다중 선택 및 선택 취소를 구현하기 위한 jQuery 작동 체크박스의 예
- 黄舟원래의
- 2018-05-15 13:49:553773검색
이전 글에서 jQuery를 사용하여 체크박스를 조작하는 방법에 대해 자세히 설명했습니다. 이제 체크박스 방법을 이해했으니 체크박스를 사용하여 다중 선택을 수행하는 방법은 무엇인가요? 오늘은 jQuery를 사용하여 체크박스를 조작하여 다중 선택 및 선택 해제를 수행하는 예제를 소개하겠습니다!
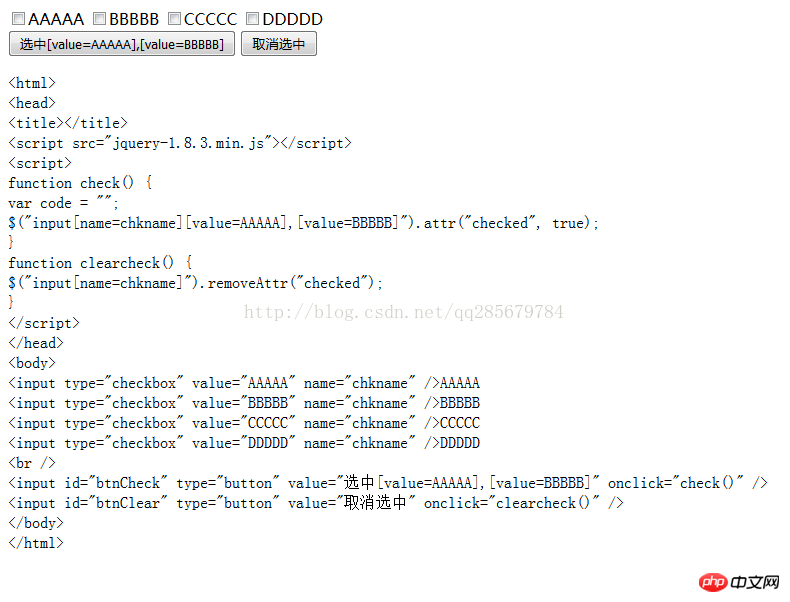
우선 렌더링을 살펴보겠습니다.

<html>
<head>
<title></title>
<script src="jquery-1.8.3.min.js"></script>
<script>
function check() {
var code = "";
//$("input[name=chkname][value=AAAAA],[value=BBBBB]").attr("checked", true);//固有属性
$("input[name=chkname][value=AAAAA],[value=BBBBB]").prop("checked", true);//自定义的DOM属性
}
function clearcheck() {
$("input[name=chkname]").removeAttr("checked");
}
</script>
</head>
<body>
<input type="checkbox" value="AAAAA" name="chkname" />AAAAA
<input type="checkbox" value="BBBBB" name="chkname" />BBBBB
<input type="checkbox" value="CCCCC" name="chkname" />CCCCC
<input type="checkbox" value="DDDDD" name="chkname" />DDDDD
<br />
<input id="btnCheck" type="button" value="选中[value=AAAAA],[value=BBBBB]" onclick="check()" />
<input id="btnClear" type="button" value="取消选中" onclick="clearcheck()" />
<br />
<pre class="brush:php;toolbar:false">
对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
如果在ajax加载方式,attr无效时就使用prop。
<html>
<head>
<title></title>
<script src="jquery-1.8.3.min.js"></script>
<script>
function check() {
var code = "";
$("input[name=chkname][value=AAAAA],[value=BBBBB]").attr("checked", true);
}
function clearcheck() {
$("input[name=chkname]").removeAttr("checked");
}
</script>
</head>
<body>
<input type="checkbox" value="AAAAA" name="chkname" />AAAAA
<input type="checkbox" value="BBBBB" name="chkname" />BBBBB
<input type="checkbox" value="CCCCC" name="chkname" />CCCCC
<input type="checkbox" value="DDDDD" name="chkname" />DDDDD
<br />
<input id="btnCheck" type="button" value="选中[value=AAAAA],[value=BBBBB]" onclick="check()" />
<input id="btnClear" type="button" value="取消选中" onclick="clearcheck()" />
</body>
</html>

