10가지 흥미로운 자바스크립트 및 CSS 라이브러리
- 小云云원래의
- 2017-12-05 10:05:311849검색
우리는 이전에도 유용한 JavaScript 라이브러리를 공유했습니다. 좋은 JavaScript 라이브러리는 모든 사람의 개발에 효과적으로 도움이 될 수 있습니다. 이 글에서는 계속해서 10가지 흥미로운 JavaScript 및 CSS 라이브러리를 소개하겠습니다.
Tailwind CSS
Tailwind는 사용자 정의 사용자 인터페이스를 구축하기 위한 실용적인 CSS 프레임워크입니다. 각 Tailwind 애플릿은 다양한 크기로 제공되므로 반응형 인터페이스를 매우 간단하게 만들 수 있습니다. 색상, 테두리 크기, 글꼴, 그림자 등을 제한 없이 사용자 정의할 수 있습니다.

Pretty Checkbox
이것은 아름다운 체크박스와 라디오 버튼을 만들기 위한 순수 CSS 라이브러리입니다. 다양한 모양(사각형, 곡선, 원), 선택 방법(기본, 채워진, 두꺼운), 색상(기본, 성공, 정보), 색상 유형(단색, 윤곽선) 및 애니메이션을 제공합니다. 사용자 정의 글꼴 아이콘, SVG 아이콘 및 SCSS 사용자 정의를 지원합니다.

Bulma
이것은 Flexbox를 기반으로 하는 무료 오픈 소스 CSS 프레임워크입니다. Bulma에는 개별적으로 가져올 수 있는 39개의 .sass 파일이 있습니다. 쉽게 사용자 정의하고 좋아하는 색상과 변수를 사용하여 나만의 테마를 만들 수 있습니다. Bulma의 모든 요소는 모바일 우선이며 작은 화면에 최적화되어 있습니다.

React Static
Nozzle.io에서 만든 React 정적 웹사이트 프레임워크입니다. 믿을 수 없을 만큼 빠른 런타임과 성능을 제공하며 놀라운 사용자 경험을 제공합니다. 전적으로 React를 사용하여 구축되었으며 CSS-in-JS 라이브러리, GraphQl 및 Redux를 포함한 모든 React 생태계를 지원합니다.

Bottender
Bottender는 크로스 플랫폼 로봇 개발을 위한 JavaScript 프레임워크입니다. ES6/ES7 구문으로 작성되었으며 비동기 대기 기능을 완벽하게 지원합니다. 세션 저장소, HTTP 서버 프레임워크를 사용하거나 이를 모든 플랫폼에 연결할 수 있습니다. Messenger, LINE, Slack 등과 같은 다양한 플랫폼용 봇을 만들 수 있습니다.

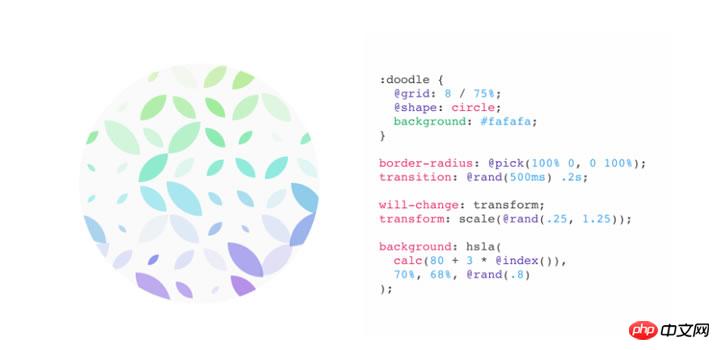
CSS Doodle
CSS를 사용하여 패턴을 그리는 웹 컴포넌트입니다. css-doodle의 구문은 CSS를 기반으로 하며 몇 가지 추가 기능과 속성을 포함합니다. CSS를 사용하여 그래픽 패턴이나 애니메이션 그래픽을 만드는 데 쉽게 사용할 수 있는 p 그리드를 생성합니다. 최신 버전의 Chrome 및 Safari에서 작동합니다.

Spected
이것은 사용자 정의 규칙을 기반으로 객체의 유효성을 검사하기 위한 유효성 검사 라이브러리입니다. 유효성 검사 규칙을 자유롭게 사용할 수 있으며 양식 입력, 깊게 중첩된 개체 또는 클라이언트와 서버 측의 기타 데이터 구조에 사용할 수 있습니다.

T-scroll
유용한 옵션과 애니메이션을 제공하는 강력하고 사용하기 쉬운 스크롤 라이브러리입니다. Sass와 함께 제공되며 바운스 인, 페이드 인, 뒤집기, 회전, 확대 등과 같은 수많은 CSS3 애니메이션을 제공합니다. T-scroll은 IE 10+, Firefox, Chrome 및 Safari를 포함한 대부분의 최신 브라우저와 호환됩니다.

Strapi
강력한 API 애플리케이션 시스템 구축을 위한 고급 오픈 소스 콘텐츠 관리 프레임워크입니다. 사용하기 쉽고 완벽하게 사용자 정의 가능한 관리 패널이 있습니다. 확장 가능한 플러그인을 설치하여 새로운 기능을 추가할 수 있습니다. Strapi는 놀라울 정도로 빠른 성능을 제공하며 모든 프런트엔드 프레임워크 및 타사 도구와 함께 사용할 수 있습니다.

Maptalks
Maptalks는 통합 2D/3D 지도를 생성하기 위한 경량 JavaScript 라이브러리입니다. 오픈 소스이며 제공된 플러그인을 통해 새로운 기능으로 쉽게 확장할 수 있습니다. 성능이 매우 뛰어나 수천 개의 기하학적 모양을 원활하게 렌더링할 수 있습니다. 모든 주요 데스크톱 및 모바일 브라우저를 지원합니다.

위 내용은 10가지 흥미로운 Javascript 및 CSS 라이브러리입니다. 모두에게 도움이 되기를 바랍니다.
관련 권장 사항:
19 매우 유용한 JavaScript 라이브러리 권장 사항_javascript 기술
위 내용은 10가지 흥미로운 자바스크립트 및 CSS 라이브러리의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

