집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿의 비동기 처리에 대한 자세한 설명
WeChat 애플릿의 비동기 처리에 대한 자세한 설명
- 小云云원래의
- 2018-05-16 14:14:218507검색
비동기 처리는 비동기 절차에 따라 문제를 처리하는 것입니다. 비동기 처리와 동기 처리는 반대이며 이를 생성하는 것은 멀티스레딩 또는 멀티프로세스입니다. 비동기 처리의 장점은 장치 활용도를 높여 매크로 수준에서 프로그램 작동 효율성을 향상시키는 것이지만, 단점은 충돌하는 작업과 더티 데이터 읽기가 발생하기 쉽다는 것입니다. 동기화는 그 반대입니다. 동기화는 장치 사용량을 줄이고 프로그램의 운영 효율성을 거시적으로 줄이는 방법입니다. 게다가 많은 시스템이나 운영 환경은 동기화를 처리할 때 동기화의 효율성을 유지하기 위해 많은 추가 시스템 리소스를 소비하게 됩니다. 성능에 상당한 영향을 미칩니다. 그러나 동기화는 프로그램 작동의 정확성과 데이터 무결성을 보장합니다.
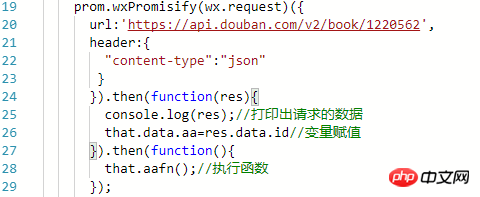
문제를 직접 살펴보세요:

그런 다음 인쇄된 결과를 살펴보세요.

위 두 그림에서 볼 수 있듯이 네트워크 요청이 코드에서 먼저 실행되고 그 다음 인쇄된 변수가 실행됩니다. 실행되었으나 아래에 결과가 출력되는 결과를 보면 변수를 출력하는 함수(aafn 함수)가 먼저 실행된 후 네트워크 요청 성공의 콜백에서 반환된 데이터와 할당 후 변수의 값이 출력된다. ;
aafn이 먼저 실행되고 값이 할당되지 않는 이유는 무엇입니까?
wx.request는 비동기식 요청이므로 데이터를 요청하는 동안에도 함수가 계속 실행될 수 있습니다. 따라서 값이 할당되기 전에 변수의 값이 인쇄됩니다.
이 상황을 해결하는 방법은 무엇입니까?
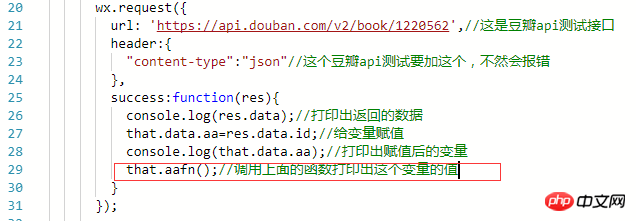
방법 1:
중첩
wx.request의 성공 콜백에서 aafn 함수를 실행합니다.

그런 다음 결과를 실행합니다.

값을 얻습니다. 여기
하지만 만약에 논리는 매우 복잡하고 다음과 같이 많은 비동기 레이어를 사용해야 합니다.
asyncFn1(function(){
//...
asyncFn2(function(){
//...
asyncFn3(function(){
//...
asyncFn4(function(){
//...
asyncFn5(function(){
//...
});
});
});
});
});코드가 매우 보기 흉하고 코드의 가독성과 유지 관리성이 좋지 않습니다
이 문제를 어떻게 해결해야 할까요? 약속(Promise) 개념의 출현은 이 모든 것을 잘 해결해줍니다. 여기서는 많은 말을 하지 않겠습니다. 관심이 있으시면 직접 찾아보세요. Promise 소개 링크
먼저 Promise의 방식을 살펴보세요:
function asyncFn1(){
return new Promise(function (resolve, reject) {
//...
})
}
// asyncFn2,3,4,5也实现成跟asyncFn1一样的方式...Call
asyncFn1() .then(asyncFn2) .then(asyncFn3) .then(asyncFn4) .then(asyncFn5);
이 경우 비동기 함수가 실행될 수 있습니다. 순서대로
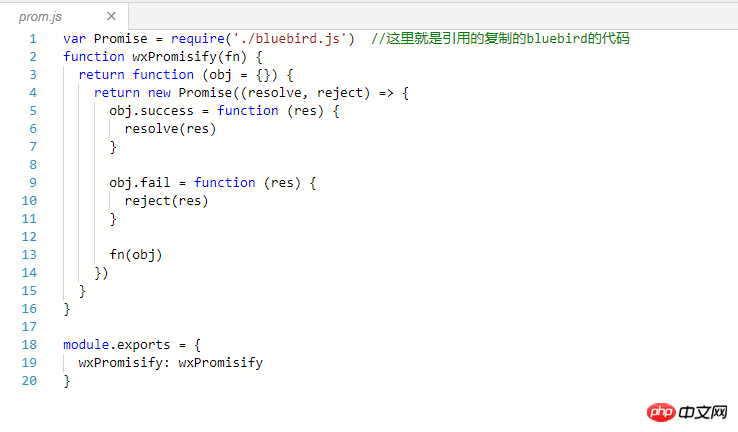
WeChat 애플릿 비동기 API는 어떻게 Promise를 지원하나요? Promise를 사용하여 이러한 API를 하나씩 래핑할 수 있지만 여전히 번거로운 일입니다. 그러나 미니 프로그램의 API 매개변수 형식은 비교적 균일합니다. 하나의 개체 매개변수만 허용하고 이 매개변수에 콜백이 설정되므로 이러한 작업을 완료하기 위한 도구 메서드를 작성하는 것이 편리합니다.
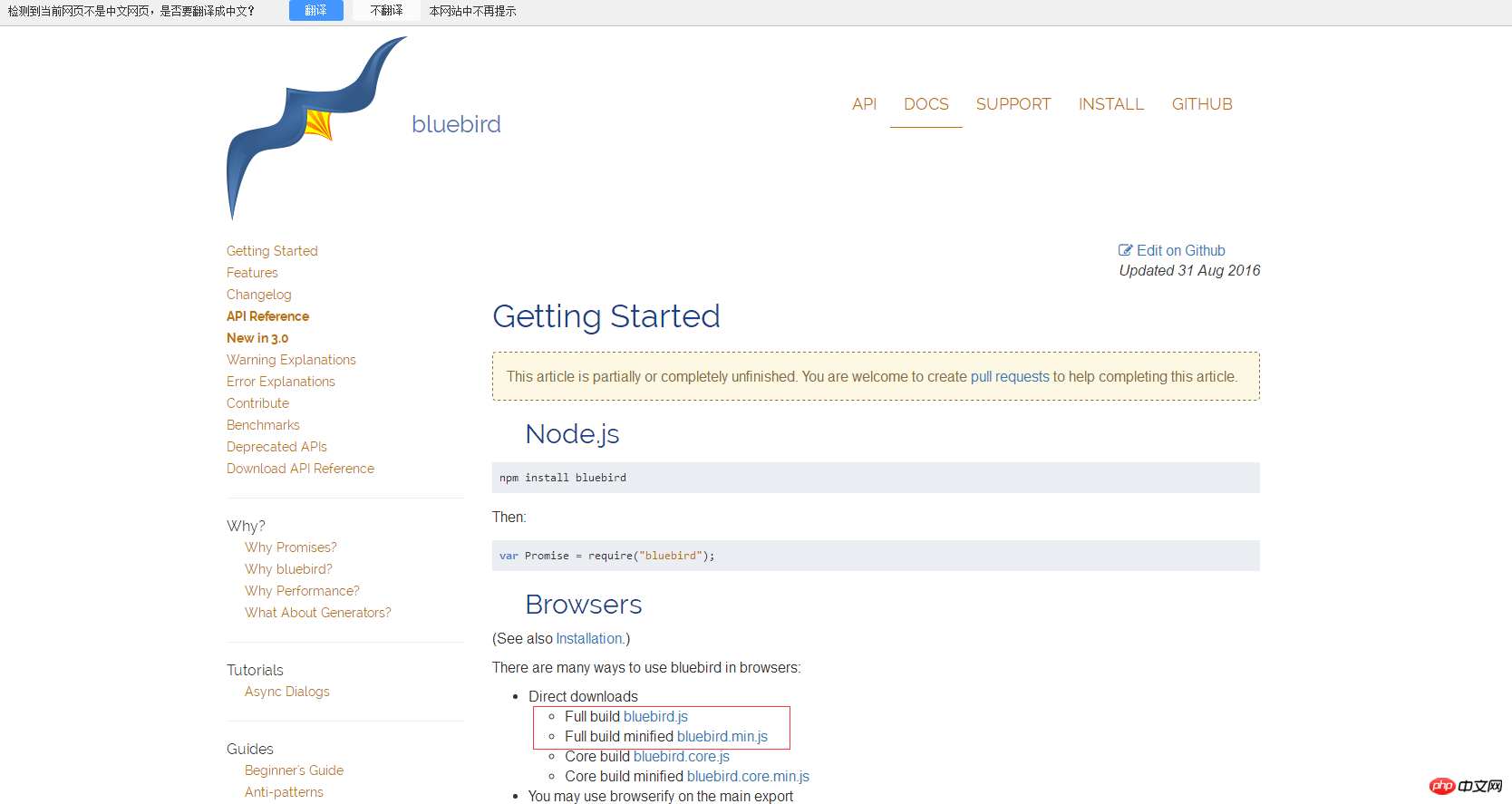
먼저 bluebird.js라는 파일을 참조해야 합니다. 다운로드하려면 블루버드 공식 웹사이트로 이동하세요.





WeChat 미니 프로그램의 데이터 처리에 대한 자세한 설명
WeChat 미니 프로그램 캐러셀 차트에 대한 자세한 설명 네트워크 요청
WeChat small 프로그램이 WeChat 운동 단계를 획득하는 방법의 예(사진)
위 내용은 WeChat 애플릿의 비동기 처리에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

