JavaScript_javascript 기술로 나선형 행렬을 정의하고 출력하는 방법에 대한 자세한 설명
- 韦小宝원래의
- 2017-12-04 13:49:152265검색
이 글에서는 주로 JavaScript에서 나선형 행렬을 정의하고 출력하는 방법을 소개합니다. 나선형 행렬의 개념과 원리를 간략하게 설명하고 javascript나선형 행렬을 정의하고 출력하는 구체적인 작업 기술을 예제와 함께 분석합니다. javascript에 도움이 됩니다관심 있는 친구들은 이 글을 참고하세요
이 글의 예제는 자바스크립트에서 나선형 행렬을 정의하고 출력하는 방법을 설명합니다. 참고하실 수 있도록 공유해 드리며, 자세한 내용은 다음과 같습니다.
어젯밤에 우연히 이런 알고리즘 질문을 보고, js를 활용해서 구현해볼까 하는 생각이 들었습니다.
어젯밤에 급하게 작성하다 보니 코드가 촌스럽고 냄새나는 것 같아서 오늘 밤에 시간을 내어 리팩토링했는데 좀 더 우아한 느낌이 들었습니다.
나선행렬이란 무엇인가요?
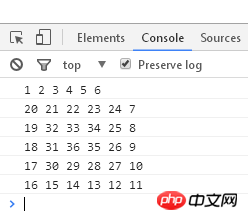
나선행렬은 첫 번째 행부터 오른쪽, 아래쪽, 왼쪽, 위쪽으로 갈수록 숫자가 커지는 것을 말합니다. .
그림과 같이:
성취 효과

구현 코드
(function() {
var map = (function() {
function map(n) {
this.map = [], this.row = 0, this.col = -1, this.dir = 0, this.n = n;
// 建立个二维数组
for (var i = 0; i < this.n; i++) { this.map.push([]); }
// 定义移动的顺序为 右,下,左,上
var order = [this.right, this.bottom, this.left, this.up];
i = 0;
do {
// 能移动则更新数字,否则更改方向
order[this.dir % 4].call(this) ? i++ : this.dir++;
// 赋值
this.map[this.row][this.col] = i;
} while (i < n * n);
}
map.prototype = {
print: function() { for (var i = 0; i < this.n; i++) { console.log(this.map[i].join(' ')) } },
// 向该方向移动
left: function() { return this.move(this.row, this.col - 1); },
right: function() { return this.move(this.row, this.col + 1); },
up: function() { return this.move(this.row - 1, this.col); },
bottom: function() { return this.move(this.row + 1, this.col); },
// 如果坐标在范围内,并且目标没有值,条件满足则更新坐标
move: function(row, col) {
return (0 <= row && row < this.n) && (0 <= col && col < this.n) && !this.map[row][col] && (this.row = row, this.col = col, true);
},
};
return map;
})();
new map(6).print();
})();이렇습니다 이 글의 내용은 다 괜찮았으면 좋겠습니다 가져가세요 반 친구들에게 도움을 주세요.
관련 권장사항:
지연 로딩 및 크로스 구현 단계 -Js를 사용한 도메인 구현
위 내용은 JavaScript_javascript 기술로 나선형 행렬을 정의하고 출력하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:JS 엔진이 실행 중일 때 어떤 모습일까요?다음 기사:JS 엔진이 실행 중일 때 어떤 모습일까요?

