JS 실행은 DOM 트리의 구문 분석 및 렌더링을 차단하므로 CSS 로딩은 DOM 트리의 구문 분석 및 렌더링을 차단합니까? 그래서 다음에는 CSS 로딩을 통해 DOM 트리를 파싱하고 렌더링하는 방법을 테스트해 보겠습니다.
이 테스트를 완료하려면 먼저 Chrome을 사용하여 다운로드 속도를 설정하는 방법을 알아봅시다
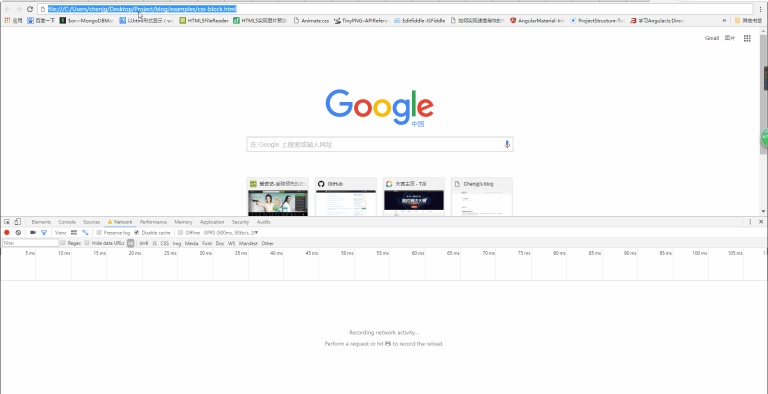
1. Chrome 콘솔을 열면(F12 키를 누름) 아래 그림을 볼 수 있으며 초점이 내가 있는 곳에 있습니다. 빨간색 원을 그렸습니다


CSS 로딩이 DOM 트리의 구문 분석 및 렌더링을 차단합니까?
코드로 말하면:<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
h1 {
color: red !important
}
</style>
<script>
function h () {
console.log(document.querySelectorAll('h1'))
}
setTimeout(h, 0)
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1 id="这是红色的">这是红色的</h1>
</body>
</html>

CSS가 DOM 트리 구문 분석을 차단합니까?
위 그림을 보면 CSS가 로딩되지 않은 상태에서는 h1이 표시되지 않는 것을 알 수 있는데, 이때 콘솔 출력은 다음과 같습니다
CSS 로딩이 DOM 트리 렌더링을 차단합니까?
위 그림에서 CSS가 로드되지 않은 경우 페이지에 흰색 화면이 표시되는 것을 볼 수 있습니다. 즉, CSS가 로드될 때까지는 빨간색 글꼴이 표시되지 않습니다. 다음 콘텐츠가 구문 분석되었지만 렌더링되지 않았습니다. 따라서 CSS 로딩은 DOM 트리 렌더링을 차단합니다.
CSS 로딩이 js 실행을 차단하나요?
위의 추론에서 CSS 로딩은 DOM 트리 구문 분석을 차단하지 않지만 DOM 트리 렌더링을 차단한다는 결론을 내릴 수 있습니다. 그러면 CSS 로딩이 js 실행을 차단할까요?마찬가지로 코드를 통해 검증해 보세요.<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script>
console.log('before css')
var startDate = new Date()
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1 id="这是红色的">这是红色的</h1>
<script>
var endDate = new Date()
console.log('after css')
console.log('经过了' + (endDate -startDate) + 'ms')
</script>
</body>
</html>


결론
위에서 다음과 같은 결론을 내릴 수 있습니다.1.css 로딩은 구문 분석을 차단하지 않습니다. DOM 트리2.css 로딩은 DOM 트리의 렌더링을 차단합니다
3.css 로딩은 후속 js 문 실행을 차단합니다
1. CDN을 사용하세요(CDN은 캐시된 콘텐츠가 있는 가장 가까운 노드를 선택하여 네트워크 상태에 따라 리소스를 제공하므로 로딩 시간을 줄일 수 있습니다)
2. CSS를 압축합니다(webpack과 같은 다양한 패키징 도구를 사용할 수 있습니다). , gulp 등을 사용할 수도 있습니다.
3. 캐시를 합리적으로 사용하세요(cache-control 설정, 만료, E-tag 모두 좋지만 한 가지 문제에 주의해야 합니다. 파일이 업데이트되면 캐싱의 영향을 피하기 위한 한 가지 해결책은 파일 이름 뒤에 버전 번호를 추가하는 것입니다.
4. http 요청 수를 줄이거나, 여러 CSS 파일을 병합하거나, 간단히 인라인 스타일(인라인 스타일)을 작성하세요. 한 가지 단점은 캐시할 수 없다는 점입니다.)
위 내용은 CSS 로딩으로 인해 발생하는 차단에 대한 자세한 설명이므로 모든 분들께 도움이 되기를 바랍니다.
관련 권장 사항:
CSS가 로드된 후 후속 코드를 실행할지 여부를 판단하는 예_javascript 기술
위 내용은 자세한 설명: CSS 로딩으로 인해 차단이 발생하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 정적 사이트 컨텐츠 관리에 페이지 CMS 사용May 13, 2025 am 09:24 AM
정적 사이트 컨텐츠 관리에 페이지 CMS 사용May 13, 2025 am 09:24 AM알고 있습니다. 컨텐츠 관리 시스템 옵션이 수많은 톤을 사용할 수 있으며, 여러 번 테스트했지만 실제로는 아무도 없었습니다. y ' 이상한 가격 책정 모델, 어려운 커스터마이즈, 일부는 전체가되었습니다.
 HTML의 CSS 파일 연결에 대한 궁극적 인 안내서May 13, 2025 am 12:02 AM
HTML의 CSS 파일 연결에 대한 궁극적 인 안내서May 13, 2025 am 12:02 AMHTML의 일부에서 요소를 사용하여 CSS 파일을 HTML에 연결하면 달성 할 수 있습니다. 1) 태그를 사용하여 로컬 CSS 파일을 연결하십시오. 2) 여러 개의 태그를 추가하여 여러 CSS 파일을 구현할 수 있습니다. 3) 외부 CSS 파일은 다음과 같은 절대 URL 링크를 사용합니다. 4) 파일 경로 및 CSS 파일로드 순서의 올바른 사용을 확인하고 성능을 최적화하면 CSS Preprocessor를 사용하여 파일을 병합 할 수 있습니다.
 CSS Flexbox vs Grid : 포괄적 인 검토May 12, 2025 am 12:01 AM
CSS Flexbox vs Grid : 포괄적 인 검토May 12, 2025 am 12:01 AMFlexbox 또는 그리드 선택은 레이아웃 요구 사항에 따라 다릅니다. 1) Flexbox는 탐색 표시 줄과 같은 1 차원 레이아웃에 적합합니다. 2) 그리드는 매거진 레이아웃과 같은 2 차원 레이아웃에 적합합니다. 두 사람은 프로젝트에 사용하여 레이아웃 효과를 향상시킬 수 있습니다.
 CSS 파일 포함 방법 : 방법 및 모범 사례May 11, 2025 am 12:02 AM
CSS 파일 포함 방법 : 방법 및 모범 사례May 11, 2025 am 12:02 AMCSS 파일을 포함시키는 가장 좋은 방법은 태그를 사용하여 HTML 부분에 외부 CSS 파일을 소개하는 것입니다. 1. 태그를 사용하여 외부 CSS 파일을 소개합니다. 2. 작은 조정의 경우 인라인 CSS를 사용할 수 있지만주의해서 사용해야합니다. 3. 대규모 프로젝트는 SASS와 같은 CSS 전 처리기를 사용하여 @Import를 통해 다른 CSS 파일을 가져올 수 있습니다. 4. 성능의 경우 CSS 파일을 병합하고 CDN을 사용해야하고 CSSNANO와 같은 도구를 사용하여 압축해야합니다.
 Flexbox vs Grid : 둘 다 배워야합니까?May 10, 2025 am 12:01 AM
Flexbox vs Grid : 둘 다 배워야합니까?May 10, 2025 am 12:01 AM예, YoushouldLearnbothflexBoxAndgrid.1) FlexBoxisIdealforone-Dimensional, FlexiblelayoutSlikenavigationMenus.2) GridexCelsIntwo-Dimensional, ComplexDesignsSuchasmagazinElayouts.3) 결합 된 BothenSlayoutFlexibility 및 HeartingFortructur
 궤도 역학 (또는 CSS 키 프레임 애니메이션을 최적화하는 방법)May 09, 2025 am 09:57 AM
궤도 역학 (또는 CSS 키 프레임 애니메이션을 최적화하는 방법)May 09, 2025 am 09:57 AM자신의 코드를 리팩터링하는 것은 어떤 모습입니까? John Rhea는 자신이 쓴 오래된 CSS 애니메이션을 선택하고 최적화하는 사고 과정을 살펴 봅니다.
 CSS 애니메이션 : 만들기가 어렵습니까?May 09, 2025 am 12:03 AM
CSS 애니메이션 : 만들기가 어렵습니까?May 09, 2025 am 12:03 AMcssanimationsarenherinly에 hardbutreepracticenderstandingofcsspropertiesandtimingflestions.1) startsimpleants withsimpleatslikeScalingabuttononHoverusingKeyframes.2) useAsingfuctionslikecubic-bezierfornateffects, 그러한 분위기, 3)
 @keyframes CSS : 가장 많이 사용되는 트릭May 08, 2025 am 12:13 AM
@keyframes CSS : 가장 많이 사용되는 트릭May 08, 2025 am 12:13 AM@keyframesispopularduetoitstativerstatility 및 powerincreatingsmoothcssanimations.keytricksinclude : 1) states 사이에 moothtransitionsbettites, 2) 애니메이션 multiplepropertiessimultory, 3) vendorPixesforBrowsercompatibility, 4) 빗질을 사용하여


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.






