JavaScript를 시작하기 위한 기본 튜토리얼
- 黄舟원래의
- 2017-11-09 14:23:171659검색
JavaScript 입문 튜토리얼의 내용은 JavaScript에 대한 기본 지식이므로 JavaScript를 빠르게 이해하고 기본 구문에 익숙해질 수 있습니다. JavaScript를 처음 배운 친구들에게 적합할 것입니다. JavaScript 학습에 도움이 되세요!
1. 빠른 시작
프로그램에서 js 코드를 작성하려면 두 가지 방법이 있습니다.
1) html 파일에서 한 쌍의 스크립트 태그에 직접 작성합니다
<script language='javascript'> document.write('hello'); </script>
2) js에서는 직접 작성하고, html에서는 스크립트 태그 쌍을 사용하여 직접 인용합니다.
<script language='javascript' src='demo01.js'></script>
위 두 가지는 스크립트 태그 쌍에서 재사용할 수 없으며 파일 내용을 인용하여 작성할 수 없습니다.
2. 기본 구문
1. 기본 형식
JavaScript는 대소문자를 구분합니다
변수 a와 변수 A는 두 개의 변수입니다
-
JavaScript 스크립트 프로그램은 반드시 HTML 파일에 포함됨
HTML 태그 코드는 JavaScript 스크립트에 포함될 수 없습니다
<script> document.write(‘<table></table>'); </script>
한 줄에 하나의 스크립트 문을 작성하세요
문 끝에 세미콜론을 추가할 수 있습니다.
JavaScript 스크립트는 외부 스크립트로 독립적으로 저장할 수 있습니다. file
I2. 스크립트 태그 정보
Language: 참조 언어 JavaScript, PHP, C#, VBScript src: 외부 JS 파일 인용
3, 변수
변수 변수는 값을 임시로 저장하는 데 사용되는 컨테이너입니다. 변수를 사용하려면 먼저 선언해야 합니다. var를 사용하여 선언하세요. var를 사용하여 선언: 전역 변수. 변수 이름 지정 규칙: 첫 번째 문자는 영문자이거나 밑줄(_)은 영문자, 숫자 또는 밑줄일 수 있습니다. JavaScript 예약어
변수 범위
: 전역 변수, 지역 변수
4. 데이터 유형(유형 언어인 경우 정의에서 데이터 유형을 지정할 필요가 없음)
문자열: 문자열 '' "" Number: 숫자 10, 10.01, 100
Boolean: Boolean true, false Undefine: 정의되지 않음Null: 비어 있음
Object: 개체 유형
<script language='javascript'>
//使用js描述一个人的完整信息
var name='张三';
var age=30;
var marry=true;
var height=1.8;
document.write('<ol>');
document.write('<li>姓名'+name+'</li>');
document.write('<li>年龄'+age+'</li>');
document.write('<li>婚否'+marry+'</li>');
document.write('<li>身高'+height+'</li>');
document.write('</ol>');
function Person(){}
var p1=new Person();
p1.name='李四';
p1.age=20;2013/12/31
document.write(p1.name+'<br>');
document.write(p1.age+'<br>');
</script>5, Operators
1) 산술 연산자+, -, *, /, %, + +, –
i++ ++i
<script> var i=10; var j=i++; //先赋值再自加 var k=++i; //先自加再赋值 document.write(j); //10 document.write(k); //12 </script>
2) 비교 연산자
, 95ec6993dc754240360e28e0de8de30a=, <=, !=, ==, ===, !== == 및 == =차이점은 무엇인가요?
==: 값이 같은지 확인
===: 값이 같은지, 유형도 같은지 확인<script>
var i=5; //Number
var j="5"; //String
if(i==j){
document.write('相等');
}
if(i===j){
document.write('全等于');
}
</script>3)
논리 연산자
&&, ||,! ) 할당 연산자
=, +=, -= , *=, /=, %= 연산자의 왼쪽과 오른쪽을 계산한 다음 왼쪽에 값을 할당합니다.
문자열 연산자
+, += (점 는 PHP에서 사용됩니다)
3, 프로세스 구조
순차 구조 분기 구조 루프 구조
1. 순차 구조
코드는 한 줄씩 실행됩니다 2. 지점 구조
If、else、else if、switch
3. 루프 구조
For、while、do….while、for…..in
추측 게임: 페이지에 들어가면 1~500의 임의의 숫자가 나타나며 사용자는 이 숫자가 임의의 숫자보다 큰 경우 ,
<script language='javascript'>
var n=Math.round(Math.random()*500); // 随机数
alert(n);
while(true){
var number=prompt('请输入一个0--500之间的数字'); //用户输入
if(number>n) alert('大了');
if(number<n) alert('小了');
if(number==n){
alert('答对了~~~~');
break;
}
}
</script>
Four.Four.Four.
모듈형 프로그래밍
2 . 구문:
함수를 사용하기 전 호출하기 전에 먼저 정의하세요함수 정의는 세 부분으로 구성됩니다: 함수 이름, 매개변수 목록, 함수 본문함수 정의 형식
**function 函数名([参数1,参数2…]){
函数执行部分;
return 表达式;
}**호출 구문:함수 이름(실제 매개변수 1 , 실제 매개변수 2,...,);
3. 코드 예
//函数的定义
function display(){
alert('hello');
}
//函数的调用
display();
display();
display();
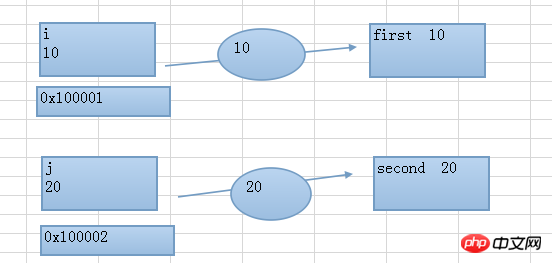
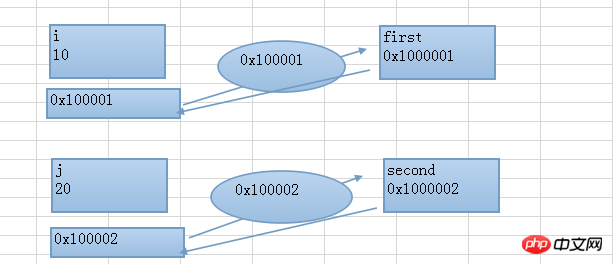
예 2: functions의 매개 변수에 대해 在上题中,first,second是形参,i,j是实参 按地址传递原理图: 在js中,对象类型默认就是按地址传递 JS的基本类型,是按值传递的。 再来看对象: 说明o和obj是同一个对象,o不是obj的副本。所以不是按值传递。 但这样是否说明JS的对象是按引用传递的呢?我们再看下面的例子: 如果是按引用传递,修改形参o的值,应该影响到实参才对。但这里修改o的值并未影响obj。 因此JS中的对象并不是按引用传递。那么究竟对象的值在JS中如何传递的呢? var a = 1; // 1是number类型,不可变 var b = a; b = 6; 基本类型的不可变(immutable)性质 而对象就不一样了,对象是可变的。 这里定义变量obj,值是object,然后设置obj.x属性的值为100。而后定义另一个变量o,值仍然是这个object对象,此时obj和o两个变量的值指向同一个对象(共享同一个对象的引用)。所以修改对象的内容,对obj和o都有影响。但对象并非按引用传递,通过o = true修改了o的值,不会影响obj。 例3:关于函数的返回值问题 例4:关于匿名函数 例5:自调用匿名函数 以上这种写法:可以避免代码库中的函数有重命问题,并且以上代码只会在运行时执行一次,一般用做初始化工作。 例6:全局变量与局部变量 在函数内部定义的就是局部的,否则就是全局的 为什么没有var是全局的? 代码示例: 局部访问全局使用作用域链 五、arugments的使用 在一个函数内部,可以使用arguments属性,它表示函数的的形参列表,它是以数组形式体现的 例1:在定义display函数时,它的实参个数必须要与形参个数保持一致,有时,我们定义函数时,形参数目不能固定,如何解决? 如果定义时,参数个数不确定,可以通过arguments来保存所有实参 例2:使用js函数来计算每个公司的员工工资总额 相关文章推荐:
在函数执行过程,形参值的改变不会影响实参
按值传递
function display(obj){
obj.name='lisi';
}
var p1=new Object();
p1.name='zhangsan';
display(p1);
alert(p1.name);//lisi
alert(p1);var a = 1;
function foo(x) {
x = 2;
}
foo(a);
console.log(a); // 仍为1, 未受x = 2赋值所影响var obj = {x : 1};
function foo(o) {
o.x = 3;
}
foo(obj);
console.log(obj.x); // 3, 被修改了!var obj = {x : 1};
function foo(o) {
o = 100;
}
foo(obj);
console.log(obj.x); // 仍然是1, obj并未被修改为100.
对于对象类型,由于对象是可变(mutable)的,修改对象本身会影响到共享这个对象的引用和引用副本。而对于基本类型,由于它们都是不可变的(immutable),按共享传递与按值传递(call by value)没有任何区别,所以说JS基本类型既符合按值传递,也符合按共享传递。
据按共享传递的求值策略,a和b是两个不同的引用(b是a的引用副本),但引用相同的值。由于这里的基本类型数字1不可变,所以这里说按值传递、按共享传递没有任何区别。
基本类型是不可变的(immutable),只有对象是可变的(mutable). 例如数字值100, 布尔值true, false,修改这些值(例如把1变成3, 把true变成100)并没有什么意义。比较容易误解的,是JS中的string。有时我们会尝试“改变”字符串的内容,但在JS中,任何看似对string值的”修改”操作,实际都是创建新的string值。var str = "abc";
str[0]; // "a"
str[0] = "d";
str; // 仍然是"abc";赋值是无效的。没有任何办法修改字符串的内容
var obj = {x : 1};
obj.x = 100;
var o = obj;
o.x = 1;
obj.x; // 1, 被修改
o = true;
obj.x; // 1, 不会因o = true改变 function display(first,second){
//函数遇到return会立即返回,后面代码不执行
return first+second;
}
var i=10;
var j=20;
alert(display(i,j));
document.write(display(i,j));*/ /*var i=function(){
alert('hello');
};
i();*/
Var i=10; 变量可以保存数据,也可以保存地址
Function display(){
} 在window对象下添加一个叫display的变量,它指向了这个函数的首地址
Window.i=display 我们让window对象下的i指向这个函数的首地址
display() ======= i();<script language='javascript'>
/*var i=function(){
alert('hello');
};
i();*/
(function(first){
alert(first);
alert('hello,js');
})(10)
</script>
Function(){} :相当于返回首地址
(Function(){}) :把这部分看做一个整体
(function(){})():相当于找到这个地址并执行 <script>
function display(){
//var i=20; //局部变量只在局部作用域起作用
i=20; //全局的,会将全局i的值修改为20
}
display();
alert(i);
</script>
如果函数内的变量没有var声明会直接影响全局的
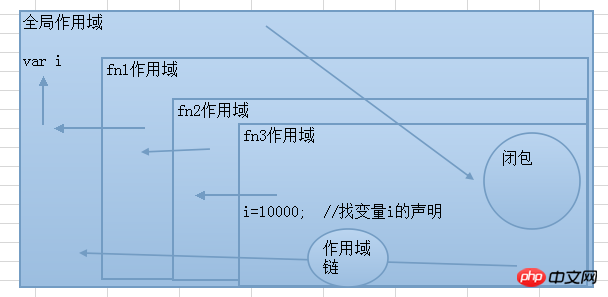
是因为,在js中,如果某个变量没有var声明,会自动到上一层作用域中去找这个变量的声明语句,如果找到,就使用,如果没有找到,继续向上查找,一直查找到全局作用域为止,如果全局中仍然没有这个变量的声明语句,那么会自动在全局作用域进行声明,这个就是js中的作用域链<script>
var i=10;
function fn1(){
var i=100;
function fn2(){
i=1000;
function fn3(){
i=10000;
}
fn3();
console.log(i);//10000
}
fn2();
console.log(i);//10000
}
fn1();
console.log(i);//10
</script>
全局访问局部可以使用(函数)闭包进行模拟.<script>
function display(){
//没有定义形参,那么所有形参会自动存放到arguments这个属性数组中
for(var i=0;i<arguments.length;i++){
document.write(arguments[i]+'<br>');
}
}
display('lisi','zhangsan','wangwu'); //三个实参
display('zhangsan','lisi','wangwu','xiaoqiang','wangcai'); //五个实参
</script><script>
function display(){
var sum=0; //总额
for(var i=0;i<arguments.length;i++){
sum+=arguments[i];
}
document.write(sum+'<br>');
}
//A公司
display(10000,2000,5000);
//B公司
display(1000,2000,5000,8000,10000);
</script>
위 내용은 JavaScript를 시작하기 위한 기본 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

