집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿은 버튼을 클릭하여 글꼴 색상을 변경하는 기능을 구현합니다.
WeChat 애플릿은 버튼을 클릭하여 글꼴 색상을 변경하는 기능을 구현합니다.
- 小云云원래의
- 2017-12-06 09:19:2116437검색
이번 글에서는 WeChat 미니 프로그램 wx:for 루프와 관련된 버튼 클릭으로 글꼴 색상을 변경하는 기능을 구현하는 WeChat 미니 프로그램을 소개하겠습니다. 데이터 값을 읽고 이벤트 바인딩을 통해 요소 속성을 수정합니다. 팁, 필요한 친구가 참조할 수 있습니다.
이 기사의 예에서는 버튼을 클릭하여 글꼴 색상을 변경하는 기능을 구현하는 WeChat 애플릿에 대해 설명합니다. 참고를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.

index.wxml 파일
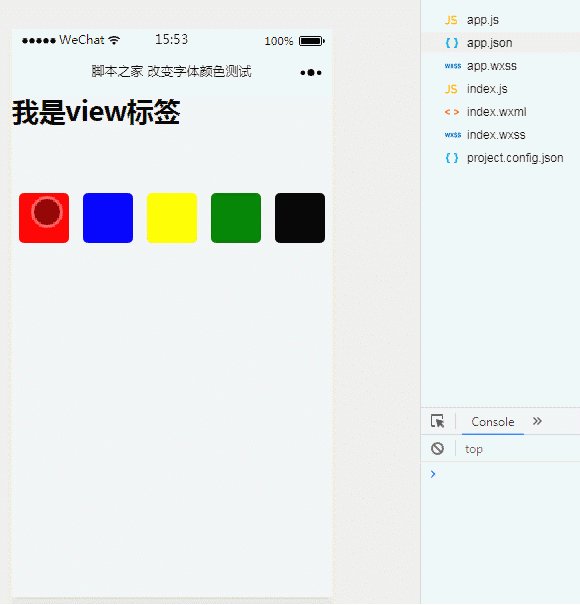
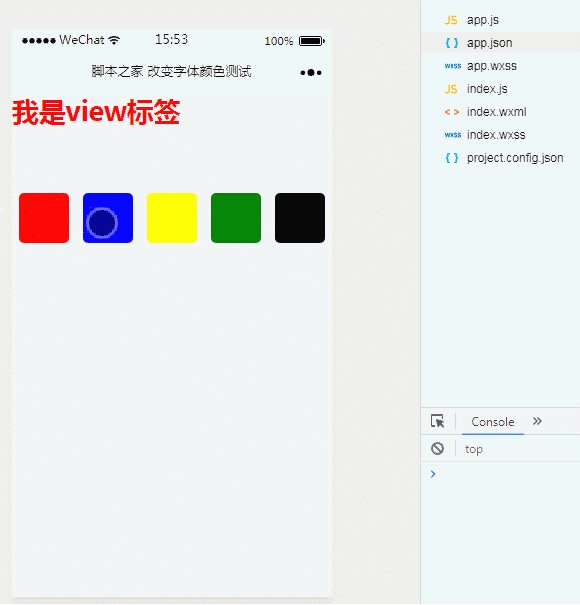
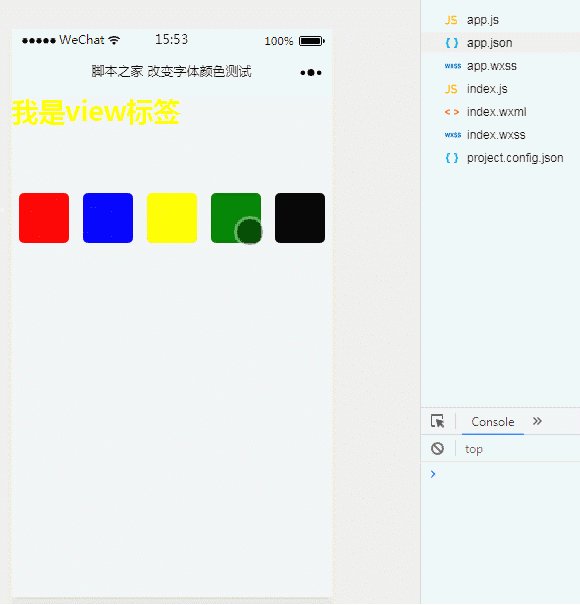
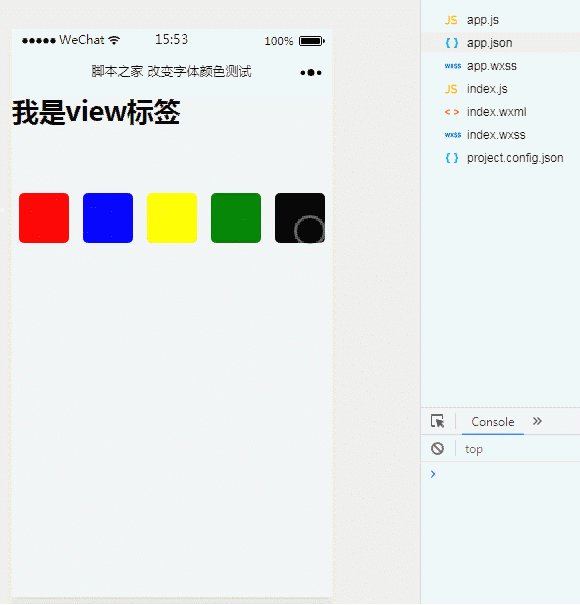
<view class="view" style="color:{{color}}">我是view标签</view>
<view style="display:flex;">
<block wx:for="{{colorArray}}" wx:key="" wx:for-item="Color">
<button class="btn" style="background:{{Color}};" type="default" bindtap="bindtap{{index}}"></button>
</block>
</view>
에서는 여기서 값이 사용됩니다.
index.js 파일bindtap="bindtap{{index}}"绑定事件动态修改style="color:{{color}}"
var pageData={}
pageData.data={
color:'black',
colorArray:['red','blue','yellow','green','black']
}
for(var i=0;i<5;++i){
(function(index){
pageData['bindtap'+index]=function(e){
this.setData({
color:this.data.colorArray[index]
})
}
})(i)
}
Page(pageData)
위 내용은 버튼을 클릭하여 글꼴 색상을 변경하는 기능을 구현한 WeChat 애플릿의 작은 사례입니다. 모두에게 도움이 되기를 바랍니다. 관련 추천:
WeChat 미니 프로그램에서 이미지 확대 미리보기 기능을 구현하는 방법
WeChat 미니 프로그램에서 공유할 때 사진을 사용자 정의하는 새로운 기능
WeChat 미니 프로그램 영상, 음악, 그림 구성 요소에 대한 자세한 설명
위 내용은 WeChat 애플릿은 버튼을 클릭하여 글꼴 색상을 변경하는 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:위챗 미니 프로그램을 모방한 헤마신선식품다음 기사:위챗 미니 프로그램을 모방한 헤마신선식품

