네이티브 js는 이동 가능한 프롬프트 div 상자 소스 코드를 구현합니다.
- 韦小宝원래의
- 2017-11-18 09:26:062064검색
혜택의 물결~~이동 가능한 div 프롬프트 상자 소스 코드의 JS 기본 구현, 무료 연구! 받아가세요~~ PHP 중국사이트 팔로우하시면 더 좋은거 전해드려요~~

코드:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>PHP中文网--可拖动DIV提示窗口</title>
<script language="javascript">
function alertWin(title, msg, w, h){
var titleheight = "22px"; // 提示窗口标题高度
var bordercolor = "#666699"; // 提示窗口的边框颜色
var titlecolor = "#FFFFFF"; // 提示窗口的标题颜色
var titlebgcolor = "#666699"; // 提示窗口的标题背景色
var bgcolor = "#FFFFFF"; // 提示内容的背景色
var iWidth = document.documentElement.clientWidth;
var iHeight = document.documentElement.clientHeight;
var bgObj = document.createElement("div");
bgObj.style.cssText = "position:absolute;left:0px;top:0px;width:"+iWidth+"px;height:"+Math.max(document.body.clientHeight, iHeight)+"px;filter:Alpha(Opacity=30);opacity:0.3;background-color:#000000;z-index:101;";
document.body.appendChild(bgObj);
var msgObj=document.createElement("div");
msgObj.style.cssText = "position:absolute;font:11px '宋体';top:"+(iHeight-h)/2+"px;left:"+(iWidth-w)/2+"px;width:"+w+"px;height:"+h+"px;text-align:center;border:1px solid "+bordercolor+";background-color:"+bgcolor+";padding:1px;line-height:22px;z-index:102;";//www.php.cn PHP中文网
document.body.appendChild(msgObj);
var table = document.createElement("table"); //www.php.cn PHP中文网
msgObj.appendChild(table);
table.style.cssText = "margin:0px;border:0px;padding:0px;";
table.cellSpacing = 0;
var tr = table.insertRow(-1);
var titleBar = tr.insertCell(-1);
titleBar.style.cssText = "width:100%;height:"+titleheight+"px;text-align:left;padding:3px;margin:0px;font:bold 13px '宋体';color:"+titlecolor+";border:1px solid " + bordercolor + ";cursor:move;background-color:" + titlebgcolor;
titleBar.style.paddingLeft = "10px";
titleBar.innerHTML = title;
var moveX = 0;
var moveY = 0;
var moveTop = 0;
var moveLeft = 0;
var moveable = false;
var docMouseMoveEvent = document.onmousemove; //www.php.cn PHP中文网
var docMouseUpEvent = document.onmouseup;
titleBar.onmousedown = function() {
var evt = getEvent();
moveable = true;
moveX = evt.clientX;
moveY = evt.clientY;
moveTop = parseInt(msgObj.style.top);
moveLeft = parseInt(msgObj.style.left);
document.onmousemove = function() {
if (moveable) {
var evt = getEvent();
var x = moveLeft + evt.clientX - moveX; //www.php.cn PHP中文网
var y = moveTop + evt.clientY - moveY;
if ( x > 0 &&( x + w < iWidth) && y > 0 && (y + h < iHeight) ) {
msgObj.style.left = x + "px";
msgObj.style.top = y + "px";
}
}
};
document.onmouseup = function () {
if (moveable) {
document.onmousemove = docMouseMoveEvent; //www.php.cn PHP中文网
document.onmouseup = docMouseUpEvent;
moveable = false;
moveX = 0;
moveY = 0;
moveTop = 0;
moveLeft = 0;
}
};
}
var closeBtn = tr.insertCell(-1);
closeBtn.style.cssText = "cursor:pointer; padding:2px;background-color:" + titlebgcolor;
closeBtn.innerHTML = "<span style='font-size:15pt; color:"+titlecolor+";'>×</span>";
closeBtn.onclick = function(){
document.body.removeChild(bgObj);
document.body.removeChild(msgObj);
}
var msgBox = table.insertRow(-1).insertCell(-1);
msgBox.style.cssText = "font:10pt '宋体';";
msgBox.colSpan = 2;
msgBox.innerHTML = msg;
// 获得事件Event对象,用于兼容IE和FireFox
function getEvent() {
return window.event || arguments.callee.caller.arguments[0];
}
}
</script>
</head>
<body>
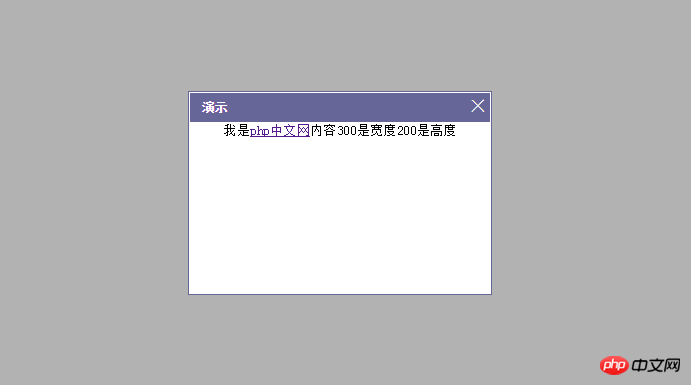
<input type="button" value="PHP中文网" onclick="alertWin('演示','我是<a href=\'http://www.php.cn\'>php中文网</a>内容300是宽度200是高度',300,200);" />
</body>
</html>무료로 받아 공부해보세요! 더 좋은 소스 코드는 PHP 중국어 웹사이트에서 보실 수 있습니다. 팔로우하시면 잘 보실 수 있습니다~
관련 권장 사항:
js 오리지널 사운드로 간단한 WeChat 채팅 기능 구현
위 내용은 네이티브 js는 이동 가능한 프롬프트 div 상자 소스 코드를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

