML은 지시문을 통해 확장되고 데이터는 표현식을 통해 HTML에 바인딩됩니다. JavaScript 파일로 게시되며 스크립트 태그를 통해 웹페이지에 추가할 수 있습니다. 이 글에서는 주로 타임라인 효과를 얻기 위한 Anglejs의 샘플 코드를 소개합니다.
一패키지 소개
Angular-Timeline 패키지를 소개합니다.
다운로드 주소:angular-timeline.zip
index.html에 소개되고
<link href="lib/angular-timeline/dist/angular-timeline.css" rel="external nofollow" rel="stylesheet"> <script src="lib/angular-timeline/dist/angular-timeline.js"></script>
app.js에 인용되어 있으며, 인용하지 않으면 아무런 효과가 없습니다.

2 CSS 다시 작성
필요에 따라 CSS를 다시 작성하고, 핵심 부분을 다시 작성하세요.
style.css에 작성해도 되고, 새로운 CSS 파일을 만들어도 되는데, index.html에 인용해야 합니다.
/* 时间轴 */
.timeline-event {
margin-bottom: 0px !important;
}
timeline-badge.infos {
background-color: #47d09e !important;
}
.timeline:before {
width: 1px !important;
left: 24px !important;
margin-top: 30px !important;
background-color: #47d09e !important;
}
timeline-badge {
left: 16px !important;
width: 15px !important;
height: 15px !important;
top: 15px !important;
box-shadow: none !important;
}
timeline-panel {
float: left !important;
width: 85% !important;
padding: 13px 0px 6px 0px !important;
margin-left: 39px !important;
background: none !important;
border: none !important;
box-shadow: none !important;
}
timeline-panel:before {
visibility: hidden !important;
}
timeline-panel:after {
visibility: hidden !important;
display: none !important;
}
timeline-panel .time {
font-size: 14px;
font-family: 'PingFangSC-Regular';
}
timeline-panel .detail {
display: flex;
display: -webkit-flex;
align-items: center;
-webkit-align-items: center;
justify-content: space-between;
-webkit-justify-content: space-between;
margin-top: 10px;
}
timeline-panel .detail .linename {
font-size: 16px;
max-width: 80%;
color: #1c1c1c;
display: inline-block;
font-family: 'PingFangSC-Medium';
}
timeline-panel .detail .linelevel {
position: absolute;
right: 18%;
border-radius: 4px;
color: white;
padding: 1px 5px 1px 5px;
font-size: 11px;
}
timeline-panel .detail .linelevel-g {
background-color: #f27373;
}
timeline-panel .detail .linelevel-p {
background-color: #e29431;
}
timeline-panel .detail .linenum {
float: right;
font-size: 14px;
color: #323232;
}Three Pages
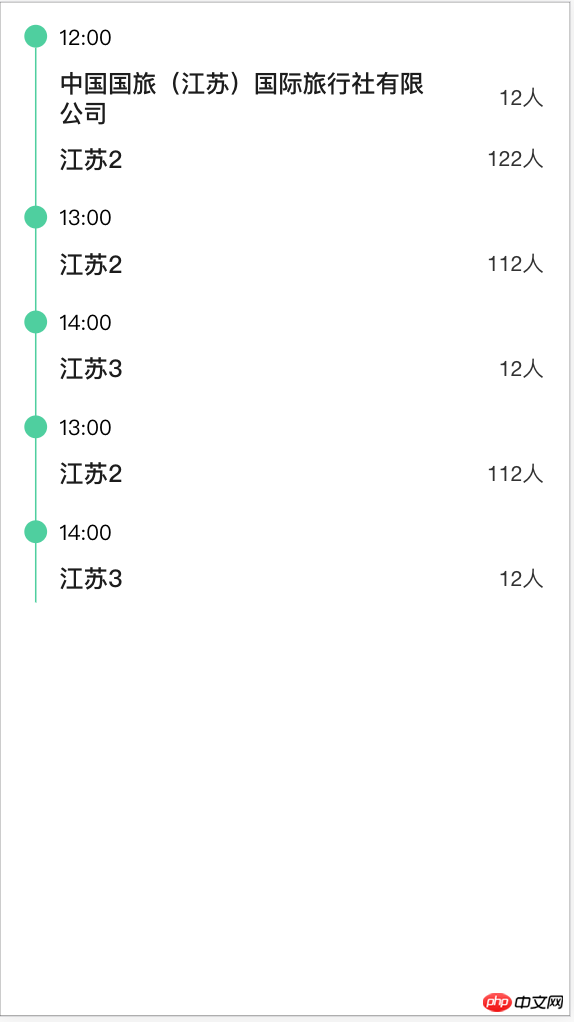
준비 작업이 완료되었으며, 페이지 작성은 다음과 같습니다.
<!--html页面-->
<ion-view view-title="{{title}}">
<ion-content scroll="true">
<timeline>
<timeline-event ng-repeat="event in teamDataList" side="right">
<timeline-badge class="infos">
</timeline-badge>
<timeline-panel class="infos">
<span class="time">
{{event.hour}}
</span>
<p class="detail" ng-repeat="item in event.data">
<span class="linename">{{item.customerName}}</span>
<p style="float: right;">
<span class="linenum">
{{item.reserveNumber}}人
</span>
</p>
</p>
</timeline-panel>
</timeline-event>
</timeline>
</ion-content>
</ion-view>//controller
angular.module('studyApp.controllers')
.controller('TimeLineCtrl', function ($scope, $rootScope, $location) {
$scope.title = '时间轴';
makeData();
function makeData() {
$scope.teamDataList=[
{
hour:"12:00",
data:[
{
customerName:"中国国旅(江苏)国际旅行社有限公司",
reserveNumber:"12",
id:"aaaabbb12112"
},
{
customerName:"江苏2",
reserveNumber:"122",
id:"aaaabbb12112"
}
]
},
{
hour:"13:00",
data:[{
customerName:"江苏2",
reserveNumber:"112",
id:"aaaabbb12112"
}]
},
{
hour:"14:00",
data:[{
customerName:"江苏3",
reserveNumber:"12",
id:"aaaabbb12112"
}]
},
{
hour:"13:00",
data:[{
customerName:"江苏2",
reserveNumber:"112",
id:"aaaabbb12112"
}]
},
{
hour:"14:00",
data:[{
customerName:"江苏3",
reserveNumber:"12",
id:"aaaabbb12112"
}]
}
];
}
});4개의 렌더링

순수한 CSS3를 사용하여 타임라인 전환 포커스 구현 지도 예제 코드
위 내용은 타임라인 효과를 얻기 위한 Anglejs의 샘플 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

