jquery는 IP를 통해 주소 얻기를 구현합니다.
- 韦小宝원래의
- 2017-11-18 11:09:332385검색
사용자의 IP를 통해 주소를 얻기 위해 jquery를 사용하는 간단한 소형 애플리케이션입니다. 소스 코드는 무료로 제공됩니다. ~~

코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PHP中文网</title>
</head>
<body>
<p></p>
<script src="http://www.jq22.com/jquery/jquery-2.1.1.js"></script>
<script type="text/javascript">
$.getScript('http://int.dpool.sina.com.cn/iplookup/iplookup.php?format=js', function(_result) {
if (remote_ip_info.ret == '1') {
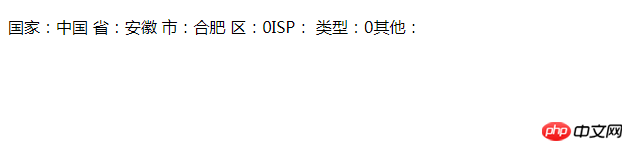
$("p").text('国家:' + remote_ip_info.country +'\n'+'省:' + remote_ip_info.province +'\n'+'市:' + remote_ip_info.city +'\n'+'区:' + remote_ip_info.district + +'\n'+'ISP:' + remote_ip_info.isp +'\n'+'类型:' + remote_ip_info.type + +'\n'+'其他:' + remote_ip_info.desc);
} else {
alert('没有找到匹配的IP地址信息!')
}
});
</script>
</script>
</body>
</html>가져가세요. 그리고 무료로 공부해보세요! 더 좋은 소스 코드는 PHP 중국어 웹사이트에서 확인하실 수 있습니다. 팔로우하고 멋진 모습을 보여주세요~
관련 권장 사항:
css, jquery를 사용하여 3D 3차원 회전을 구현
제스처 잠금 해제 소스 코드를 달성하기 위한 jquery
Native js는 이동 가능한 프롬프트 div 상자 소스 코드를 구현합니다
위 내용은 jquery는 IP를 통해 주소 얻기를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

