jQuery의 attr()과 prop()의 차이점
- 韦小宝원래의
- 2017-11-27 09:54:471581검색
jQuery의 attr()과 prop()은 모두 속성을 가져오고 설정하는 데 사용되지만 서로 다릅니다. jQuery에 관심이 있으신 분들은 jQuery~
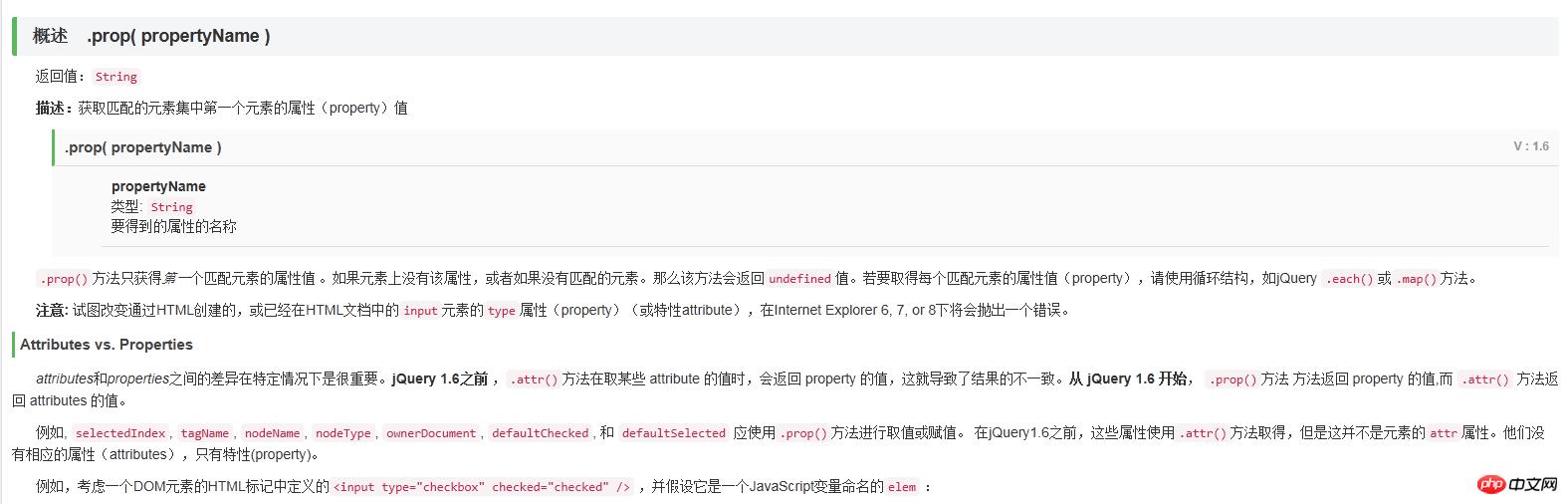
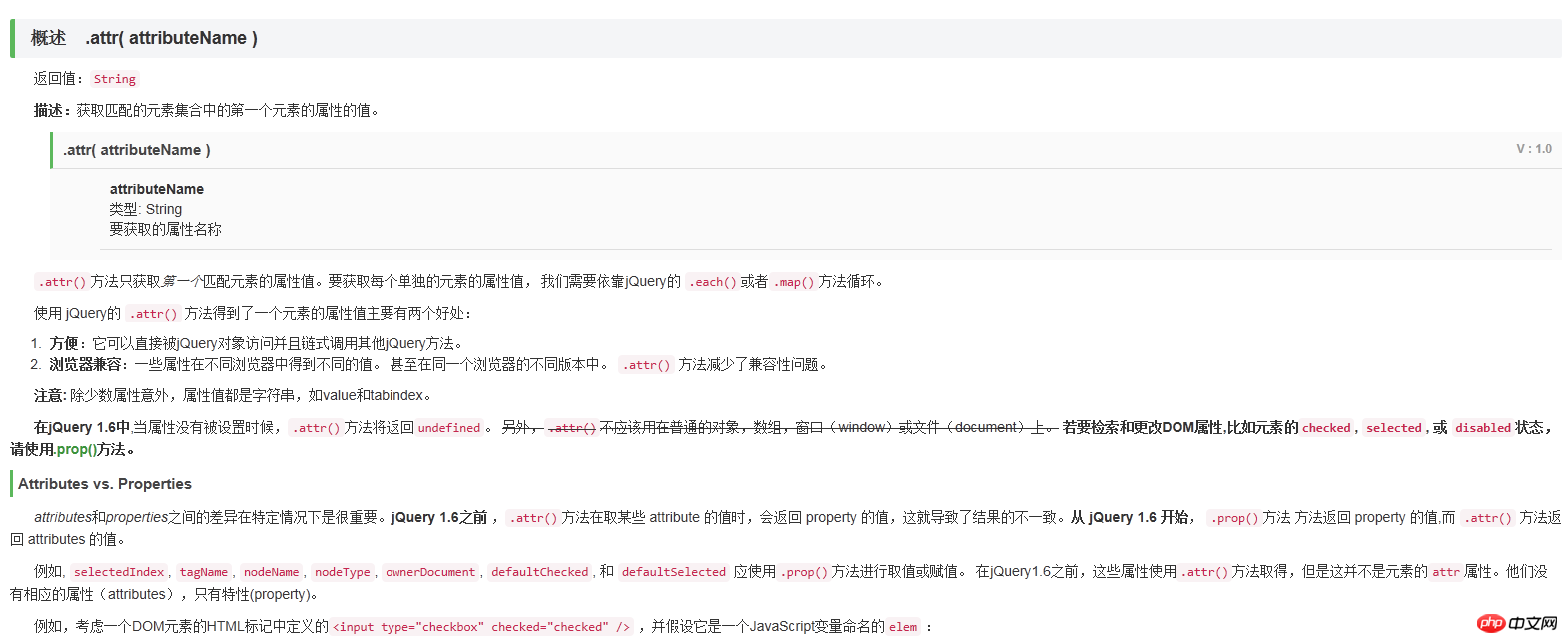
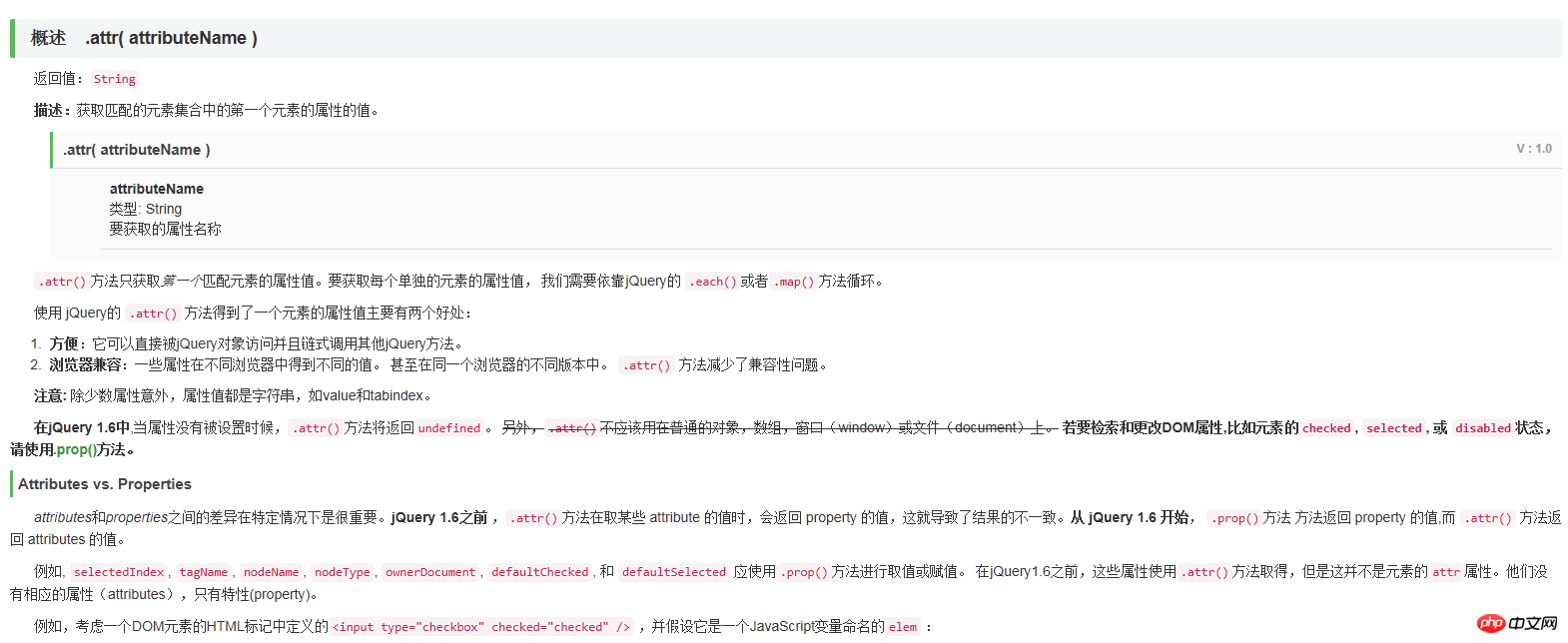
attr()은 일반적으로 기본값을 설정하는 데 사용되며, prop()은 일반적으로 속성을 설정하는 데 사용됩니다. 즉, "diabled", "checked" 및 "selected"와 같은 속성의 경우 attr()는 초기 값만 저장하는 반면 prop()은 실시간 상태 값을 저장합니다.
HTML 요소 자체의 속성을 처리할 때는 일반적으로 prop()을 사용합니다.

HTML 요소의 사용자 정의 속성을 처리할 때는 일반적으로 attr()을 사용합니다


이것은 이 장의 모든 내용, 관심이 있으시면 PHP 중국어 웹사이트~
에서 더 많은 내용을 검색하실 수 있습니다. 관련 권장 사항:
jquery to The Matrix의 오프닝 애니메이션 효과 달성
마우스 움직임을 따르도록 div를 구현하는 jQuery의 코드 예
위 내용은 jQuery의 attr()과 prop()의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:JavaScript 배열 중복 제거 방법다음 기사:JavaScript 배열 중복 제거 방법

