html5 및 css3을 사용하여 로그인 페이지 작성에 대한 튜토리얼
- 小云云원래의
- 2017-11-09 14:09:382934검색
현재 많은 웹사이트에는 Taobao, JD.com, WeChat 등과 같이 등록 및 로그인이 필요한 등록 페이지와 로그인 페이지가 있습니다. 그러면 HTML5 및 CSS3를 사용하여 이러한 페이지를 어떻게 작성합니까? 이제 html과 css3를 사용하여 로그인 페이지를 작성하는 방법을 단계별로 가르쳐 드리겠습니다.
login.html 코드는 다음과 같습니다.
<form id="login">
<h1>Log In</h1>
<fieldset id="inputs">
<input id="username" type="text" placeholder="Username" autofocus required>
<input id="password" type="password" placeholder="Password" required>
</fieldset>
<fieldset id="actions">
<input type="submit" id="submit" value="Log in">
<a href="">Forgot your password?</a><a href="">Register</a>
</fieldset>
</form>사용된 HTML 5의 기능:
자리 표시자 – 입력 상자에 대한 짧은 프롬프트가 입력 상자에 입력 포커스를 받으면 프롬프트 메시지가 자동으로 사라집니다.
필수 – 입력 요소를 제공해야 하는지 여부를 지정합니다.
autofocus - 페이지가 로드된 후 입력 상자가 자동으로 입력 포커스를 얻을지 여부를 지정합니다.
type="password" - 비밀번호 입력을 지정합니다(HTML5에만 해당되지 않음)
CSS
여기 우리는 CSS3를 사용합니다:
Box-shadow는 매우 효과적인 테두리 그림자를 만드는 데 도움이 됩니다.
#login
{
box-shadow:
0 0 2px rgba(0, 0, 0, 0.2),
0 1px 1px rgba(0, 0, 0, .2),
0 3px 0 #fff,
0 4px 0 rgba(0, 0, 0, .2),
0 6px 0 #fff,
0 7px 0 rgba(0, 0, 0, .2);
}
Stitch effect (缝效果)
#login
{
position: absolute;
z-index: 0;
}
#login:before
{
content: '';
position: absolute;
z-index: -1;
border: 1px dashed #ccc;
top: 5px;
bottom: 5px;
left: 5px;
right: 5px;
-moz-box-shadow: 0 0 0 1px #fff;
-webkit-box-shadow: 0 0 0 1px #fff;
box-shadow: 0 0 0 1px #fff;
}미묘한 그라데이션 선(미묘한 그라데이션 선)
h1
{
text-shadow: 0 1px 0 rgba(255, 255, 255, .7), 0px 2px 0 rgba(0, 0, 0, .5);
text-transform: uppercase;
text-align: center;
color: #666;
margin: 0 0 30px 0;
letter-spacing: 4px;
font: normal 26px/1 Verdana, Helvetica;
position: relative;
}
h1:after, h1:before
{
background-color: #777;
content: "";
height: 1px;
position: absolute;
top: 15px;
width: 120px;
}
h1:after
{
background-image: -webkit-gradient(linear, left top, right top, from(#777), to(#fff));
background-image: -webkit-linear-gradient(left, #777, #fff);
background-image: -moz-linear-gradient(left, #777, #fff);
background-image: -ms-linear-gradient(left, #777, #fff);
background-image: -o-linear-gradient(left, #777, #fff);
background-image: linear-gradient(left, #777, #fff);
right: 0;
}
h1:before
{
background-image: -webkit-gradient(linear, right top, left top, from(#777), to(#fff));
background-image: -webkit-linear-gradient(right, #777, #fff);
background-image: -moz-linear-gradient(right, #777, #fff);
background-image: -ms-linear-gradient(right, #777, #fff);
background-image: -o-linear-gradient(right, #777, #fff);
background-image: linear-gradient(right, #777, #fff);
left: 0;
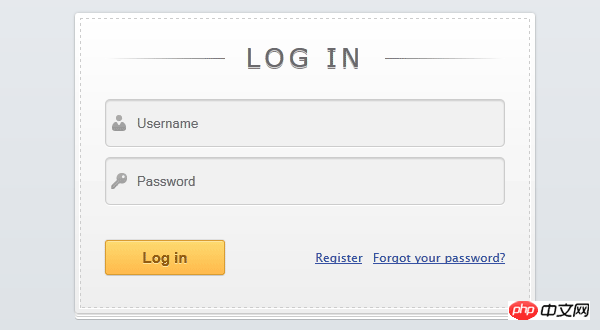
}최종 결과

위는 html5와 css3 모두가 로그인 페이지 작성 방법을 어떻게 배웠나요?
위 내용은 html5 및 css3을 사용하여 로그인 페이지 작성에 대한 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:PHP Alipay 인터페이스 예제 튜토리얼다음 기사:PHP Alipay 인터페이스 예제 튜토리얼

