여러 웹 프런트엔드 개발 프레임워크 간의 유사점과 차이점 비교
- 小云云원래의
- 2017-12-05 09:32:124740검색
최근에는 인터넷 개발이 점점 더 대중화되고 있습니다. 프로그래머로서 우리도 개발 과정에서 다양한 유형의 프레임워크를 다루게 됩니다. 프레임워크에는 고유한 기능이 있지만 단점은 피할 수 없습니다. 이 기사에서는 이 기사를 기반으로 귀하에게 적합한 프레임워크를 찾을 수 있기를 바랍니다.

JavaScript & CSS
현재 프론트엔드 프레임워크는 주로 JavaScript+CSS 모드를 사용합니다. 먼저 이 두 가지를 이해해 보겠습니다.
사전 준비된 JavaScript
현재 주류 JavaScript 프레임워크 순위 중 jQuery와 Ext가 가장 우수하다고 평가할 수 있으며 사용자로부터 폭넓은 칭찬을 받았습니다. 많은 국내 프레임워크도 jQuery 이후에 JavaScript를 패키징하지만, 이러한 프레임워크의 창시자인 YUI는 여전히 자체 JavaScript 클래스 라이브러리 사용을 고집합니다.
jQuery는 현재 가장 많이 사용되는 프런트엔드 JavaScript 라이브러리입니다. 예비 통계에 따르면 현재 jQuery의 점유율은 46%를 넘었습니다. 상대적으로 가벼운 라이브러리이며 DOM의 작동도 비교적 편리하고 지원 효과가 뛰어납니다. . 또한 많은 컨트롤이 있습니다. 동시에 jQuery UI(jQuery에서 지원되는 일부 컨트롤 및 효과 프레임워크), jQuery Mobile(모바일용 jQuery 프레임워크), QUnit(JavaScript 테스트 프레임워크), Sizzle(CSS 선택 엔진)을 포함하여 jQuery를 기반으로 하는 많은 확장 프로젝트가 있습니다. ). 이러한 추가 기능으로 인해 jQuery 프레임워크가 더욱 완벽해졌습니다. 더욱 흥미로운 점은 이러한 확장 기능이 기본적으로 현재 프레임워크와 호환되고 교차적으로 사용될 수 있어 프런트엔드 개발이 더욱 풍부해진다는 것입니다.
Ext는 Sencha Company에서 권장하는 JavaScript 클래스 라이브러리입니다. jQuery에 비해 Ext JS는 더 무겁고 수 메가바이트의 파일을 쉽게 포함할 수 있기 때문에 Ext를 인터넷에서 사용할 때 많은 걱정이 됩니다. 그러나 반면에 Ext JS의 거대한 파일 뒤에는 Ext JS의 힘이 있습니다. Ext JS의 컨트롤과 기능은 놀라울 정도로 강력하고 화려하다고 할 수 있습니다. 차트, 메뉴, 특수 효과, Ext JS의 컨트롤 라이브러리는 매우 풍부하며 상호 작용도 매우 강력합니다. Ext JS만으로도 컨트롤 레이어를 거의 대체하여 고객 상호 작용을 완료할 수 있습니다. 강력한 기능, 풍부한 제어 라이브러리, 멋진 효과 또한 Ext JS를 인트라넷 개발을 위한 강력한 도구로 만듭니다.
프레임워크의 창시자인 YUI도 자체 JavaScript 클래스 라이브러리를 가지고 있는데, 이는 DOM 작업 및 효과 처리에 상대적으로 편리하고 완전한 기능과 컨트롤을 갖추고 있지만 jQuery 및 Ext JS에 비해 평범합니다. Yahoo!의 쇠퇴와 함께 YUI의 목소리는 점차 새로운 프레임워크에 묻혀버렸는데, 생각해보면 안타까운 일입니다.
위의 세 가지 JavaScript 라이브러리 외에도 Dojo, Prototype, Mootools 등과 같은 많은 클래스 라이브러리가 있습니다. 이 기사에서 논의되는 대부분의 프레임워크는 위의 프레임워크를 사용하므로 다른 프레임워크는 당분간 논의하지 않습니다. 존재.
사전 준비된 CSS
CSS3 출시로 브라우저의 스타일 지원 수준이 더욱 높아졌으며 효과도 더욱 뛰어납니다. 다양한 프레임워크에서는 프레임워크를 더욱 풍부하게 만들기 위해 CSS3 기반 스타일도 개발했습니다.
CSS3의 경우 주로 LESS, Sass 및 Compass(Compass는 Sass 기반 확장)와 같은 일부 사전 컴파일된 확장 프레임워크가 출시되었습니다. 변수 정의, 형식 참조, 함수 정의 및 기타 작업과 수많은 내장 효과를 쉽게 수행할 수 있습니다. CSS 개발 효율성을 한 단계 높여보세요. Chris Coyier의 비교에 따르면 Sass+Compass는 LESS를 거의 완전히 능가합니다. 관심 있는 독자는 http://css-tricks.com/sass-vs-less/를 참조할 수 있습니다. Sass는 Ruby로 개발되었으므로 파일을 CSS 파일로 컴파일하려면 해당 Ruby 환경도 필요합니다.
국내외 프론트엔드 개발 프레임워크 비교
우선, 현재 국내외 주류인 프론트엔드 개발 프레임워크에 대한 기본적인 이해를 갖고 직관적으로 비교해보겠습니다.
Bootstrap
Bootstrap(http://www.bootcss.com)은 현재 데스크톱에서 가장 인기 있는 개발 프레임워크로, Twitter에서 출시된 이후에는 멈출 수 없게 되었습니다. Bootstrap은 주로 데스크탑 시장을 목표로 하고 있습니다. Bootstrap3는 모바일을 먼저 제안하고 있지만 현재는 여전히 데스크탑이 Bootstrap의 주요 타겟 시장입니다. 부트스트랩은 주로 JavaScript 처리를 위해 jQuery를 기반으로 하며 CSS 확장을 위해 LESS를 지원합니다. Bootstrap 프레임워크에서 Sass를 사용하려면 Bootstrap-Sass(https://github.com/thomas-mcdonald/bootstrap-sass) 프로젝트를 통해 호환성을 추가해야 합니다. Bootstrap 프레임워크는 레이아웃, 레이아웃, 컨트롤 및 특수 효과 측면에서 매우 만족스럽습니다. 여기에는 사용자 개발을 크게 촉진하는 풍부한 사전 설정 효과 세트가 있습니다. 스타일 설정 측면에서도 다운로드 시 사용자가 수동으로 설정해야 합니다. 구성 가능한 세분성이 매우 미세하고 응답도 번거롭고 직관적이지 않아야 원활하게 구성할 수 있습니다.
브라우저 호환성 측면에서 Bootstrap은 현재 Firefox, Chrome, Opera, Safari 및 IE8+와 같은 주요 브라우저에서 지원됩니다. 하지만 IE 지원이 약간 부족하고 IE6 및 IE7에 대한 지원이 특별히 이상적이지는 않습니다. Bootstrap3에서는 IE6 및 IE7에 대한 지원도 중단되었습니다. 그러나 CNZZ 통계에 따르면 중국에서는 IE의 현재 점유율이 여전히 46.98%에 이르고 있으며 많은 국내 브라우저도 IE 코어를 사용하고 있습니다. 이는 Bootstrap을 사용할 때 항상 주의를 기울이게 만듭니다. Bootstrap2에서는 BSIE 프로젝트를 통해 IE6에 대한 지원을 추가할 수 있지만 모든 효과를 지원할 수는 없습니다.
프레임워크 확장 측면에서 Bootstrap이 널리 사용되면서 디스플레이 구성 요소, 호환성, 차트 라이브러리 및 기타 측면과 관련된 확장 플러그인 및 구성 요소도 매우 풍부해졌습니다.
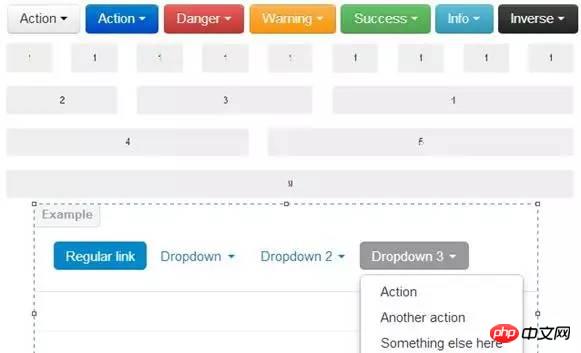
그림 1. 부트스트랩 레이아웃 및 효과의 예

jQuery UI
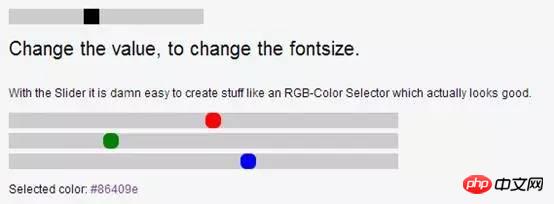
jQuery UI(http://jqueryui.com/)는 풍부한 컨트롤을 포함하여 jQuery 프로젝트 팀의 데스크톱 측면 확장입니다. jQuery와 완벽하게 호환되는 특수 효과. 동시에 jQuery UI에는 동일성을 피하면서 사용자가 선택할 수 있는 다양한 사전 설정 스타일이 있습니다. 미리 설정된 스타일이 만족스럽지 않다면 jQuery UI의 시각적 인터페이스를 통해 직접 jQuery UI의 표시 효과를 구성할 수도 있는데 이는 매우 편리하고 고급스럽습니다.
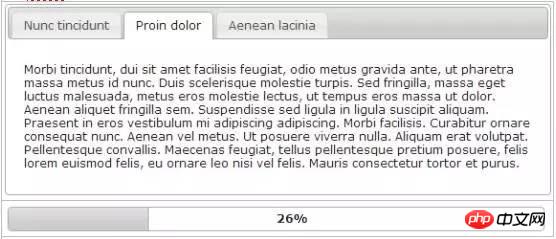
그림 2. jQuery UI 효과 예시

jQuery Mobile
jQuery Mobile(http://jquerymobile.com)은 jQuery 프로젝트를 모바일 단말로 확장한 것입니다. , Android, Windows Phone, Black Berry 및 기타 주류 플랫폼. 구체적인 지원 정보는 http://jquerymobile.com/gbs/를 참조하세요. 게다가 jQuery Mobile은 레이아웃, 컨트롤, 특수 효과 측면에서 매우 관대합니다. 스타일 측면에서는 jQuery UI와 유사하며, 미리 설정된 스타일 효과 외에도 사용자가 시각적으로 구성하는 효과도 지원합니다.
놀라운 점은 jQuery Mobile이 Codiqa와도 원활하게 연결된다는 점입니다. 사용자는 드래그 앤 드롭을 통해 인터페이스를 직접 디자인하고 코드를 생성할 수 있습니다.
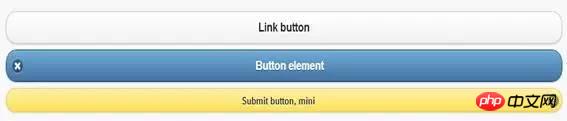
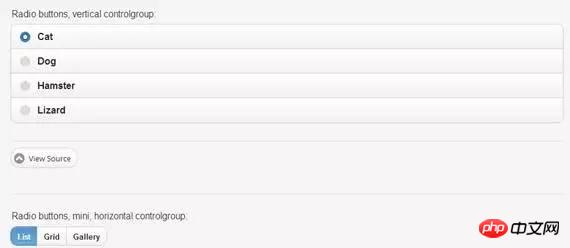
그림 3. jQuery 모바일 효과 예제


Sencha Ext JS
Sencha Ext JS(http://www.sencha.com/products/extjs)는 Ext JS를 기반으로 Sencha에서 개발되었습니다. 프런트엔드 프레임워크는 테이블, 그림, 보고서, 레이아웃, 심지어 데이터 연결을 포함한 컨트롤 및 특수 효과에 대한 풍부한 지원을 통해 컨텐츠가 매우 풍부합니다. 당신이 그것을 생각할 수 없다면, 그것 없이는 그것을 할 수 없습니다. Sass와 Compass를 기반으로 포맷 수정과 특수효과 제작을 사용자에게 더욱 편리하게 만들어줍니다. 또한 Sencha Desktop Packager는 귀하의 애플리케이션이 데스크톱 애플리케이션의 효과를 가지도록 만들 수 있으며, Sencha Animator는 사용자가 특수 효과를 더 편리하게 생성할 수 있도록 해줍니다. 모바일 단말기. Sencha의 의견으로는 Animator로 게임을 만드는 것은 쉽습니다. Sencha Space는 HTML5를 기반으로 하며 크로스 플랫폼 애플리케이션을 생성하기 위한 도구를 제공합니다. 동시에 Sencha Ext JS의 주류 브라우저 지원도 매우 이상적입니다.
Sencha Ext JS는 눈부신 광채를 가지고 있지만, 그 광채 뒤에는 항상 그림자가 있습니다. 앞서 언급한 것처럼 Ext JS가 너무 무겁다는 점에 더해 상용화 역시 센차의 또 하나의 예리한 검이다. Sencha가 장애물을 극복하도록 돕는 동시에 많은 프로그래머를 죽이기도 했습니다. Sencha는 모든 상용 애플리케이션에는 결제가 필요하다고 규정하고 있습니다. 또한 Sencha의 모든 보조 제품은 유료이며 그렇지 않은 경우 평가판만 사용할 수 있습니다. 여기의 보조 제품에는 실제로 위에서 언급한 모든 제품이 포함됩니다.
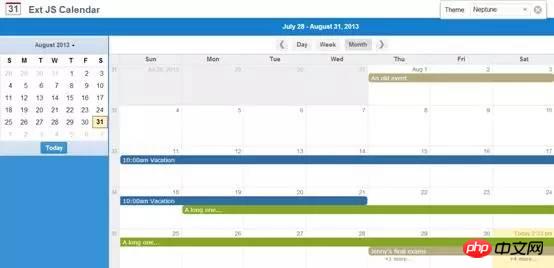
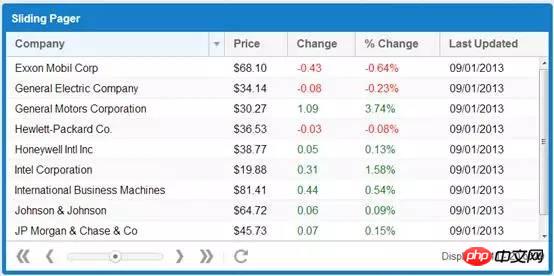
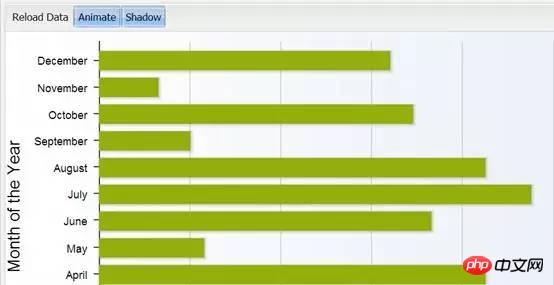
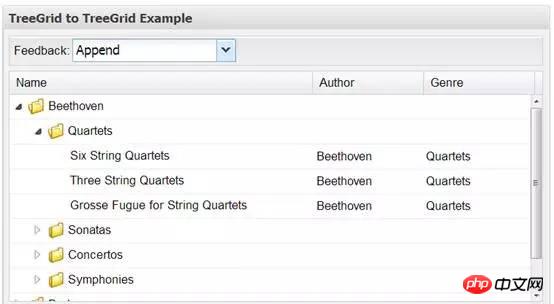
그림 4. Sencha Ext JS 효과 예시


Sencha Touch
Sencha Touch(http://www.sencha.com/products/touch)는 Sencha의 모바일 지향 개발 프레임워크입니다. HTML5 기술에서는 대부분의 모바일 플랫폼에 대한 지원이 보장됩니다. Sencha Touch에는 풍부한 레이아웃, 컨트롤 및 특수 효과가 포함되어 있습니다. 그리고 Sencha Touch는 반응성을 매우 잘 지원하여 가로 및 세로 화면에서도 다양한 장치에 다양한 효과를 보여줍니다. 이 효과는 Sencha Touch 컨트롤에 적용됩니다. Sencha Touch는 또한 대부분의 모바일 장치에 대한 지원을 구현합니다. Sencha Architect는 모바일 장치용 시각적 편집 도구로, 불멸의 효과를 가지고 있지만 가격도 높습니다.
동시에 Sencha Touch는 웹 기술을 기반으로 하며 PhoneGap(http://phonegap.com/) 또는 Cordova(http://cordova.apache.org/)와 같은 도구와 결합된 하이브리드 앱 생성도 지원합니다. ). 모바일 앱을 구축할 수 있습니다. Sencha Touch, jQuery Mobile, Foundation과 같은 프런트 엔드 프레임워크는 인터페이스 및 효과 작성을 담당합니다. PhoneGap 및 Cordova 프레임워크는 JavaScript 및 기타 인터페이스를 통해 모바일 장치에 대한 호출을 허용하여 새로운 모바일 개발 모델을 만들고 모바일 크로스 플랫폼을 실제로 실현합니다. 개발.
Sencha GXT
Sencha GXT(http://www.sencha.com/products/gxt/)는 Google 웹 툴킷 프레임워크에 대한 Sencha의 확장입니다. HTML5 페이지 파일을 생성하기 위해 Java 파일 구문 분석을 지원할 수 있으며 Java 환경과 원활하게 통합될 수 있습니다. 풍부한 컨트롤과 특수 효과를 갖추고 있으며 Google 지도와 같은 Google 애플리케이션을 원활하게 호출할 수 있습니다. 개발 중에는 특별히 직관적이지는 않지만 효과는 여전히 매우 풍부합니다. Sencha Ext JS에 비해 약점은 없습니다.
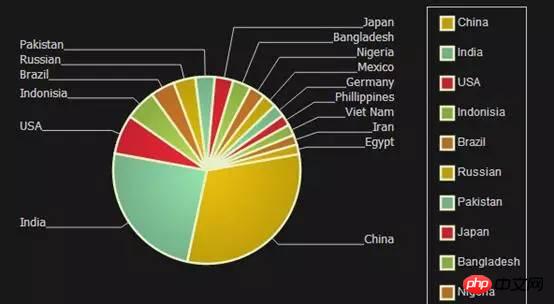
그림 5. Sencha GXT 효과 예제


Dojo
현재 Sencha Ext JS와 경쟁할 수 있는 유일한 프레임워크는 Dojo(http://dojotoolkit.org)입니다. IBM, VMWare 등 많은 기업의 품에 안긴 Dojo의 미소 하나하나가 특히 눈길을 끕니다. Dojo 프로젝트의 제품 라인과 기능도 특히 풍부합니다. 우선 Dojo에는 DOM 구문 분석 및 처리의 핵심인 자체 DOM 구문 분석기 Nano가 있습니다. 또한 Dojo의 웹 프레임워크는 매우 풍부한 레이아웃, 레이아웃, 컨트롤 및 특수 효과를 갖추고 있으며 다중 언어 및 차트 확장을 훌륭하게 지원하며 지도 작업을 지원합니다. Ext JS와의 효과를 비교하려면 데모(http://demos.dojotoolkit.org/demos/)를 확인하세요. 또한 Dojo에는 드래그 앤 드롭을 통해 디자인할 수 있는 자체 그래픽 디자인 및 개발 도구인 Maqetta도 있습니다. Dojo의 스타일 설정은 다운로드 시 지정되지 않지만, 다른 CSS 형식을 참조하여 구현됩니다.
Dojo는 jQuery보다 훨씬 무겁지만 적어도 파일 크기 측면에서는 여전히 Ext JS보다 가볍습니다. 또한 Dojo에는 자체 CDN 메커니즘도 있습니다. 구성된 경우 Dojo 파일을 CDN할 수 있습니다. IBM, Oracle 및 기타 주요 기업의 지원 덕분에 Dojo는 Spring과 같은 기존 프레임워크를 지원하는 데에도 매우 뛰어난 성능을 발휘합니다.
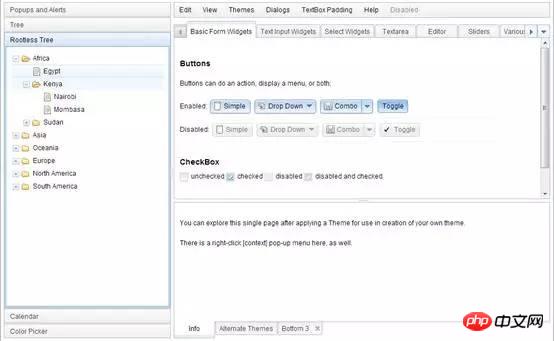
그림 6. Dojo 효과 예제


Dojo Mobile
Dojo Mobile(http://dojotoolkit.org/features/mobile)은 Dojo에서 출시한 모바일 프레임워크이며 성능도 매우 가난합니다. 레이아웃, 컨트롤, 특수 효과에 많은 노력을 기울였습니다. 또한 사용된 플랫폼과 일치하는 스타일 설정을 지원합니다. 마음에 들지 않으면 다른 CSS 파일을 참조하여 다른 효과를 얻을 수도 있습니다.
Dojo Mobile은 모바일 브라우저에서 사용되는 것 외에도 PhoneGap과의 원활한 연결도 지원하며 Dojo Mobile을 통해 모바일 앱 애플리케이션을 개발할 수 있습니다. 반응성도 좋습니다(와이드스크린과 내로우스크린에서 디스플레이 효과가 다릅니다).
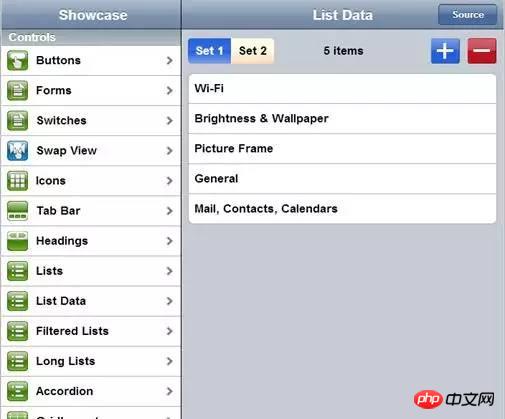
그림 7. IPhone에서 Dojo Mobile이 미치는 영향의 예

Mootools
Mootools(http://mootools.net)는 현재 가장 가벼운 프론트엔드 프레임워크라고 할 수 있습니다. 커널 js는 압축되어 8k에 불과하고 압축 후 정식 버전은 100k 미만으로 다른 프레임워크보다 훨씬 작습니다. Mootools에는 자체 객체 지향 디자인 커널인 Mootools Core가 있습니다. 가장 작은 파일 크기와 함께 프레임워크의 기능은 다른 프레임워크보다 훨씬 약하며 컨트롤 및 특수 효과에 대한 지원도 적습니다.
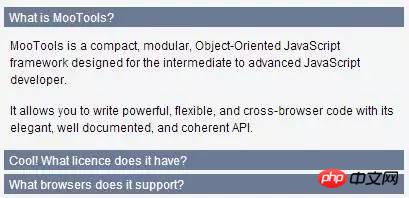
그림 8. Mootools 효과 예


Prototype JS
Prototype JS(http://prototypejs.org)도 DOM 작업과 Ajax를 위한 풍부한 기능을 갖춘 간결한 프레임워크입니다. JSON과 JSON 모두 매우 잘 지원되며 사용법은 jQuery와 유사합니다. Rails의 기본 JavaScript 프레임워크로서 저는 이것이 대다수 개발자에게 훌륭한 참고 자료가 될 것이라고 믿습니다.
확장 측면에서 Scriptaculous(http://script.aculo.us/)는 주로 애니메이션 특수 효과, Ajax 제어, DOM 작업, 단위 테스트 등에서 Prototype JS에 대한 풍부한 확장을 만들었습니다.
YUI
YUI(http://yuilibrary.com)는 오픈소스 프론트엔드 프레임워크의 창시자로서 프레임워크에 대한 매우 깊은 기술을 보유하고 있습니다. DOM 구문 분석을 위한 자체 핵심 프레임워크가 있고 특수 효과, 애니메이션, 차트 등의 풍부한 확장 기능이 있으며 YQL!을 통해 Yahoo에 직접 액세스할 수 있습니다. 데이터. 사용자들이 자주 사용하는 기능에 있어서는 좋은 성능을 보이고 있습니다.
jQuery의 유연한 구문과 비교하여 YUI는 더 형식적이고 코드 구성, 구조 및 모드에 대해 더 특별하며 엔지니어의 엄격함을 반영합니다. 동시에 YUI는 테스트 프레임워크 YUITest, 문서 생성 프레임워크 YUIDoc, 자동 빌드 프레임워크 YUI Build를 비롯한 풍부한 제품 라인을 보유하여 프로젝트 개발의 모든 측면 요구 사항을 충족합니다. Yahoo!의 쇠퇴와 함께 YUI도 점차 황혼기에 접어들고 있다고 느낍니다. 그러나 매우 엄격하고 완전한 프런트 엔드 프레임워크의 창시자로서 다른 사람들을 순식간에 죽이기에 충분합니다.
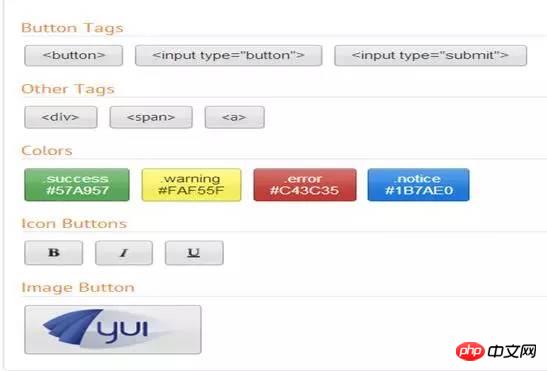
그림 9. YUI 효과 예

Foundation
Foundation(http://foundation.zurb.com/)은 ZURB 기반의 주로 모바일 단말용 개발 프레임워크이지만 데스크톱 단말과의 호환성도 유지하고 있습니다. 가 Foundation4 버전으로 업데이트되었습니다. 프레임워크는 주로 jQuery와 Zepto(구문은 jQuery와 유사하지만 jQuery보다 가볍습니다)를 JavaScript의 기반으로 사용합니다. CSS는 확장성이 좋고 레이아웃이 풍부하며 형식이 다양하고 특수 기능이 있는 Sass와 Compass를 기반으로 합니다. 개발자가 사용하기 매우 편리한 효과입니다. 컨트롤의 반응 효과는 사용자가 다양한 브라우저 효과를 식별하는 데도 도움이 됩니다.
ZURB는 완전한 프로젝트 팀으로서 사용자에게 완전한 서비스를 제공하기 위해 많은 프로토타입, 설계, 구성, 분석 및 기타 도구를 포함합니다. 물론 유료 서비스도 많이 있습니다.
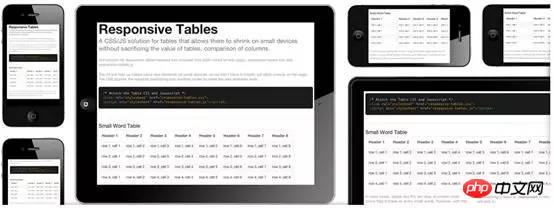
Foundation은 그림 10과 같이 주로 모바일 스타일을 기반으로 합니다.
그림 10. Foundation 스타일 예제



Kissy
Kissy(http://docs.kissyui.com)는 Alibaba Group이 독립적으로 개발한 프런트 엔드 프레임워크로 현재 Taobao에서는 Yitao.com 등과 같은 Alibaba 웹사이트에서 널리 사용되었습니다. Kissy 프레임워크는 jQuery를 모방하고 DOM 구문 분석, Ajax 처리 등을 위해 자체 코어인 Kissy Core를 작성합니다. 동시에 풍부한 컨트롤을 갖추고 일부 애니메이션 효과와 특수 효과를 구현합니다. 마찬가지로 Kissy의 컨트롤에서도 Bootstrap과 같은 외국 프레임워크의 그림자를 볼 수 있습니다. 또한 Kissy abc 프로젝트 도구는 사용자가 자동화된 구축을 달성하는 데 도움을 줄 수 있으며 사용자 편의를 위해 많은 확장 구성 요소를 갖추고 있습니다.
Kissy는 현재 중국에서 개발된 최고의 프론트엔드 프레임워크이며 실제 사용 테스트를 거쳤지만 성숙한 외국 프레임워크와 비교하면 여전히 일정한 격차가 있습니다.
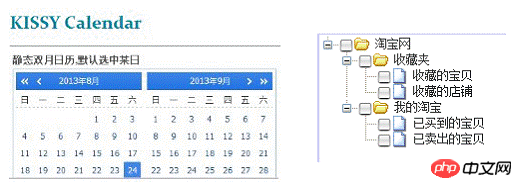
Figure 11. Kissy 효과 예제

Kissy Mobile
Kissy Mobile(http://mobile.kissyui.com)은 Kissy가 모바일 브라우저 개발을 목표로 출시한 모바일 버전 프레임워크입니다. 모바일 애플리케이션 및 모바일 애플리케이션에서 사용할 수 있는 그러나 현재 프로젝트 콘텐츠는 상대적으로 적고 컨트롤 및 특수 효과도 상대적으로 적으며 반응형 효과가 없습니다.
그림 12. Kissy Mobile 효과 예

Qwrap
Qwrap(http://www.qwrap.com/)은 Baidu Youah 팀에서 출시한 JavaScript 프레임워크로 현재 360에 포함되어 있습니다. 360 제품에 널리 사용됩니다. Qwrap은 jQuery, Prototype 및 YUI의 기능을 결합하여 JavaScript를 캡슐화합니다. 그러나 Qwrap을 프런트엔드 개발 프레임워크로 간주하는 것은 다소 무리가 있습니다. 왜냐하면 JavaScript 라이브러리를 제외하면 Qwrap은 기본적으로 부족하고 아직 개발 단계에 있기 때문입니다.
Tangram
Tangram(http://tangram.baidu.com)은 Baidu가 출시한 또 다른 JavaScript 프레임워크로, Baidu 제품에서 널리 사용됩니다. Tangram은 JavaScript 프레임워크로만 간주될 수 있습니다. JavaScript에 많은 확장을 적용했지만 프런트엔드 개발 프레임워크로서는 여전히 상대적으로 약합니다. 이를 바탕으로 Baidu는 Tangram, Magic 및 Baidu 템플릿을 기반으로 두 가지 프로젝트를 출시했습니다. Magic 프로젝트는 Tangram을 기반으로 컨트롤과 특수 효과를 모두 확장하여 10개의 새로운 컨트롤을 추가했습니다. Baidu 템플릿은 모바일 개발을 위한 확장에 더 가깝고 현재 대부분의 주류 모바일 장치 및 운영 체제를 지원합니다.
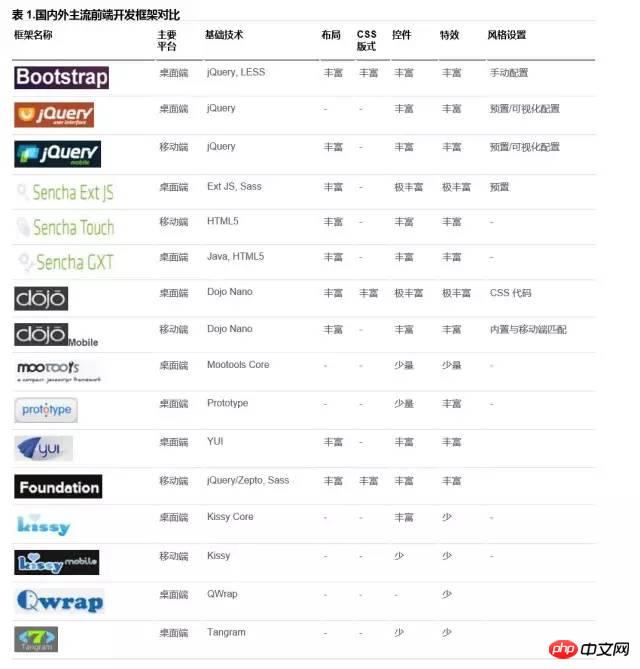
이러한 프레임워크를 이해한 후 플랫폼, 기본 기술, 레이아웃, CSS, 컨트롤, 특수 효과 및 스타일 설정 측면에서 프레임워크를 기본적으로 비교합니다.
표 1. 국내 주류 프런트엔드 개발 프레임워크 비교 그리고 해외

이를 통해 데스크톱의 경우 Bootstrap과 jQuery UI가 현재 대부분의 개발 요구 사항을 충족할 수 있으며 풍부한 구성 요소와 확장 기능, 비교적 간단한 구문 및 작업을 통해 업계에서도 널리 사용되고 있음을 알 수 있습니다. 우리의 기본적인 필요를 충족시키는 것만으로도 충분합니다. 프론트 엔드 인터페이스의 효과에 대한 요구 사항이 상대적으로 높고 구조 트리와 같은 보다 복잡한 제어를 적용하려는 경우 Dojo를 고려하는 것이 좋습니다. 여전히 아주 좋습니다. LAN 애플리케이션의 경우 Sencha Ext JS 프레임워크를 고려할 수도 있습니다. 효과는 더 충격적이지만 네트워크 요구 사항도 더 높습니다. 그래도 내면의 야생성을 만족시킬 수 없다면 Flex나 SilverLight를 사용하는 것이 좋습니다. 반대로, 네트워크 속도에 매우 민감하고 좋은 기능을 갖춘 미니 프레임워크를 찾고 싶다면 Mootools가 좋은 선택이 될 것입니다. 향수를 불러 일으키는 경우 YUI를 사용할 수도 있습니다. 곡선이 충분히 섹시하지는 않지만 내용이 풍부합니다. Ruby on Rails 개발자라면 결국 기본 프레임워크인 Prototype 프레임워크를 살펴보는 것이 좋습니다. 위에서 언급한 프레임워크가 만족스럽지 않다면, 국내 프레임워크를 잠시 경험한 후 방금 언급한 프레임워크를 다시 살펴보는 것이 좋습니다.
모바일 애플리케이션의 경우 jQuery Mobile 및 Foundation은 여전히 가벼운 선택이지만 Dojo Mobile 및 Sencha Touch는 더욱 강력한 기능을 제공합니다. 동시에 PhoneGap 및 Cordova 프레임워크와 함께 사용하여 웹 기술을 사용하는 모바일 애플리케이션을 개발할 수도 있습니다. 그러나 이러한 하이브리드 개발 모델은 등장한 지 오래되지 않았으며 여전히 개발 중입니다.
위 내용은 현재 등장하고 있는 프론트엔드 개발 프레임워크의 일부일 뿐입니다. 아직 R&D 센터에는 더 우수한 프레임워크가 있다고 생각합니다. 현시점에서는 "Let a 100"이라는 용어에 대해 좀 더 직관적인 느낌이 듭니다. 꽃이 핀다"는 말은 침묵이 있음을 보여줍니다. 수년이 지난 후 프론트 엔드 개발 작업은 모든 사람의 관심을 점점 더 많이 얻었고 점점 더 번영하게 될 것입니다. 이 문서의 제안은 작성자의 개인적인 예비 의견일 뿐이며 최종 선택은 실제 개발 요구 사항을 기반으로 해야 합니다.
위 내용은 일부 웹 프런트엔드 개발 프레임워크의 유사점과 차이점을 비교한 내용입니다. 모든 사람에게 도움이 되기를 바랍니다.
관련 권장 사항:

