CSS3에서 둥근 모서리를 만드는 방법
- php中世界最好的语言원래의
- 2017-11-21 15:37:454135검색
CSS3 단어와 문법 구조, CSS3 둥근 모서리 사례에 대해 알려드리겠습니다. CSS3에서 둥근 모서리를 만드는 것은 어렵지 않습니다. 그리고 추론을 이끌어냅니다.
1. 둥근 단어: border-radius
2. 구문 구조 div{border-radius:5px}
DIV 개체 상자의 네 모서리에 5픽셀 둥근 효과를 설정합니다.
div{border-radius :5px 0 ;}
DIV 개체 상자의 왼쪽 상단과 오른쪽 하단 모서리를 5px 둥글게 설정하고 나머지 두 모서리는 0이고 둥글지 않도록 설정합니다.
div{border-radius:5px 5px 0 0;}
DIV 개체 상자의 왼쪽 상단 모서리와 오른쪽 상단 모서리를 설정합니다. 모서리는 5px이고 다른 두 모서리는 0이고 둥글지 않습니다.
3 설명:
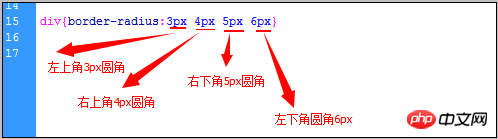
border-radius: 3px 4px 5px 6px
개체의 왼쪽 상단 모서리를 3px 둥근 모서리로 설정하고 오른쪽 상단 모서리를 4px 둥근 모서리로 설정하고 오른쪽 하단 모서리를 5px 둥근 모서리, 왼쪽 하단 모서리를 6px 둥근 모서리로 설정하는 것을 의미합니다.
4. CSS 둥근 모서리 속성 분석 다이어그램

두 개의 DIV 상자와 하나의 picture에 둥근 모서리를 설정하여 CSS3 둥근 모서리를 연습하세요.
1. 케이스 HTML 코드
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>对象圆角</title> <link href="images/style.css" rel="stylesheet" type="text/css" /> </head> <body> <div>盒子左上角和右上角对象圆角测试</div> <div class="box">DIV盒子圆角</div> <div>盒子对象个角圆角测试</div> <div class="box3">DIV盒子圆角</div> <p> </p> <div>图片对象圆角测试</div> <div class="box2"><img src="/static/imghwm/default1.png" data-src="images/logo.gif" class="lazy" / alt="CSS3에서 둥근 모서리를 만드는 방법" ></div> </body> </html>
2. 케이스 CSS 코드:
.box {border-radius:5px 5px 0 0;border:1px solid #000;width:300px; height:80px; margin:0 auto}
.box2 img{border-radius:5px}
.box3{border-radius:5px 0; background:#999;width:300px; height:80px; margin:0 auto}3. 둥근 모서리 효과 스크린샷
css3 해당 둥근 모서리 효과 스크린샷
div+css3 레이아웃 테두리-반경 해당 둥근 모서리 효과 스크린샷
4. 사례 설명
1) 둥근 모서리 효과를 관찰하기 위해 첫 번째 BOX 상자는 테두리 스타일을 설정하고 둥근 모서리 스타일도 설정합니다. border-radius: 5px 5px 0 0; 오른쪽 모서리 둥근 모서리.
2) 두 번째 BOX3 상자의 배경색을 설정하고 둥근 모서리 스타일 border-radius: 5px 0을 설정하고 왼쪽 위 모서리와 오른쪽 아래 모서리 둥근 모서리를 설정합니다.
3) 세 번째 쌍 box2 상자 그림 중 img는 둥근 모서리 스타일 border-radius:5px를 설정하고 네 모서리를 모두 둥글게 설정합니다.
CSS3로 둥근 모서리를 만드는 방법에 대한 튜토리얼이 너무 많습니다. 필요한 친구는 이 튜토리얼을 저장할 수 있습니다. 이 사이트의 다른 업데이트에도 계속 관심을 가져주세요.
관련 권장 사항:
위 내용은 CSS3에서 둥근 모서리를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

